C Conversation Markers for Insights
For skills with YAML-based dialog flows, you can make the Insights reports easier to
read by adding the following conversation marker properties to the dialog flow:
insightsInclude: false– Excludes states from the dialog paths that are rendered in the Insights reports for Intents and Conversations. Adding this property to any state prevents it from being rendered or counted in the Insights reports, so you may want to apply it to states that play a supporting function, such as setting a variable value. For example, addinginsightsInclude: falseto eachSystem.SetVariableproperty in a pizza skill reduces the path to only render the states for the skill-user interaction.insightsEndConversation: true– Marks the end of the Insights reporting so that you can isolate the salient portion of the conversation. You can also use this marker to break down the reporting by transition.
Model the Dialog Flow
By default, Insights tracks all of the states in a conversation, but you may not
want to include all of them in the reports. To focus on certain
transactions, or exclude the states from the reporting entirely, you can
model the dialog flow using the
insightsInclude and
insightsEndConversation properties. These
properties, which you can add to any component, provide a finer level of
control over the Insights reporting.
Note
These properties are only supported on Oracle Digital Assistant instances provisioned on Oracle Cloud Infrastructure (sometimes referred to as the Generation 2 cloud infrastructure). They are not supported on instances provisioned on the Oracle Cloud Platform (as are all version 19.4.1 instances of Oracle Digital Assistant).
These properties are only supported on Oracle Digital Assistant instances provisioned on Oracle Cloud Infrastructure (sometimes referred to as the Generation 2 cloud infrastructure). They are not supported on instances provisioned on the Oracle Cloud Platform (as are all version 19.4.1 instances of Oracle Digital Assistant).
Mark the End of a Conversation
Instead of depending on the
return transition to mark the end of a
complete conversation, you can instead mark where you want to stop recording the conversation
for insights reporting using the insightsEndConversation property. This
property enables you to focus only on the aspects of the dialog flow that you're interested
in. For example, you may only need to record a conversation to the point where a customer
cancels an order, but no further (no subsequent confirmation messages or options that branch
the conversation). By default, this property is set to false, meaning that
Insights continues recording until a return transition, or until the
insightsEndConversation property is set to true
(insightsEndConversation: true).
cancelOrder:
component: "System.Output"
properties:
text: "Your order is canceled."
insightsEndConversation: true
transitions:
next: "intent" Note
The
The
insightsEndConversation
marker is not used in the Visual Flow Designer because the modular flows already delineate
the conversation. A conversation ends when the last state of a top-level flow has been
reached.
Streamline the Data Collected by Insights
Use the
insightsInclude property to exclude states that you
consider extraneous from being recorded in the reports. To exclude a state from the Insights
reporting, set this property to
false:
...
resolveSize:
component: "System.SetVariable"
properties:
variable: "crust"
value: "${iResult.value.entityMatches['PizzaSize'][0]}"
insightsInclude: false
transitions:
...
...This property is specific to Insights reporting only. It does not prevent states
from being rendered in the Tester.
Note
insightsInclude is not supported by
the Visual Flow Designer.
Use Cases for Insights Markers
These typical use cases illustrate the best practices for making the reports easier to read by adding the conversation marker properties to the dialog flow.
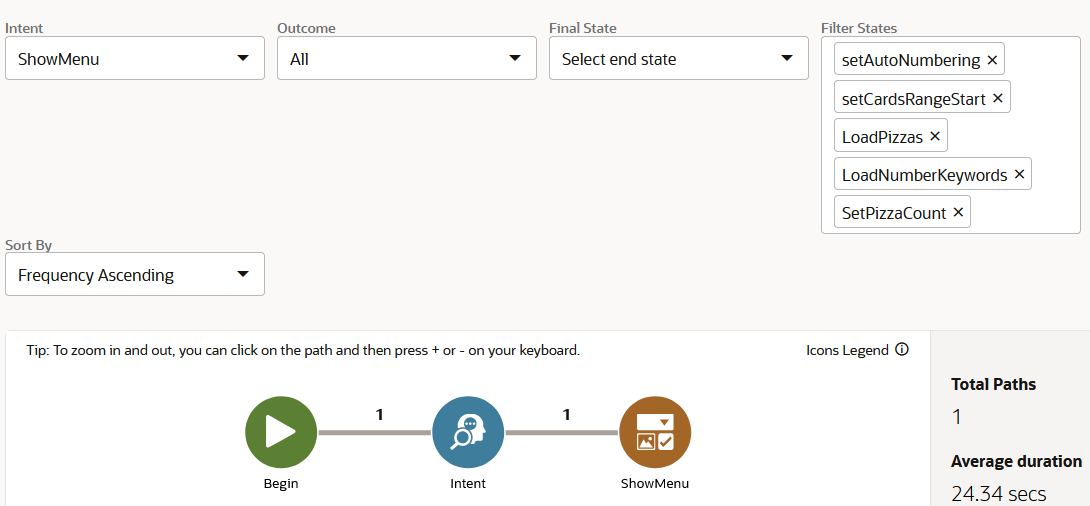
Use Case 1: You Want to Separate Conversations by Intents or Transitions
Use the insightsEndConversation: true property to view the
user interactions that occur within a single chat session as separate conversations. You
can, for example, apply this property to a state that begins the execution path for a
specific intent, yet branches the dialog flow.
The CrcPizzaBot skill's
The second is the transition-specific entry that names an intent when the
However, when you trigger the
ShowMenu state, with its
pizza, pasta, and textReceived
transitions is such a
state: ShowMenu:
component: "System.CommonResponse"
properties:
processUserMessage: true
metadata:
responseItems:
- type: "text"
text: "Hello ${profile.firstName}, this is our menu today:"
footerText: "${(textOnly.value=='true')?then('Enter number to make your choice','')}"
name: "hello"
separateBubbles: true
actions:
- label: "Pizzas"
type: "postback"
keyword: "${numberKeywords.value[0].keywords}"
payload:
action: "pizza"
name: "Pizzas"
- label: "Pastas"
keyword: "${numberKeywords.value[1].keywords}"
type: "postback"
payload:
action: "pasta"
name: "Pastas"
transitions:
actions:
pizza: "OrderPizza"
pasta: "OrderPasta"
textReceived: "Intent"
insightsEndConversation: true property to the
ShowMenu state, you can break down the reporting by these
transitions: ShowMenu:
component: "System.CommonResponse"
properties:
processUserMessage: true
insightsEndConversation: true
…
insightsEndConversation: true property, Insights considers any
further interaction enabled by the pizza, pasta, or
textReceived transitions as a separate conversation, meaning that
two conversations, rather than one, are tallied in Overview page's Conversations metric
and likewise, two separate entries are created in the Conversations report.
Note
Keep in mind that conversation counts will be inconsistent with those tallied prior to adding this property.
The
first entry is for the ShowMenu intent execution path is where the conversation ends
with the Keep in mind that conversation counts will be inconsistent with those tallied prior to adding this property.
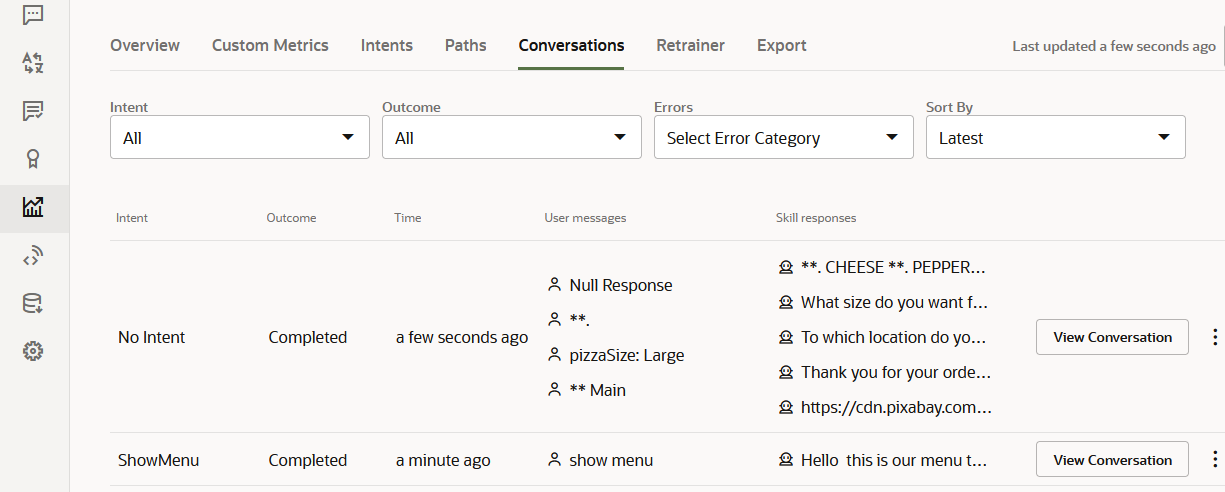
ShowMenu state.The second is the transition-specific entry that names an intent when the
textReceived action has been triggered, or notes No Intent when
there's no second intent in play. When you choose either Pizzas or Pastas from the list
menu rendered for the showMenu state, the Conversation report contains
a ShowMenu entry and a No Intent entry for the transition conversation because the user
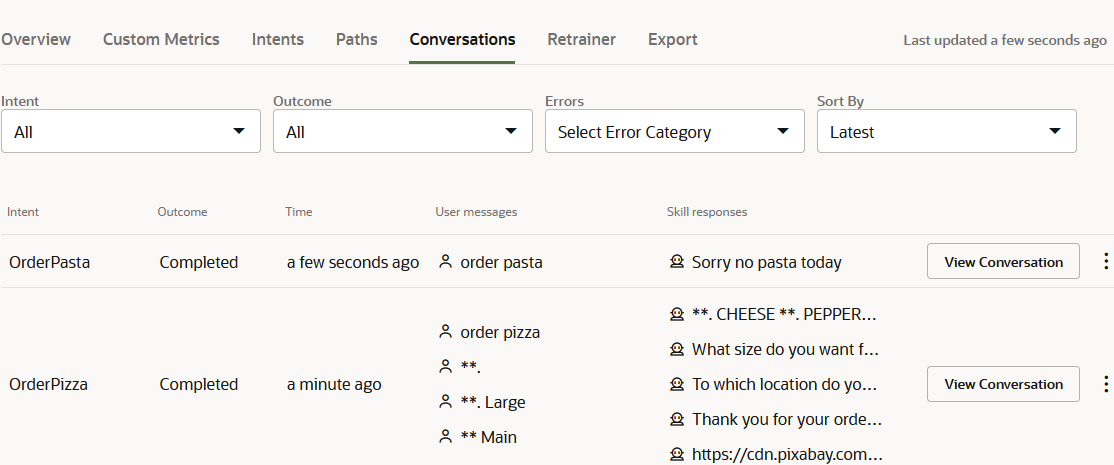
did not enter any text that needed to be resolved to an intent.However, when you trigger the
textReceived transition by
entering text, the Conversation report names the resolved intent (OrderPizza,
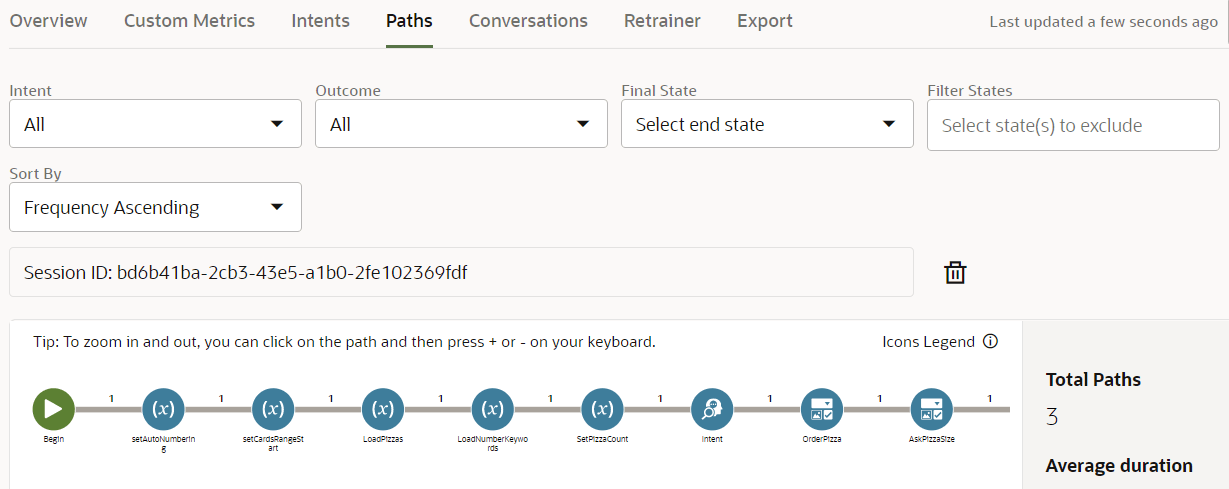
OrderPasta). Use Case 2: You Want to Exclude Supporting States from the Insights Pathing Reports
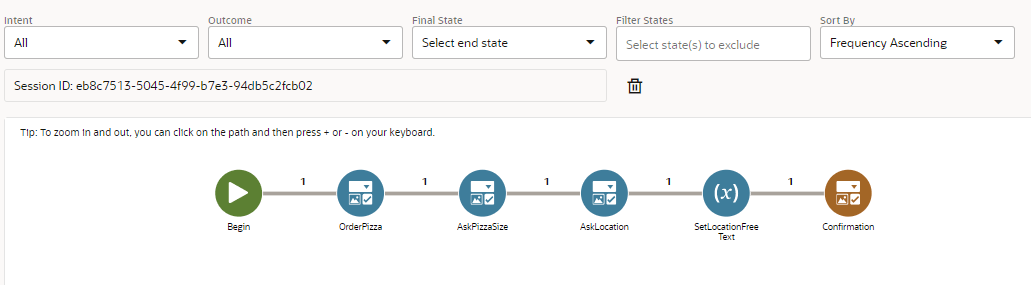
The
You can add the
states node of the CrcPizzaBot skill begins with a series of
System.SetVariable states. Because these states are positioned at
the start of the definition, they begin each path rendering when you haven't excluded
them with the Filter States option. You may consider supporting states like these as
clutter if your focus is instead on the transactional aspects of the path. You can
simplify the path rendering manually using the Filter States menu, or by adding the
insightsInclude: false property to the dialog flow definition.
You can add the
insightsInclude: false property to any state
that you don't wish to see in the Paths
report. setTextOnlyChannel:
component: "System.SetVariable"
properties:
insightsInclude: false
variable: "textOnly"
value: "${(system.channelType=='webhook')?then('true','false')}"
setAutoNumbering:
component: "System.SetVariable"
properties:
insightsInclude: false
variable: "autoNumberPostbackActions"
value: "${textOnly}"
setCardsRangeStart:
component: "System.SetVariable"
properties:
insightsInclude: false
variable: "cardsRangeStart"
value: 0
transitions:
...
...insightsInclude: false property to
each of the System.SetVariable states places the transactional states
at the start of the path. Note
Adding the
Adding the
insightsInclude: false property not only changes how the paths
are rendered, but will impact the sum reported for the Average States
metric.
Tutorial: Optimize Insights Reports with Conversation Markers
You can practice with conversation markers using the following tutorial: Optimize Insights Reports with Conversation Markers.