The Metadata Property in Common Response Components
You use the Metadata property in Common Response components to define how messages will be displayed to users.
metadata:
responseItems:
- text: "To which location do you want the pizza to be delivered?"
type: "text"
name: "What location"
separateBubbles: true
globalActions:
- label: "Send Location"
type: "location"
name: "SendLocation"| Property | Description | Required? |
|---|---|---|
responseItems |
A list of response items, each of which results in a new message
sent to the chat client (or multiple messages when you set iteration for the
response item using the iteratorVariable property or a combination
of the iteratorVariable and iteratorExpression
properties). Define these response items using these values:
|
Yes |
globalActions |
A list of global actions, meaning that they are not specific to any of the response items. These actions typically display at the bottom of the chat window. In Facebook Messenger, for example, these options are called quick replies. | No |
keywords |
A list of keywords that match the keywords entered by a user to a corresponding postback payload. Keywords support text-only channels where action buttons don't render well. | No |
| Property | Description | Required? | |
|---|---|---|---|
type |
The type of response item that determines the message format. You can set a message as text, attachment, or cards.
|
Yes | |
name |
A name for the response item that’s used internally, It’s not used at runtime. | No | |
iteratorVariable |
Dynamically adds multiple text, attachment, or keyword items to the response by iterating through the variable elements. | No | |
iteratorExpression |
A FreeMarker expression used to
display values from an array that is nested within the variable specified by the
iteratorVariable property.
For example, if you
have set the value of the |
No | |
visible |
Determines how messages display per user input and channel. See The visible Property. | No | |
rangeStart |
If you've specified an
iteratorVariable, you can stamp out a subset of response items by
specifying the rangeStart property in combination with the
rangeSize property. You can enter a hardcoded value or use a
FreeMarker expression that references a dialog flow variable that holds the range
start. By using a rangeStart variable, you can then page to the
next set of data by setting the rangeStart variable in the payload
of the browse option. You can see an example of the rangeStart and
rangeSize properties in the CrcPizzaBot’s
OrderPizza state.
|
No | |
rangeSize |
The number of response items that will be displayed as specified by the iteratorVariable and rangeStart properties.
|
No | |
channelCustomProperties |
A list of properties that trigger functions
that are particular to a channel. Because these functions are platform-specific,
they're outside of the Common Response component and as such, can't be controlled by
either the component's root-level or response item-level properties. You can find an
example of this property in the CrcPizzaBot's OrderPizza
state.channelCustomProperties, as well as the available
properties for each channel, see Channel-Specific Extensions.
|
No | |
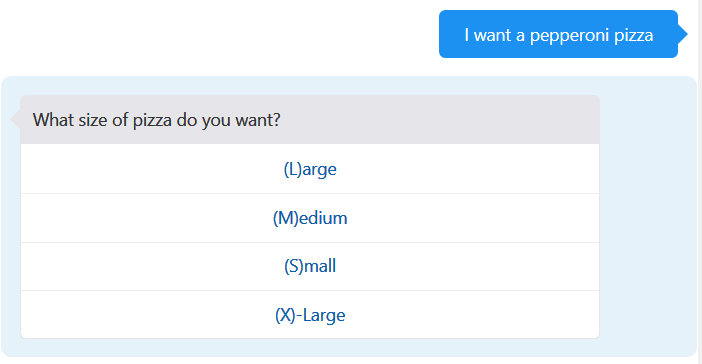
Keyword Metadata Properties
The following snippet illustrates how you can have a set of keywords get generated from a
pizzaSize variable that holds the list of values
defined for a PizzaSize entity.
responseItems:
- type: "text"
text: "What size of pizza do you want?"
actions:
- label: "(${enumValue[0]?upper_case})${enumValue?keep_after(enumValue[0])}"
type: "postback"
keyword: "${enumValue[0]?upper_case},${(enumValue?index)+1}"
payload:
variables:
pizzaSize: "${enumValue}"
iteratorVariable: "pizzaSize.type.enumValues"| Property | Description | Required? |
|---|---|---|
keyword |
A list of keywords that trigger the postback payload
that's defined by the payload property. You can use
a FreeMarker expression to return keywords that the
interatorVariable property generates from value
list entities using the type and
enumValues properties
(iteratorVariable:
"pizzaSize.type.enumValues").
|
Yes |
label |
The label for the action, which can be a text string
or an Apache FreeMarker expression. For example, an expression that
indicates a two-letter keyword is as follows:
|
No |
skipAutoNumber |
Set to true to suppress the
auto-numbering for a key item when Enable Auto Numbering
on Cards is set at either the Digital Assistant or
the skill level.
|
No |
visible |
Determines how text messages display per user input and channel. See The visible Property | No |
iteratorVariable |
Dynamically adds multiple keywords by iterating over
the items stored in the specified variable. For example,
iteratorVariable:
"pizzaSize.type.enumValues".
|
No |
iteratorExpression |
A FreeMarker
expression used to display values from an array that is nested
within the variable specified by the
iteratorVariable property.
For
example, if you have set the value of the
|
|
payload |
The postback payload, which has the following
properties.
|
Extract Keywords from Messages
While the component triggers a postback when users enter a number, you can extend your skill to support broader input like First, or let's try the 1st item. To do this, create an array variable for the keyword phrases (e.g. first,1st,one, second, 2nd, two, etc.)
keyword property in the
metadata. For example, this is what it might look like in a flow for ordering a
pizza.- keyword: "${pizzas.name},<#if pizzas?index <KEYWORDS_VAR.value?size>${numberKeywords.value[pizzas?index].keywords}</#if>,<#if pizzas?index==cardsRangeStart?number+[cardsRangeStart?number+3,pizzaCount.value?number-cardsRangeStart?number-1]?min>last</#if>"The visible Property
visible property.
| Property | Description | Required? |
|---|---|---|
expression |
The Apache FreeMarker directive that conditionally
shows or hides text, card or attachments. For example, the
CrcPizzaBot’s OrderPizza state uses
""<#if cardsRangeStart?number+4 <
pizzas.value?size &&
textOnly=='false'>true<#else>false</#if>" |
No |
|
For include and
exclude, enter a comma-separated list of the
channel types for which the text, card, or attachment should be
shown (include) or hidden
(exclude). The valid channel values are:
|
No |
onInvalidUserInput |
A boolean flag that shows the text item or
attachment either when the user enters valid input
(value=false) or when the user enters input
that’s not valid (value=true).
|
No |
onDisambiguation |
When true, only shows the response
item, card ,or action when a disambiguation prompt is shown.
|
No |
entitiesToResolve |
Use this property to create customized message for
each composite bag item. Add a comma-delimited list of composite bag
item names for which the response item should be shown
(include) or hidden
(exclude). |
No |
The Action Metadata Properties
You can define actions for a card or lists, a response type, or global actions for a component (such as Facebook's quick reply actions). You can't configure actions for attachment messages.
| Property | Description | Required? | |
|---|---|---|---|
type |
The action type:
|
Yes | |
label |
A label for the action. To localize this label, you can use a FreeMarker expression to reference an entry in your bot’s resource bundle. | Yes | |
iteratorVariable |
This option to adds multiple actions by iterating over the items stored in the specified variable. You can’t use this property with the share and location actions. | No | |
iteratorExpression |
A FreeMarker expression used to display
values from an array that is nested within the variable specified by the
iteratorVariable property.
For example, if you have set the value of the
|
No | |
imageUrl |
The URL of the image used for an icon that identifies an action. You can use this property to display an icon for the Facebook quick reply button (which is a global action). | No | |
skipAutoNumbering |
When set to true, this
property excludes an individual postback action from having auto-numbering applied to it. You
can use this property for a text or card response.
|
No | |
channelCustomProperties |
A list of properties that some trigger
channel-specific functionality that isn’t controlled by the standard action properties. You
can find an example in the CrcPizzaBot’s OrderPizza state.
|
No | |
name |
A name that identifies the action on the Digital Assistant platform. This name is used internally and doesn’t display in the message. | No | |
visible |
Determines how attachments display per user input and channel. See The visible Property. | No | |
payload |
A payload object for the
call, url, and postback response items.
See The payload Properties.
|
No | |
The payload Properties
| Property | Description | Required? |
|---|---|---|
action |
An action transition that gets
triggered when user chooses this action.
|
No |
variables |
Sets the values for variables when you set the action
type to postback and add payload properties that
are named for the variables. When the user taps the action, the
variables are set to the values specified by this property.
|
No |
url |
The URL of the website that opens when users tap this action. | This property is required for the
url action type.
|
phoneNumber |
The phone number that's called when a user taps this action. | This property is required for the
call action type.
|
How Do Non-Postback Actions Render on Text-Only Channels?
Some things to note for these action metadata properties for Common Response components.
-
If the text-only channel supports hyperlinks, you can use them in place of buttons when the global action type is
urlorcall. -
The
shareandlocationaction types will be ignored or won’t render.
Tip:
Non-postback actions likeurl and call can’t be numbered, because they don’t get
passed to the Dialog Engine and therefore can’t get triggered by keywords. Consequently, if
you mix the two types of actions, your bot’s message can look inconsistent because only some
options get numbered.
Using the SDK, you can create more consistent output by disabling auto-numbering for the postback. For example:
{
"type": "text",
"text": "Please choose one of the following options",
"actions": [
{
"type": "url",
"label": "Check out our website",
"url": "http://www.oracle.com"
},
{
"type": "postback",
"label": "<#if autoNumberPostbackActions.value>Enter 1 to Order pizza<#else>Order Pizza<#if>"
"skipAutoNumber": true
"keyword": "1"
"postback": { ...}
}
]
}
The Text Response Item
Here are the properties for text response items in Common Response components.
| Property | Description | Required? | |
|---|---|---|---|
text |
The text that prompts the user. | Yes | |
iteratorExpression |
A FreeMarker expression used to
display values from an array that is nested within the variable specified by the
iteratorVariable property.
For example, if you have
set the value of the |
||
iteratorVariable |
Dynamically adds multiple text, attachment, or keyword items to the response by iterating through the variable elements. | No | |
footerText |
Text that displays at the bottom of the message (below both the text and button actions, if any). Add a footer to enhance the output on text-only channels. As described in Footers, you can use FreeMarker expressions to conditionalize the footer text for text-only channels. | No | |
separateBubbles |
You can define this property if you
also define the iteratorVariable property. When you set this property
to true, each text item is sent as separate message, like Pizzas and
Pastas in the CrcPizzaBot’s ShowMenu and OrderPizza
states. If you set it to false, then a single text message is sent,
one in which each text item starts on a new line.
|
No | |
visible |
Determines how text messages display per user input and channel. See The visible Property. | No | |
actions |
The postback action. For text-only support, you can define keywords. | No | |
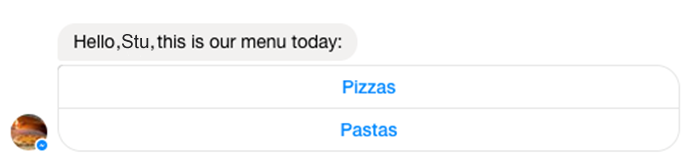
showMenu state:
Because it names postback as an action, it enables the skill to handle
unexpected user behavior, like selecting an item from an older message instead of selecting
one from the most recent
message.metadata:
responseItems:
- type: "text"
text: "Hello ${profile.firstName}, this is our menu today:"
footerText: "${(textOnly.value=='true')?then('Enter number to make your choice','')}"
name: "hello"
separateBubbles: true
actions:
- label: "Pizzas"
type: "postback"
keyword: "${numberKeywords.value[0].keywords}"
payload:
action: "pizza"
name: "Pizzas"
- label: "Pastas"
keyword: "${numberKeywords.value[1].keywords}"
type: "postback"
payload:
action: "pasta"
name: "Pastas"The Card Response Item
Here are the properties for card response items in Common Response components.
| Property | Description | Required? | |
|---|---|---|---|
cardLayout |
The card layout: horizontal (the default) and vertical.
|
Yes | |
headerText |
Header text. For example:
headerText: "<#if cardsRangeStart?number == 0>Here are our pizzas you can
order today:<#else>Some more pizzas for you:</#if>" .
|
No | |
title |
The card title | Yes | |
description |
The card description, which displays as a subtitle. | No | |
imageUrl |
The URL of the image that displays beneath the subtitle. | No | |
cardUrl |
The URL of a website. It displays as a hyperlink on the card, which users tap to open. | No | |
iteratorExpression |
A FreeMarker expression used to
display values from an array that is nested within the variable specified by the
iteratorVariable property.
For example, if you have
set the value of the |
||
iteratorVariable |
Dynamically adds multiple cards to the response
by iterating over the items stored in the variable that you specify for this property.
Although you define the variable as a string, it holds a JSON array when it’s used as
an iterator variable. You can reference properties in an object of the array with an
expression like ${iteratorVarName.propertyName}. For example, with an
iterator variable named pizzas, the name property of a pizza can be
referenced using the expression ${pizzas.name}.
|
No | |
rangeStart |
If you’ve specified an
iteratorVariable, you can stamp out a subset of cards by specifying
the rangeStart property in combination with the
rangeSize property. You can enter a hardcoded value or use a
FreeMarker expression that references a variable that holds the range start. Using a
rangeStart variable, you can then page to the next set of data by
setting the rangeStart variable in the payload of a browse
option.
|
No | |
rangeSize |
The number of cards that will be displayed as specified by the iteratorVariable and rangeStart properties.
|
No | |
visible |
Determines how action labels rendere per user input and channel. See The visible Property. | No | |
You can assign a set of actions that are specific to a particular card, or a list of actions that are that are attached to the end of the card list.
OrderPizza state includes a card response item
definition, as shown in the following
snippet:responseItems:
- type: "cards"
headerText: "<#if cardsRangeStart?number == 0>Here are our pizzas you can order today:<#else>Some more pizzas for you:</#if>"
cardLayout: "vertical"
name: "PizzaCards"
actions:
- label: "More Pizzas"
keyword: "more"
type: "postback"
skipAutoNumber: true
visible:
expression: "<#if cardsRangeStart?number+4 < pizzas.value?size && textOnly=='false'>true<#else>false</#if>"
payload:
action: "more"
variables:
cardsRangeStart: "${cardsRangeStart?number+4}"
name: "More"
cards:
- title: "${(textOnly=='true')?then((pizzas?index+1)+'. ','')}${pizzas.name}"
description: "${pizzas.description}"
imageUrl: "${pizzas.image}"
name: "PizzaCard"
iteratorVariable: "pizzas"
rangeStart: "${cardsRangeStart}"
rangeSize: "4"
actions:
- label: "Order Now"
type: "postback"
payload:
action: "order"
variables:
orderedPizza: "${pizzas.name}"
orderedPizzaImage: "${pizzas.image}"
name: "Order"
visible:
expression: "${(textOnly=='true')?then('false','true')}"How Do Cards Render on Text-Only Channels?
Common Response components render responses as cards. When your skill runs in a text-only channel, some of the card response item properties behave differently. Here are some things to keep in mind.
-
There is no vertical or horizontal scrolling (behaviors set by the
cardLayoutoption). All cards render within a single message bubble, which can include a header and footer. The cardtitleanddescriptionproperties are separated by a new line character. You can number the card's title proprety. -
Hyperlinks are still supported in text-only channels, with the address configured for
cardUrlproperty rendered within the bubble along with thetitleanddescriptionproperties, which are separated by new line character. -
Images specified by the
imageURLproperty are rendered. - The label text for action buttons displays (though the buttons themselves are not rendered). Users can enter the text, or, if auto-numbering is enabled, they can enter the corresponding number instead for added convenience.
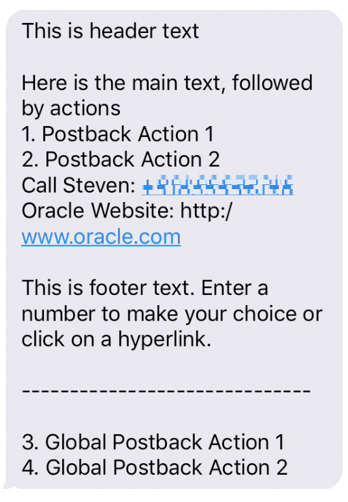
Optimize Cards on Text-Only Channels with Keywords
Most cards have a single action, such as the CRCPizzaBot's Order Now button and a global action like More for loading the next card in the carousel. As illustrated in How Do Cards Render on Text-Only Channels?, the label for each action gets auto-numbered when the skill runs on SMS/text-only channels. On these channels, a set of cards is represented in a single bubble, which can become long and therefore difficult to read. You can avoid this by configuring postback actions that aren't associated with the action labels, but are executed by user keywords (1,2,3, cheese, or more, for example).

Description of the illustration cards-text-only.png
You can hide the action labels when your skill runs on text-only channels using these general guidelines.
- Define the
keywordsproperty. In the following CRCPizzaBot snippet, the${pizza.name}expression set for the keyword property defines a keyword for each pizza name:metadata: keywords: - keyword: "${pizzas.name},<#if pizzas?index <numberKeywords.value?size>${numberKeywords.value[pizzas?index].keywords}</#if>,<#if pizzas?index==cardsRangeStart?number+[cardsRangeStart?number+3,pizzaCount.value?number-cardsRangeStart?number-1]?min>last</#if>" visible: expression: "${textOnly.value}" ...These keywords are only added when
textOnlyis true.
card metadata:
- Define the
titleproperty. In the following snippet, an expression uses the FreeMarkerindexvariable to prefix a number to the title (returned by${pizzas.name}when thetextOnlyvariable value istrue). This means that when a customer enters more, the skill will load another message bubble containing the next set of pizzas starting at Number 5 (rangeSize: "4").cards: - title: "${(textOnly=='true')?then((pizzas?index+1)+'. ','')}${pizzas.name}" description: "${pizzas.description}" imageUrl: "${pizzas.image}" name: "PizzaCard" iteratorVariable: "pizzas" rangeStart: "${cardsRangeStart}" rangeSize: "4" - In the following snippet, the card actions (
"Order"and"More Pizzas") are only displayed when thetextOnlyvariable value isfalse:- label: "More Pizzas" keyword: "more" type: "postback" skipAutoNumber: true visible: expression: "<#if cardsRangeStart?number+4 < pizzas.value?size && textOnly=='false'>true<#else>false</#if>" - Add a footer that displays only when the
textOnlyvariable value istrue.footerText: "<#if textOnly=='true'>Enter a pizza number to make your choice<#if cardsRangeStart?number+4 < pizzas.value?size>, or type 'more' to see more pizzas</#if></#if>"
The Attachment Response Item
The attachment response item includes the following properties.
| Property | Description | Required? |
|---|---|---|
attachmentType |
The type of attachment: image, audio, video, and file.
|
Yes |
attachmentURL |
The attachment’s download URL or source. | Yes |
Confirmation state uses an attachment response
item to display picture of the order, one that’s different from the item pictured in the
menu.metadata:
responseItems:
- text: "Thank you for your order, your ${pizzaSize} ${orderedPizza} pizza\
\ will be delivered in 30 minutes at GPS position ${location.value.latitude},${location.value.longitude}!"
type: "text"
name: "conf"
separateBubbles: true
- type: "attachment"
attachmentType: "image"
name: "image"
attachmentUrl: "${orderedPizzaImage}"Action
| Name | Description | Type | Required? |
|---|---|---|---|
type |
The action type | string | Yes |
label |
The descriptive label text for the action. | string | At least one of label or
imageUrl must be included.
|
imageUrl |
The image for the action | string | At least a single label or
imageUrl property must be included.
|
style |
The rendering style of the button | "primary",
"danger", "default" |
No |
displayType |
The rendering for the type of action element (button, link, or icon) | "button", "link",
"icon" |
No |
channelExtensions |
The channel-specific extension properties associated with the action | JSONObject | No |
Field
Field element contains the following properties:
| Name | Description | Type | Required? |
|---|---|---|---|
displayType |
The field type | String |
No |
label |
The field label | String |
Yes |
channelExtensions |
A set of channel-specific extension properties. | Map<ChannelType,
JSONObject> |
No |
marginTop |
The amount of vertical space between this field and
the previous field in the same column. Allowable values are
none, medium (the default),
and large.
|
String |
No |
labelFontSize |
The font size used for the field label. Allowable
values are small, medium (the
default), and large.
|
String |
No |
labelFontWeight |
The font weight used for the field label. Allowable
values are light, medium (the
default), and bold.
|
String |
No |
displayInTable |
A boolean FreeMarker expression that allows you to conditionally include a field in table layout in a dataSet response item. | String |
No (defaults to true)
|
displayInForm |
A boolean FreeMarker expression that allows you to conditionally include a field in an The editForm Response Item, or in the form layout in a dataSet response item | String |
No (defaults to true)
|
ReadOnly Field
Field properties and have the following additional
properties:
| Name | Description | Type | Required? |
|---|---|---|---|
value |
The field value | string | Yes |
width |
The suggested percentage of the total available width that the field should occupy in a table layout. | number | No |
alignment |
The alignment of the value within a table column. The
default alignment is right.
|
"left", "center"
and "right" |
No |
In Release 23.06 of Oracle Digital Assistant, read only fields do not render within input forms, even if they are received in the message payload.
TextField
TextField element inherits all of the ReadOnly field properties. The displayType for this element
is "text". It has the following additional properties:
| Name | Description | Type | Required? |
|---|---|---|---|
truncateAt |
The position at which lengthly text is truncated and an ellipsis are added to indicate the value has been truncated. | An integer | No |
fontSize |
The font size used for the field
value. Allowable values are small,
medium (the default), and
large.
|
String | No |
fontWeight |
The font weight used for the field
value. Allowable values are light, medium (the default), and
bold.
|
String | No |
LinkField
LinkField element inherits all of the ReadOnly field properties. It has the following additional properties:
| Name | Description | Type | Required? |
|---|---|---|---|
linkLabel |
The label used for the hyperlink | String | No |
imageUrl |
The URL of the image that opens a link when clicked. | String | No |
MediaField
MediaField element inherits all of the ReadOnly field properties. It has the following additional properties:
| Name | Description | Type | Required? |
|---|---|---|---|
mediaType |
The field media type ("video",
"audio", "image")
|
String |
Yes |
ActionField
ActionField element inherits all of the ReadOnly field properties. It has the following additional properties:
| Name | Description | Type | Required? |
|---|---|---|---|
action |
The action that should be performed when the user clicks the action button. | Action | Yes |
Form
| Name | Description | Type | Required? |
|---|---|---|---|
title |
The title that's displayed above the form layout | String | No |
fields |
A list of read only fields in the form | List<ReadOnlyField> | Yes |
formRows |
A list of rows displayed in the form. | List<FormRow> | |
actions |
A list of actions | List<Action> | No |
selectAction |
The action that's executed when the form has been selected. When users hover over the form, the action's label displays as a tool tip (when supported by the channel). | Action | No |
channelExtensions |
The channel-specific extension properties associated with the message | JSONObject | No |
FormRow
| Name | Description | Type | Required? |
|---|---|---|---|
columns |
A list of columns displayed in the form row. | List <Column> | Yes |
selectAction |
The actions that's executed when the form has been selected. When users hover over the form, the action's label, it displays as a tool tip (when supported by the channel). | Action | No |
separator |
Setting this property to true inserts a separator line above the content in the form row. | Boolean | No |
channelExtensions |
The channel-specific extension properties associated with the message | JSONObject | No |
Column
| Name | Description | Type | Required? |
|---|---|---|---|
fields |
A list of fields that display vertically within the
column. These fields must be ReadOnlyField
instances when the column is used in a FormRow
within a Form. The fields can be both read-only and
editable fields when the FormRow is used within an
EditFormMessagePayload.
|
List<Field> | Yes |
verticalAlignment |
The vertical alignment of the column with respect to the other columns in the same form row. | String | No |
width |
Determines the width of the column within the form
row. Allowable values are auto (the default) and
stretch. When set to stretch,
the column takes all the remaining width after any auto-width
columns are rendered. If there are multiple columns set to
stretch, they evenly divide the remaining
width.
|
String | No |
channelExtensions |
The channel-specific extension properties associated with the message | JSONObject | No |
The editForm Response Item
| Name | Description | Type | Required? |
|---|---|---|---|
type |
The response item type. | editform |
Yes |
title |
The form title | String | No |
items |
A list of fields, both read only and editable. | List<field> |
Yes |
formColumns |
The number of columns used for the form layout. The default is one column. | Integer | No |
actions |
A list of card-related actions. | List<Action> |
No |
channelExtensions |
A set of channel-specific extension properties. For example, you may want to set the maximum height for Facebook Messenger. | Map<ChannelType,
JSONObject> |
No |
The textInput Field
A field for entering free text. You can set the minimum and maximum characters for this field and enforce formatting using regular expressions.
submittedFields variable (a map).
- displayType: textInput
multiLine: true
defaultValue: "${(submittedFields.value.Description)!''}"
minLength: 10
name: Description
label: Description
placeholder: What is the expense justification?
clientErrorMessage: "Description must be 10 characters minimum, 50 characters maximum."
maxLength: 50
required: true
- displayType: textInput
multiLine: true
defaultValue: "${(submittedFields.value.Notes)!''}"
minLength: 10
name: Notes
inputStyle: email
label: Notes
placeholder: Expense notes (optional)
maxLength: 50
required: false
The referenced composite bag item can be a STRING.
- displayType: textInput
serverErrorMessage: "${(system.entityToResolve.value.validationErrors['Tip'])!''}"
defaultValue: "${(expense.value.Tip.originalString)!''}"
displayInForm: "${(((expense.value.TipIncluded.yesno)!'') == 'NO')?then(true, false)}"
name: Tip
label: Tip
placeholder: Enter the tip
clientErrorMessage: Tip is required
required: true
| Name | Description | Type | Required? |
|---|---|---|---|
displayType |
The field type. | textInput (a String)
|
Yes |
name |
A unique name for the field within the input form. This name is used as an identifier at runtime. | String | Yes |
label |
The field label | String | No |
defaultValue |
The initial value. Per the FreeMarker expression in
the template, the value is an string when the referenced bag item
(represented by myText) has no value
("${(submittedFields.value.myText)!''}").
|
String | No |
validationRegularExpression |
A regular expression that specifies the format for the text input. | String | No |
multiline |
Setting this property to true
allows users to input multiple lines of text.
|
Boolean | No |
minlength |
The minimum number of characters required to validate the field. Users receive an error message if they input too few characters. | Integer | No |
maxLength |
The maximum number, or limit of the characters. | Integer | No |
inputStyle |
The format that's enforced on the client. The formats
are:
|
String | No |
placeholder |
A hint that describes how to use this field. This
text displays when users have not yet entered any input. For
example: |
String | No |
autoSubmit |
When set to true, the form is
partially submitted when the user has entered a value for the field.
In FormSubmissionMessagePayload,
partialSubmitField is set to the name of the
field where autoSubmit is set to
true. We recommend that you configure
autosubmission for conditionally dependent fields. For example, set
this property when one field should be displayed or hidden based on
the value of another field, or when the allowable values of one
field depend on the value set in another field. By autosubmitting a
field that other fields depend on, the form can be updated
immediately with the relevant changes to the dependent
fields.
|
String | No |
required |
Whether form submission requires user input in this field | boolean |
No |
clientErrorMessage |
The message used by some clients (MS Teams, Apple Business Messaging ) when client-side validation fails. On Slack, this property is only used when the editable form is displayed within the conversation page. It does not display in a modal dialog. | String | No |
serverErrorMessage |
An error message that's sent to the client when the
server-side validation of a form field value fails. When server-side
errors of this sort happen, we recommend that the current form
message be replaced, rather than a new message added to the
conversation by configuring the
channelExtensions property to indicate the last
form message should be replaced.
|
String | No |
channelExtensions |
A set of channel-specific extension properties. For example, you may want to set the maximum height for Facebook Messenger. | Map<ChannelType,
JSONObject> |
No |
The datePicker Field
maxDate and minDate properties
validate the user input.
The Slack channel does not support this minimum and maximum value validation.
submittedFields variable (a
map). - displayType: datePicker
defaultValue: "${(submittedFields.value.Date)!''}"
name: Date
maxDate: "${.now?iso_utc[0..9]}"
label: Expense Date
placeholder: Pick a date in the past
clientErrorMessage: Expense date is required and must be in the past.
required: true
- displayType: datePicker
serverErrorMessage: "${(system.entityToResolve.value.validationErrors['Date'])!''}"
defaultValue: "${(expense.value.Date.date?number_to_date?iso_utc)!''}"
name: Date
maxDate: "${.now?iso_utc[0..9]}"
label: Expense Date
placeholder: Pick a date in the past
clientErrorMessage: Expense date is required and must be in the past.
required: true
| Name | Description | Type | Required? |
|---|---|---|---|
displayType |
The field type | datePicker (a String)
|
Yes |
id |
A unique name for the field within the input form. This name is used as an identifier at runtime. | String | Yes |
label |
A descriptive label. | String | No |
defaultValue |
The default value for the field, formatted as
YYYY-MM-DD. The template defines this String as an Apache FreeMarker
expression that returns an empty string when the referenced
composite bag item (represented by myDate) has a
null
value. |
String | No |
minDate |
The first date in the range of allowable days. The Slack channel does not support this client-side validation. | String | No |
maxDate |
The last date in the range of allowable days. The
template defines this String as the current day
("${.now?iso_utc[0..9]}"). The Slack channel
does not support this client-side validation.
|
String | No |
placeholder |
A description of the expected input that displays when the user has not yet selected a date. | String | No |
autoSubmit |
When set to true, the form is
partially submitted when the user has entered a value for the field.
In FormSubmissionMessagePayload,
partialSubmitField is set to the name of the
field where autoSubmit is set to
true. We recommend that you configure
autosubmission for conditionally dependent fields. For example, set
this property when one field should be displayed or hidden based on
the value of another field, or when the allowable values of one
field depend on the value set in another field. By autosubmitting a
field that other fields depend on, the form can be updated
immediately with the relevant changes to the dependent
fields.
|
String | No |
required |
Whether form submission requires user input in this field | boolean | No |
clientErrorMessage |
The message used by some clients (MS Teams, Apple Business Messaging ) when client-side validation fails. On Slack, this property is only used when the editable form is displayed within the conversation page. It does not display in a modal dialog. | String | No |
serverErrorMessage |
An error message that's sent to the client when the
server-side validation of a form field value fails. When server-side
errors of this sort happen, we recommend that the current form
message be replaced, rather than a new message added to the
conversation by configuring the
channelExtensions property to indicate the last
form message should be replaced.
|
String | No |
channelExtensions |
A set of channel-specific extension properties. For example, you may want to set the maximum height for Facebook Messenger. | Map<ChannelType,
JSONObject> |
No |
The timePicker Field
maxTime and minTime properties validate the user
input.
The Slack channel does not support minimum and maximum value validation.
submittedFields variable (a
map). - displayType: timePicker
defaultValue: "${(submittedFields.value.Time.value?time.xs?string['hh:mm a'])!''}"
maxTime: "23:00"
minTime: "13:00"
name: Time
label: Expense Time
placeholder: What time was the expense?
clientErrorMessage: This time is outside the limits.
required: true
| Name | Description | Type | Required? |
|---|---|---|---|
displayType |
The field type | timePicker (a String)
|
Yes |
id |
A unique name for the field within the input form. This name is used as an identifier at runtime. | String | Yes |
label |
A label that describes the time selection parameters. | String | Yes |
defaultValue |
The initial value for this field, in 24-hour format.
The template defines this String as an Apache FreeMarker expression
that returns an empty string when the referenced composite bag item
(represented by myTime) has a null
value. |
String | No |
minTime |
Defines the earliest allowable time, entered as HH:MM
in 24-hour format. For example, 00:00 |
String | No |
maxTime |
Defines the latest allowable time, entered as HH:MM,
in 24-hour format. For example, 13:00.
|
String | No |
placeholder |
A hint for the input. Per the template, the example
placeholder is Pick a time in the
morning,which reflects the template's example
minTime and maxTime values of
00:00 and 12:00.
|
String | No |
autoSubmit |
When set to true, the form is
partially submitted when the user has entered a value for the field.
In FormSubmissionMessagePayload,
partialSubmitField is set to the name of the
field where autoSubmit is set to
true. We recommend that you configure
autosubmission for conditionally dependent fields. For example, set
this property when one field should be displayed or hidden based on
the value of another field, or when the allowable values of one
field depend on the value set in another field. By autosubmitting a
field that other fields depend on, the form can be updated
immediately with the relevant changes to the dependent
fields.
|
String | No |
required |
Whether form submission requires user input in this field | boolean |
No |
clientErrorMessage |
The message used by some clients (MS Teams, Apple
Business Messaging ) when client-side validation fails. For example,
Time must be in the morning. On Slack, this
property is only used when the editable form is displayed within the
conversation page. It does not display in a modal dialog.
|
String | No |
serverErrorMessage |
An error message that's sent to the client when the
server-side validation of a form field value fails. When server-side
errors of this sort happen, we recommend that the current form
message be replaced, rather than a new message added to the
conversation by configuring the
channelExtensions property to indicate the last
form message should be replaced.
|
String | No |
channelExtensions |
A set of channel-specific extension properties. For example, you may want to set the maximum height for Facebook Messenger. | Map<ChannelType,
JSONObject> |
No |
The numberInput Field
- displayType: numberInput
minValue: 5
serverErrorMessage: "${(amountError.value)!''}"
maxValue: 500
defaultValue: "${(submittedFields.value.Amount)!''}"
name: Amount
label: Amount
placeholder: Enter the expense amount (do not include currency symbol)
clientErrorMessage: Amount is required and must be between 5 and 500 characters
| Name | Description | Type | Required? |
|---|---|---|---|
displayType |
The field type | numberInput (a String)
|
Yes |
name |
A unique name for the field within the input form. This name is used as an identifier at runtime. | String | Yes |
label |
A descriptive label for the date value required from the user. | String | No |
defaultValue |
The initial value. The template defines this String
as an Apache FreeMarker expression that returns an empty string when
the referenced composite bag item (represented by
myNumber) has a null value.
"${(submittedFields.value.myNumber)!''}" |
String | No |
maxvalue |
The largest allowable number. The Slack channel does not support minimum or maximum value validation. | Integer | No |
minvalue |
A smallest allowable number | Integer | No |
placeholder |
A hint that describes how to use the field. This text displays when the user has not yet entered a number. | String | No |
autoSubmit |
When set to true, the form is
partially submitted when the user has entered a value for the field.
In FormSubmissionMessagePayload,
partialSubmitField is set to the name of the
field where autoSubmit is set to
true. We recommend that you configure
autosubmission for conditionally dependent fields. For example, set
this property when one field should be displayed or hidden based on
the value of another field, or when the allowable values of one
field depend on the value set in another field. By autosubmitting a
field that other fields depend on, the form can be updated
immediately with the relevant changes to the dependent
fields.
|
String | No |
required |
Whether form submission requires user input in this field | boolean |
No |
clientErrorMessage |
The message used by some clients (MS Teams, Apple Business Messaging ) when client-side validation fails. On Slack, this property is only used when the editable form is displayed within the conversation page. It does not display in a modal dialog. | String | No |
serverErrorMessage |
An error message that's sent to the client when the
server-side validation of a form field value fails. When server-side
errors of this sort happen, we recommend that the current form
message be replaced, rather than a new message added to the
conversation by configuring the
channelExtensions property to indicate the last
form message should be replaced.
|
String | No |
channelExtensions |
A set of channel-specific extension properties. For example, you may want to set the maximum height for Facebook Messenger. | Map<ChannelType,
JSONObject> |
No |
The singleSelect Field
- On the Microsoft Teams channel, this element always renders as a
list (even when
layoutStyleis set toradioGroup) because Adaptive Cards do not support radio buttons. - On the Slack channel, this element renders as a list instead of a radio group when there are more than ten options.
submittedFields variable (a map variable) - displayType: singleSelect
defaultValue: "${(submittedFields.value.Type)!''}"
name: Type
options:
- iteratorVariable: option
iteratorExpression: "${expenseType.type.enumValues?split(',')}"
label: "${option}"
value: "${option}"
layoutStyle: list
label: Expense Type
placeholder: Select expense type
clientErrorMessage: Expense type is required
required: true
Tip:
AlthoughclientErrorMessage is an optional attribute, we recommend that
you define it for skills running on the Microsoft Teams channel because Adaptive
Cards do not generate a message when the client-side validation fails.
- autoSubmit: true
displayType: singleSelect
serverErrorMessage: "${(system.entityToResolve.value.validationErrors['Type'])!''}"
defaultValue: "${(expense.value.Type.value)!''}"
name: Type
options:
- iteratorVariable: option
iteratorExpression: "${expenseType.type.enumValues?split(',')}"
label: "${option}"
value: "${option}"
layoutStyle: list
label: Expense Type
placeholder: Select expense type
clientErrorMessage: Expense type is required
required: true
| Name | Description | Type | Required? |
|---|---|---|---|
displayType |
The field type | singleSelect (a String)
|
Yes |
name |
A unique name for the field within the input form. This name is used as an identifier at runtime. | String | Yes |
label |
The field label text that describes the contents of the single-select list. | String | Yes |
defaultValue |
The default selection. The template defines this
String value as an Apache FreeMarker expression that returns an
empty string when the referenced composite bag item (represented by
mySingleSelect) has a null value.
"${(submittedFields.value.mySingleSelect)!''}" |
String | No |
options |
An array of the available options. The template
defines these options statically with individual
label and value pairs with
String values, but you can populate the selection options
dynamically using the iteratorVariable and
iteratorExpression
properties:type and enum properties are
sequenced in the list using the split built-in.
|
List<option> | Yes |
layoutStyle |
How the single-select options are laid out in the
form. They can be grouped as a list (layoutStyle:
list) or as radio buttons (layoutStyle:
radioGroup).
|
String | |
placeholder |
A hint that describes how to use the field. It
displays when the user has not yet made the selection. For
example: |
String | No |
autoSubmit |
When set to true, the form is
partially submitted when the user has entered a value for the field.
In FormSubmissionMessagePayload,
partialSubmitField is set to the name of the
field where autoSubmit is set to
true. We recommend that you configure
autosubmission for conditionally dependent fields. For example, set
this property when one field should be displayed or hidden based on
the value of another field, or when the allowable values of one
field depend on the value set in another field. By autosubmitting a
field that other fields depend on, the form can be updated
immediately with the relevant changes to the dependent
fields.
|
String | No |
required |
Whether form submission requires user input in this field | boolean |
No |
clientErrorMessage |
The message used by some clients (MS Teams, Apple Business Messaging ) when client-side validation fails. On Slack, this property is only used when the editable form is displayed within the conversation page. It does not display in a modal dialog. | String | No |
serverErrorMessage |
An error message that's sent to the client when the
server-side validation of a form field value fails. When server-side
errors of this sort happen, we recommend that the current form
message be replaced, rather than a new message added to the
conversation by configuring the
channelExtensions property to indicate the last
form message should be replaced.
|
String | No |
channelExtensions |
A set of channel-specific extension properties. For example, you may want to set the maximum height for Facebook Messenger. | Map<ChannelType,
JSONObject> |
No |
The multiSelect Field
- On the Microsoft Teams channel, this element always renders as a
list (even when
layoutStyleis set tocheckboxes) because Adaptive Cards do not support multiselect checkboxes. - On the Slack channel, this element renders as a list instead of a set of multiselect checkboxes when there are more than ten options.
submittedFields variable (a
map). - displayType: multiSelect
defaultValue: "${(submittedFields.value.Attendees?join(','))!''}"
name: Attendees
options:
- iteratorVariable: option
iteratorExpression: "${attendee.type.enumValues?split(',')}"
label: "${option}"
value: "${option}"
layoutStyle: list
label: Attendees
placeholder: Select one or more attendees
- displayType: multiSelect
serverErrorMessage: "${(system.entityToResolve.value.validationErrors['Attendees'])!''}"
displayInForm: "${(((expense.value.Type.value)!'') == 'Meal')?then(true, false)}"
defaultValue: "${(expense.value.Attendees?map(a -> a.value)?join(','))!''}"
name: Attendees
options:
- iteratorVariable: option
iteratorExpression: "${attendee.type.enumValues?split(',')}"
label: "${option}"
value: "${option}"
layoutStyle: list
label: Attendees
placeholder: Select attendees
clientErrorMessage: Attendees are required when expense type is a Meal
required: true
| Name | Description | Type | Required? |
|---|---|---|---|
displayType |
The field type | multiselect (a String)
|
Yes |
name |
A unique name for the field within the input form. This name is used as an identifier at runtime. | String | Yes |
label |
The field label that describes the contents for the multiSelect list. | String | Yes |
defaultValue |
The default selection. The template defines this
String as an Apache FreeMarker expression that returns an empty
string when the referenced composite bag item (represented by
myMultiSelect) has a null value.
|
List<String> |
No |
options |
An array of the available options. The template
defines these options statically with individual
label and value pairs with
String values, but you can populate the selection options
dynamically using the iteratorVariable and
iteratorExpression
properties: |
List<option> |
Yes |
placeholder |
A hint that describes how to use the field. It
displays when the user has not made any selections.
|
String | No |
layoutStyle |
The layout for the multiSelect options. The options
are list and checkboxes.
|
String | No |
autoSubmit |
When set to true, the form is
partially submitted when the user has entered a value for the field.
In FormSubmissionMessagePayload,
partialSubmitField is set to the name of the
field where autoSubmit is set to
true. We recommend that you configure
autosubmission for conditionally dependent fields. For example, set
this property when one field should be displayed or hidden based on
the value of another field, or when the allowable values of one
field depend on the value set in another field. By autosubmitting a
field that other fields depend on, the form can be updated
immediately with the relevant changes to the dependent
fields.
|
String | No |
required |
Whether form submission requires user input in this field | boolean | No |
clientErrorMessage |
The message used by some clients (MS Teams, Apple Business Messaging ) when client-side validation fails. On Slack, this property is only used when the editable form is displayed within the conversation page. It does not display in a modal dialog. | String | No |
serverErrorMessage |
An error message that's sent to the client when the
server-side validation of a form field value fails. When server-side
errors of this sort happen, we recommend that the current form
message be replaced, rather than a new message added to the
conversation by configuring the
channelExtensions property to indicate the last
form message should be replaced.
|
String | No |
channelExtensions |
A set of channel-specific extension properties. For example, you may want to set the maximum height for Facebook Messenger. | Map<ChannelType,
JSONObject> |
No |
The toggle field
On the Slack channel, this element renders as a pair of radio buttons.
- displayType: toggle
defaultValue: "false"
name: TipIncluded
labelOn: Tip
label: Tip Included?
valueOff: "false"
labelOff: No Tip
valueOn: "true"
- autoSubmit: true
displayType: toggle
defaultValue: "${(expense.value.TipIncluded.yesno)!'YES'}"
name: TipIncluded
labelOn: "Yes"
label: Tip Included?
valueOff: "NO"
labelOff: "No"
required: false
valueOn: "YES"| Name | Description | Type | Required? |
|---|---|---|---|
displayType |
The field type | toggle (a String)
|
Yes |
id |
A unique name for the field within the input form. This name is used as an identifier at runtime. | String | Yes |
label |
A label that describes what happens when the toggle is switched on. | String | Yes |
defaultValue |
The initial value. If you want the toggle to be
initially on, set this to the value of valueOn. The
template defines this String as an Apache FreeMarker expression that
switches on the toggle when the referenced composite bag item
(represented by myToggle) has a null
value. |
String | Yes |
valueOff |
The value when the toggle is switched off. The
default value, per the template, is false
(valueOff: "false" ).
|
String | Yes |
valueOn |
The value when the toggle is switched on. The default
value in the template is true (value On:
"true" )
|
String | Yes |
labelOn |
A label for the toggle's on position | String | No |
labelOff |
A label for the toggle's off position. | String | No |
channelExtensions |
A set of channel-specific extension properties. For example, you may want to set the maximum height for Facebook Messenger. | Map<ChannelType,
JSONObject> |
No |
The text Field
| Name | Description | Type | Required? |
|---|---|---|---|
displayType |
The element type. | text (a String)
|
Yes |
name |
A unique name for the field within the input form. This name is used as an identifier at runtime. | String | Yes |
value |
The raw value for the field | String | Yes |
width |
The percentage of the total available width that the item should occupy in a table layout. The remaining width, starting from 100 minus the items with a width specified, is equally divided over the items without a width specified. | Integer | No |
alignment |
The alignment of the value with a table column. | left, center and
right. The default is
right.
|
No |
channelExtensions |
A set of channel-specific extension properties. For example, you may want to set the maximum height for Facebook Messenger. | Map<ChannelType,
JSONObject> |
No |
The link Field
| Name | Description | Type | Required? |
|---|---|---|---|
displayType |
The field type | link (a String)
|
Yes |
name |
A unique name for the field within the input form. This name is used as an identifier at runtime. | String | Yes |
value |
The URL address. For example:
http:www.oracle.com |
String | Yes |
width |
The percentage of the total available width that the item should occupy in a table layout. The remaining width, starting from 100 minus the items with a width specified, is equally divided over the items without a width specified. | Integer | No |
alignment |
The alignment of the value with a table column.
Allowable values are left, center
and right. The default is
right.
|
String | No |
channelExtensions |
A set of channel-specific extension properties. For example, you may want to set the maximum height for Facebook Messenger. | Map<ChannelType,
JSONObject> |
No |
EditFormMessagePayload
| Name | Description | Type | Required? |
|---|---|---|---|
type |
The message payload type. | editForm (a String)
|
Yes |
headerText |
The header text that's displayed above the form. | String | No |
footerText |
The text that displays below the form and the actions, but above the global actions. | String | No |
title |
The form title | String | No |
formRows |
A list of rows displayed in the form. | List<FormRow> |
No |
fields |
A list of fields, both read only and editable. | List<field> |
Yes |
formColumns |
The number of columns used for the form layout. The default is one column. | Integer | No |
actions |
A list of actions. | List<Action> |
No |
globalActions |
A list of global actions. The rendering of these
actions is channel-specific. For example, actions on Facebook are
rendered by reply_actions.
|
List<Action> |
No |
channelExtensions |
A set of channel-specific extension properties. For example, you may want to set the maximum height for Facebook Messenger. | Map<ChannelType,
JSONObject> |
No |
Auto-Submitting a Field
autoSubmit property set to
true, the client sends a
FormSubmissionMessagePayload with the
submittedField map containing either the valid field values that
have been entered so far, or just the value of the autosubmitted field (the
implementation is channel-specific). Any fields that are not set yet (regardless of
whether they are required), or fields that violate a client-side validation are not
included in the submittedField map. If the auto-submitted field itself
contains a value that's not valid, then the
FormSubmissionMessagePayload is not sent, and the client error
message displays instead.
Microsoft Teams does not support autosubmission.
SubmitFormAction
| Name | Description | Type | Required? |
|---|---|---|---|
type |
The action type | submitForm (a String)
|
Yes |
postback |
The postback payload, which can include an action
property for triggering navigation. We recommend that value for this
property be taken from the FormSubmissionMessagePayload
postback object.
|
JSONObject | No |
variable |
The name of the variable that stores the submitted values. These
values are in FormSubmissionMessagePayload.
|
String | No |
processingMethod |
The processing instructions used by the Resolve
Entities component for the submitted field values. You can set this
to FormSubmissionMessagePayload, but you can also
set:
|
String | Yes |
label |
The label for the display action. | String | Yes – You must specify at least one
label value or imageUrl
value.
|
imageUrl |
The image for the display action. | String | You must specify at least one label
or imageUrl value.
|
channelExtensions |
A set of channel-specific extension properties. For example, you may want to set the max height for Facebook Messenger. | Map<ChannelType,
JSONObject> |
No |
FormSubmissionMessagePayload
SubmitFormAction button. It has the following properties:
| Name | Description | Type | Required? |
|---|---|---|---|
type |
The type of the payload. | "formSubmission" (a String
value)
|
Yes |
submittedFields |
Key-value pairs of the submitted field values. The key is the name (ID) of the field. | Map<String, Object> | Yes |
postback |
The postback payload, which might include an action
property to trigger navigation. We recommend that the value be taken
from the SubmitFormAction |
JSONObject | No |
partialSubmitField |
The name of the field that triggers a partial form
submission. Fields with the autosubmission enabled
(autoSubmit: true) can trigger a partial form submission.
|
String | No |
Updating the Input Form
autosubmit set to true, or because the user tapped
the submitForm action button, there might be situations in which the
user did not provide all the required information, or some field values contain an
invalid value. In such a case, the dialog engine will send a new
EditFormMessagePayload, but that message should replace the
previous form message. To instruct the client channel to replace the previous form
message, instead of adding a new form message to the conversation, configure the channel
extension property replaceMessage as
follows:- channel: ${system.channelType}
properties:
replaceMessage: "${system.message.messagePayload.type == 'formSubmission'}"channelExtensions element of the common response component
payload:...,
"channelExtensions": { "replaceMessage": "true"}TableMessagePayload
| Name | Description | Type | Required? |
|---|---|---|---|
type |
The message payload type | "table" |
Yes |
headings |
A list of table column headings | List<TableHeading> | Yes |
rows |
A list of table rows | List<Row> | Yes |
forms |
A list of forms | List | Yes |
formColumns |
The number of columns used in the form layout. The default is 1. | Integer | Yes |
paginationInfo |
Pagination information that can be used to render previous or next set buttons | PaginationInfo | Yes |
Row
| Name | Description | Type | Required? |
|---|---|---|---|
fields |
A list of read-only fields | List <ReadOnly Field> | Yes |
selectAction |
The actions that's executed when the form has been selected. When users hover over the form, the action's label, it displays as a tool tip (when supported by the channel). | Action | No |
channelExtensions |
The channel-specific extension properties associated with the message | Map<ChannelType>,JSONObject | No |
TableHeading
| Name | Description | Type | Required? |
|---|---|---|---|
label |
The heading label | String | Yes |
width |
The heading lable width | String | No |
alignment |
The alignment of the column value (left,
right or center). Default to
right.
|
String | No |
channelExtensions |
A set of channel-specific extension properties. |
|
No |
PaginationInfo
Represents the paging information for the results in the Table,
Form, and Table-Form objects.
| Name | Description | Type | Required? |
|---|---|---|---|
totalCount |
The total results count | number | Yes |
rangeSize |
The range size of the results per page | number | Yes |
status |
The paging status message | string | Yes |
currentRangeSize |
The size of curent range of results | number | Yes |
rangeStart |
The starting offset of the current range of results | number | Yes |
nextRangeSize |
The size of the next range of results | number | Yes |
hasPrevious |
Indicates whether there is a previous set of results | boolean | Yes |
hasNext |
Indicates whether there is a next set of results | boolean | Yes |
tableFormMessageLayout
| Name | Description | Type | Required? |
|---|---|---|---|
type |
The message payload type | "tableForm" |
Yes |
headings |
A list of table column headings | List<TableHeading> | Yes |
rows |
A list of table rows | List<Row> | Yes |
forms |
A list of forms | List | Yes |
formColumns |
The number of columns used in the form layout. The default is 1. | Integer | Yes |
showFormButtonLabel |
The label of the button that's used to show the form layout for a specific row. | String | Yes |
paginationInfo |
Pagination information that can be used to render previous or next set buttons | PaginationInfo | Yes |
The dataSet Response Item
The dataSet response item enables you to create tables and
forms. It includes the following properties.
| Property | Description | Required? |
|---|---|---|
layout |
The layout style used to render the dataSet. Allowable
values are table, form and
tableForm.
|
Yes |
formColumns |
The number of columns used to render items in a form
layout. Only applicable when the layout is form
or tableForm. Default to
1.
|
No |
showFormButtonLabel |
The label used to open the form dialog in a
tableForm layout style. This is currently only used
on Slack channels. The other channels support expanding the table row to
show the additional items in a form layout
|
No |
data |
Used to define a data entry in the
dataSet. See DataSet data Properties |
Yes |
DataSet data Properties
The data property of the dataSet response
item includes the following sub-properties.
| Property | Description | Required? |
|---|---|---|
iteratorExpression |
Defines a Freemarker expression that returns a list of
entries to iterate over, allowing you to dynamically add multiple data
entries to the dataSet.
|
No |
iteratorVariable |
Specifies the name of the iterator variable that you can use to reference the current data entry within the list of data entries that are iterated over. | No |
rangeSize |
The number of data entries that will be displayed at
once when you have specified the iteratorExpression and
iteratorVariable properties.
|
No |
visible |
Determines how messages display per user input and channel. See The visible Property. | No |
formTitle |
The title used for the form dialog in
tableForm layout in the Slack channel. Defaults to
View details.
|
No |
items |
The data items that should be displayed for each data entry. See DataSet Data Item Properties. | Yes |
DataSet Data Item Properties
| Property | Description | Required? |
|---|---|---|
width |
The percentage (expressed as an integer) of total available width the item should use in a table layout. The remaining width, starting from 100 minus the items with a width specified, is equally divided over the items without a width specified. | No |
alignment |
The alignment of the value with a table column.
Allowable values are left, center,
and right. Defaults to left.
|
No |
displayType |
The display type of the item. Allowable values are
text and link. Defaults to
text.
|
No |
linkLabel |
The label used for the hyperlink when the display type
is set to link. Defaults to the value of the item's
value property.
|
No |
displayInTable |
Defines whether the item should be displayed as a column
in the table. This property is only applicable in
tableForm layout. Defaults to
false.
|
No |
displayInForm |
Defines whether the item should be displayed as a field
in the form. This property is only applicable in
tableForm layout. Defaults to
false.
|
No |
label |
The label of the data item. | Yes |
value |
The value of the data item. | Yes |
The system.entityToResolve Variable
system.entityToResolve variable provides information on the
current status of the entity resolution process as performed by Resolve Entities and Common
Response components. You will typically reference the properties of this variable value in the
Common Response component metadata when you want to customize messages. You can use it to define
the logic for an entity's error message, or for various properties that belong to the Resolve
Entities and Common Response components. Append the following properties to return the current
entity value:
userInputpromptpromptCountupdatedEntitiesoutOfOrderMatchesdisambiguationValuesenumValuesneedShowMoreButtonrangeStartVarnextRangeStart
prompt, errorMessage and validation rules.
Sorry,'${system.entityToResolve.value.userInput!'this'}' is not a valid pizza size.system.entityToResolve definitions. Among these is a message defined for the text property, which confirms an update made to a previously set entity value using an Apache FreeMarker list directive and the updatedEntities property. metadata:
responseItems:
- type: "text"
text: "<#list system.entityToResolve.value.updatedEntities>I have updated <#items as ent>${ent.description}<#sep> and </#items>. </#list><#list system.entityToResolve.value.outOfOrderMatches>I got <#items as ent>${ent.description}<#sep> and </#items>. </#list>"
- type: "text"
text: "${system.entityToResolve.value.prompt}"
actions:
- label: "${enumValue}"
type: "postback"
iteratorVariable: "system.entityToResolve.value.enumValues"needShowMoreButton, rangeStartVar, and the nextRangeStart properties: globalActions:
- label: "Show More"
type: "postback"
visible:
expression: "${system.entityToResolve.value.needShowMoreButton}"
payload:
action: "system.showMore"
variables:
${system.entityToResolve.value.rangeStartVar}: ${system.entityToResolve.value.nextRangeStart}
- label: "Cancel"
type: "postback"
visible:
onInvalidUserInput: true
payload:
action: "cancel"system.showMore (action: "system.showMore"). Otherwise, it won't function.
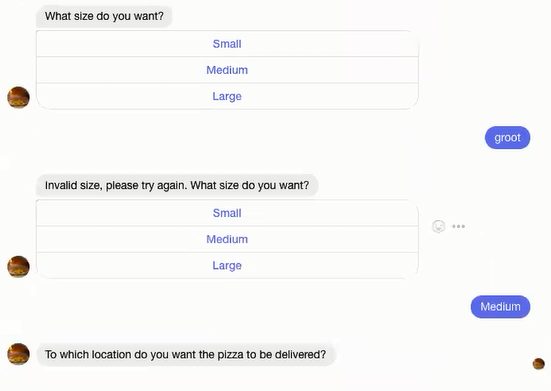
User Message Validation
variable property. For example, when the variable
property is defined as a primitive type (string, boolean, float, double), these components try
to reconcile the value to one of the primitive types. When the variable property is defined
for an entity-type variable, these components call the NLP Engine to resolve the value to one
of the entities. But when these components can’t validate a value, your bot can display an
error message.
By referencing the system.invalidUserInput variable, you can add a
conditional error message to your bot’s replies. This variable is a boolean, so you can use it
as a condition with the FreeMarker if directive to display the message only
when a user enters an invalid value. Otherwise, the message is hidden. The CrcPizzaBot’s
AskPizzaSize state referenced in the following snippet demonstrates this by
adding this variable as condition within a FreeMarker template that’s evaluated by the
if directive. Because it’s set to true, the bot adds an
error message to the standard message (What size do you want?) when the user enters an
invalid value.
metadata:
responseItems:
- type: "text"
text: "<#if system.invalidUserInput == 'true'>Invalid size, please try again.\
\ </#if>What size do you want?"
name: "What size"
separateBubbles: true