その他のタスク
ユーザー認証、自動採番、リソース・バンドルの作成、入力フォームの作成、カスタム・パラメータの作成、フローのインポートとエクスポートなど、Visual Flow Designerの他の様々なタスクに関するトピックを次に示します。
ユーザー認可
フローの特定の時点で、ユーザー認可を強制できます。
これを行うには、次を実行します。
- 認可を強制する状態で、「認可が必要」プロパティを
Trueに設定します。このプロパティは、状態のプロパティ・インスペクタの「一般」タブにあります。そのような状態に達したユーザーがまだ認可されていない場合は、OAuth状態を使用した認可が呼び出され、フローは認可が必要な状態を呼び出します。
- 認可コンポーネントを作成し、フローの「ユーザーの認可」標準遷移イベントにマップします:
- フローを選択し、フローの「フロー」タブを選択します。
- フローの「イベント」タイルをダブルクリックして展開します。
- 「ユーザーの認可」タイルにマウスを置き、表示される省略記号(...)ボタンをクリックして、「状態の追加」を選択します。
- テンプレート・ピッカーの「セキュリティ」カテゴリからコンポーネントを選択し、状態の名前を指定して、「挿入」をクリックします。
使用可能な各テンプレートの詳細は、セキュリティ・テンプレートを参照してください。
- コンポーネントのプロパティ・インスペクタで、コンポーネントのプロパティ(遷移アクションを含む)を構成します。
自動採番レスポンス・アイテム
自動採番機能を使用して、ボタンにプレフィックスを付け、応答に番号を付けてオプションをリストできます。
ユーザーがタップ・ジェスチャを使用できない場合でも、番号を入力することでボタンのポストバック・アクションをトリガーできます。この機能は、テキスト・チャネルで特に役立ちます。
自動採番はスキル・レベルで構成します。
自動採番を構成するには:
- スキルの左側のナビゲーションで、
 を選択します。
を選択します。
- 「構成」タブを選択します。
- 「タスク・フローのポストバック・アクションでの自動採番の有効化」の値を設定します。
すべてのチャネルの自動採番を有効にする場合は、値をtrueに設定します。
特定のチャネルに対してのみ自動採番をオンにする場合は、自動採番を取得するチャネルを決定する式を指定します。たとえば、Twilioチャネルに対してのみ自動採番を有効にするには、次のように入力します。
${(system.channelType=='twilio')?then('true','false')}
ユーザー・プロンプト数の制限
ユーザーがダイアログ・フローのステップで立ち往生しないようにするには、そのコンポーネントを構成して、ユーザーにプロンプトを繰り返す回数を制限します。
maxPromptsプロパティにより、共通レスポンス・コンポーネントが、入力値がエンティティに対して定義された値のいずれか、またはvariableプロパティによって参照される入力タイプと一致しないときにユーザーにプロンプトを表示できる回数が制限されます。このプロパティを使用して、ユーザーが無効な値を繰り返し入力する場合に、ダイアログが進まないようにできます。プロンプトの最大数を設定するには、 整数 を使用します。この制限に到達する前にユーザーが有効な値を入力すると、ダイアログは次の状態に移行します。それ以外の場合、ダイアログはcancelアクションによって定義された状態に遷移します。
リソース・バンドルとビジュアル・フロー・デザイナ
リソース・バンドルを使用して、ダイアログ・フローに追加するユーザー表示文字列を格納できます。
リソース・バンドル・メッセージ・キーは、変数rbを使用して参照します。単純なリソース・バンドル・メッセージへの参照は、次の2つの形式のいずれかを取ります。
${skill.system.rb.RB_ENTRY_NAME}${rb.RB_ENTRY_NAME}
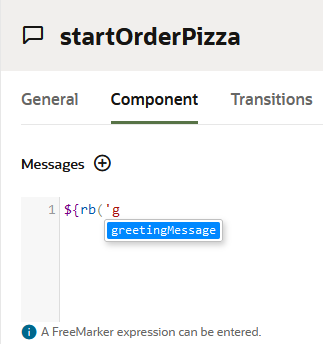
ヒント:
自動補完は、Apache FreeMarker式で参照されるリソース・バンドルを選択するのに役立ちます。ユーザー入力フォーム・メッセージ
ダイアログ・フローでは、入力フォームの作成も作成できます。
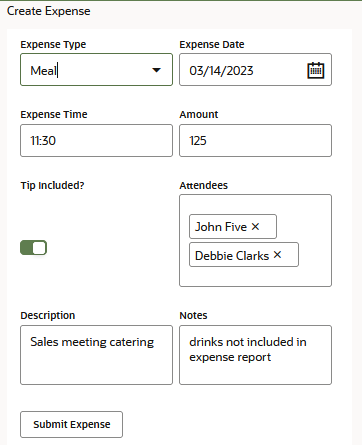
入力フォームは、エラーの発生しやすいユーザー情報を収集する最も迅速で簡単な方法です。スキルは、ユーザーを一連の質問の対象にするのではなく、テキスト入力フィールド、時間ピッカー、日付ピッカー、切替えスイッチなどの入力要素を含むフォームを送信することで、有効な入力を提供するようにユーザーをガイドできます。
図editable-form-example.pngの説明
- 「状態の追加」ダイアログで、「ユーザー・メッセージング」→「表およびフォームの作成」を選択します。次に、「入力フォームの作成」を選択します。
- フォームのレイアウト、アクションおよび編集可能および読取り専用フィールドを作成するには、まず
Edit Response Itemsをクリックし、次にResponseItemsメタデータ・テンプレートを編集します。この場合、テンプレートはeditFormレスポンス・アイテム用です。responseItems: - type: editForm title: Input Form formColumns: 2 items: - autoSubmit: false displayType: textInput defaultValue: "${(submittedFields.value.myText)!''}" multiLine: false minLength: 5 name: myText label: Text placeholder: Enter free text clientErrorMessage: Field is required and must be between 5 and 50 characters required: true maxLength: 50 - validationRegularExpression: "^[a-zA-Z\\s]*$" autoSubmit: false displayType: textInput defaultValue: "${(submittedFields.value.myTextArea)!''}" multiLine: true name: myTextArea label: Text Area placeholder: Enter free text clientErrorMessage: Numbers are not allowed - autoSubmit: false displayType: datePicker minDate: "1970-01-01" defaultValue: "${(submittedFields.value.myDate)!''}" name: myDate maxDate: "${.now?iso_utc[0..9]}" label: Date placeholder: Pick a date in the past clientErrorMessage: Date is required and must be in the past. required: true - autoSubmit: false maxTime: "12:00" displayType: timePicker minTime: "00:00" defaultValue: "${(submittedFields.value.myTime)!''}" name: myTime label: Time placeholder: Pick a time in the morning clientErrorMessage: Time must be in the morning. required: false - autoSubmit: false displayType: numberInput minValue: 5 maxValue: 500 defaultValue: "${(submittedFields.value.myNumber)!''}" name: myNumber label: Number placeholder: Enter a number between 5 and 500 clientErrorMessage: Number is required and must be between 5 and 500. required: true - autoSubmit: false displayType: singleSelect defaultValue: "${(submittedFields.value.mySingleSelect)!''}" name: mySingleSelect options: - label: Label 1 value: Value 1 - label: Label 2 value: Value 2 - label: Label 3 value: Value 3 layoutStyle: list label: Single Select clientErrorMessage: Field is required required: true - autoSubmit: false displayType: multiSelect defaultValue: "${(submittedFields.value.myMultiSelect?join(','))!''}" name: myMultiSelect options: - label: Label 1 value: Value 1 - label: Label 2 value: Value 2 - label: Label 3 value: Value 3 layoutStyle: list label: Multi Select clientErrorMessage: Field is required required: true - displayType: toggle defaultValue: "${(submittedFields.value.myToggle)!'true'}" name: myToggle labelOn: "Yes" label: Toggle valueOff: "false" labelOff: "No" valueOn: "true" actions: - label: Submit type: submitForm channelCustomProperties: - channel: "${system.channelType}" properties: replaceMessage: "${system.message.messagePayload.type == 'formSubmission'}"
フォーム・メタデータ・テンプレートの編集
editFormレスポンス・タイプのテンプレートに関する注意事項を次に示します。
items、actionsおよびchannelCustomPropertiesに指定されたプロパティは、すべてeditFormMessagePayloadオブジェクトに固有です。特に、このペイロードには、ユーザーが受信した入力フォーム・メッセージの全体的なレイアウト、フォーム・フィールド(読取り専用と編集可能の両方)、およびプラットフォーム固有のUIレンダリングおよびフォーム送信動作のチャネル固有のカスタマイズの説明が含まれています。- 各アイテムおよび
actionsノード内で、テンプレートは、ユーザー入力を保持するsubmittedFieldsというフロー・レベル変数を参照します。これは、inputForm状態をダイアログ・フローに追加したときに生成されるマップ変数です。ノート
ニーズに応じて、submittedFields変数のかわりに個々の変数またはコンポジット・バッグ変数を参照できます。 items:- テンプレートには編集可能なフィールドのプロパティ(単一および複数選択フィールド、日時ピッカー、数値入力フィールドおよびトグル・スイッチ)が用意されていますが、テキストのアイテムを追加したり、読取り専用要素をリンクすることもできます。
- 編集可能なフィールドは、
autoSubmitプロパティを含む一連の共通プロパティを共有します。これはオプションのプロパティですが、これを有効にすると(autoSubmit: true)、ユーザーがフォーム全体を実際に送信する前にフォームでフィールド値を送信できます。このプロパティは、フォーム内の相互依存フィールドに使用できます。たとえば、あるフィールドの表示が別のフィールドに入力された値に依存する場合や、あるフィールドの値セットが別のフィールドで許可された入力を制限する場合に、このプロパティを設定できます。ノート
Microsoft Teamsでは、autoSubmitはサポートされていません。 - オプションの
clientErrorMessageプロパティは、クライアント側の検証が制限されている場合、またはクライアント側の検証が失敗した場合に表示されるフィールド固有のエラー・メッセージを設定します。たとえば、Slackチャネルを介して送信されるメッセージの場合、このプロパティは、フォームが会話ページ内にある場合にのみサポートされます。フォーム・メッセージがモーダル・ダイアログにある場合は表示されません。ノート
このプロパティは、主にMicrosoft Teamsアダプティブ・カードを対象としており、これにより、様々なフィールド・レベルのエラーに対して1つのメッセージの使用が制限されます。
actions- このノード内で、テンプレートは、FormSubmissionMessagePayloadを介してユーザー入力を送信するフォーム送信アクションを記述します。channelCustomProperties- ユーザーがフォームを送信する前にフォーム・フィールドに入力するためにテキストと音声の組合せを使用するマルチモード・エクスペリエンスをサポートするために、テンプレートには、新しい入力フォームを会話に追加するのではなく、現在の入力フォーム・メッセージを更新するようにクライアント・チャネルに指示するreplaceMessageプロパティ構成が含まれます。
入力フォーム・フィールド
| 要素 | 例 | サンプル・コード: マップ変数(submittedFields) | 編集可能ですか。 |
|---|---|---|---|
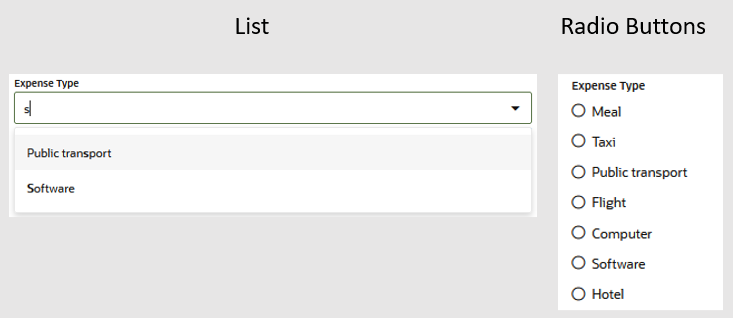
| 単一選択リスト | ユーザーは、事前定義済リストから項目を検索および選択できます。このコンポーネントを、ユーザーが問い合せて選択できるオプションのリストとしてスタイル設定できます。 |
|
はい |
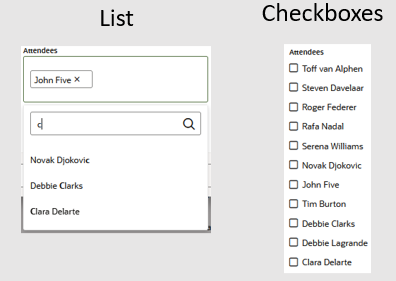
| 複数選択リスト | 複数の選択をサポートするリスト。このコンポーネントは、ユーザーがフィルタして選択できるピック・リストとして、または一連のチェック・ボックスとしてスタイル設定できます。 |
|
はい |
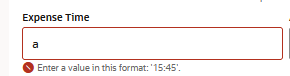
| 時間ピッカー | ユーザーは、指定した範囲内の時間値を入力できます。コンポーネントのmaxTimeおよびminTimeプロパティは、ユーザー入力を検証します。 |
|
はい |
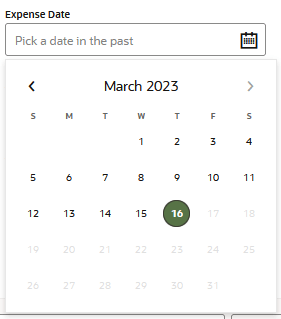
| 日付ピッカー | ユーザーが日、月および年を選択できるようにするドロップダウン・カレンダを含むフィールド。コンポーネントのmaxDateおよびminDateプロパティは、ユーザー入力を検証します。 |
|
はい |
| 数値入力 | ユーザーは数値を入力できます。minValueおよびmaxValueプロパティは、ユーザー入力を検証します。 |
|
はい |
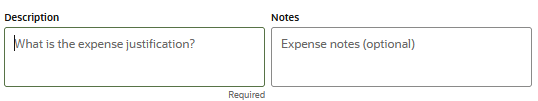
| テキスト入力 | ユーザーによるテキスト値の入力を許可します。 |
|
はい |
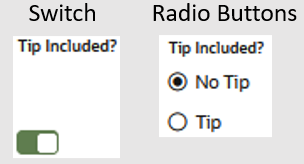
| 切替え | 2つのオプションのトグル・スイッチ(またはチャネルに応じてラジオ・ボタンのグループ化)を示します。 |
|
はい |
| テキスト | 読取り専用インライン・テキスト |
|
いいえ- 読取り専用 |
| リンク | インライン・リンク |
|
いいえ- 読取り専用 |
| アクション | 「アクション」タイプの1つ(リンク、ボタンまたはアイコン)。 | 次のスニペットでは、selectedOrder変数の値がitem行の値でスロットされると、アクション・リンクがレンダリングされます。 |
いいえ- 読取り専用 |
カスタム・パラメータ
スキルでは、ダイアログ・フローから参照する顧客パラメータを定義できます。
スキルを公開した後、これらのパラメータの値を変更できます(ただし、他のパラメータ詳細の変更や、パラメータの追加または削除はできません)。
カスタム・パラメータは、ダイアログ・フロー定義で使用するskill.system.config変数として公開されます。たとえば、faHostNameという名前のカスタム・パラメータには、次の式を使用してアクセスします。
${skill.system.config.faHostName}スキルを追加するデジタル・アシスタントでスキルのパラメータの値を設定できるようにするには、パラメータ名の前にda. (ドット(.)を含む)を付けます。たとえば、ホスト名のパラメータの名前としてda.faHostNameを使用できます。
この方法を使用すると、複数のスキルで同じ名前のパラメータを定義し、それらのスキルすべてをデジタル・アシスタントに追加して、デジタル・アシスタントの1つの場所で共有パラメータの値を設定できます。
カスタム・コンポーネントからパラメータにアクセスするには、カスタム・コンポーネントで入力パラメータを定義して、スキル・パラメータの値を渡します。
カスタム・パラメータ(またはダイアログ・フローに直接含まれるかカスタム・コンポーネントに含まれる、
skill.system.configという接頭辞付きの他の変数)の値を設定することはできません。
カスタム・パラメータの作成
 をクリックしてサイド・メニューを開き、「開発」→「スキル」を選択して、スキルを選択します。
をクリックしてサイド・メニューを開き、「開発」→「スキル」を選択して、スキルを選択します。
- スキルの左側のナビゲーションで、
 をクリックします。
をクリックします。
- 「構成」タブをクリックします。
- 「新規パラメータ」をクリックして、表示されるダイアログのフィールドに入力します。
セキュア・パラメータ
スキルがパラメータに依存しているときに、そのスキルを開発したり、そのスキルのバージョン作成やクローニングを行ったりする他のユーザーにその値が表示されないようにするには、そのパラメータをセキュア・パラメータとして指定できます。その後、ユーザーがスキルの「設定」ページにナビゲートしても、パラメータの名前を確認できますが、値は確認できません。
スキルをエクスポートしても、パラメータの値はエクスポートに含まれません。
セキュア・パラメータを作成するには:
- 「パラメータの作成」ダイアログで、「タイプ」ドロップダウンから「保護」を選択します。
公開済スキルのカスタム・パラメータの値の変更
スキルを公開した後は、カスタム・パラメータの追加または削除はできませんが、値の変更はできます。手順は次のとおりです:
-
 をクリックしてサイド・メニューを開き、「開発」→「スキル」を選択して、スキルを選択します。
をクリックしてサイド・メニューを開き、「開発」→「スキル」を選択して、スキルを選択します。
-
スキルの左側のナビゲーションで、
 をクリックします。
をクリックします。
- 「構成」タブを選択します。
-
パラメータを選択して「編集」をクリックし、更新された値を入力します。
da.で始まるパラメータを含むスキルをデジタル・アシスタントに追加して、デジタル・アシスタントで使用する値を更新する場合は、デジタル・アシスタントで行う必要があります。そうしないと、パラメータがデジタル・アシスタントに追加されたときの値がデジタル・アシスタントで使用され続けます。スキルがスタンドアロンで使用されている場合、または後で別のデジタル・アシスタントに追加される場合は、スキルの値を変更してもそのスキルのみに影響します。
デジタル・アシスタントのパラメータの値の設定
スキルが公開され、デジタル・アシスタントに追加された後は、デジタル・アシスタントで接頭辞da. (ピリオド(.)を含む)が付いたスキルのパラメータの値を設定できます。
デジタル・アシスタントの複数のスキルで同じ名前のda.パラメータが定義されている場合、そのパラメータの値はデジタル・アシスタントのスキル間で共有されます。
デジタル・アシスタントのパラメータの値を設定するには:
 をクリックしてサイド・メニューを開き、「開発」→「デジタル・アシスタント」を選択して、デジタル・アシスタントを選択します。
をクリックしてサイド・メニューを開き、「開発」→「デジタル・アシスタント」を選択して、デジタル・アシスタントを選択します。
- デジタル・アシスタントの左側のナビゲーションで、
 をクリックします。
をクリックします。
- パラメータを使用するスキルのいずれかを選択します。
- ページの「パラメータ」セクションまでスクロールして、パラメータの値を入力します。
更新されたパラメータ値は、そのパラメータを使用するすべてのスキルに適用されます。
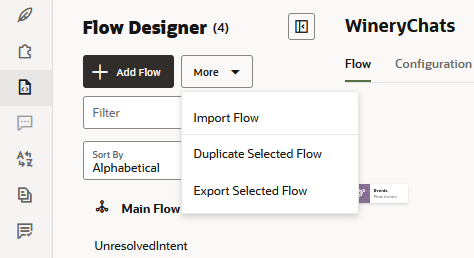
フローのインポートおよびエクスポート
「ビジュアル・モード」ダイアログ・フローをインポートおよびエクスポートするには、「フローのインポート」および「選択したフローのエクスポート」オプションを「詳細」メニューから使用します。
フローをエクスポートします
-Flow (PizzaSkill-pizza.ans.proc.veggiePizza-Flow.yamlなど)が付加されます。YAML構文は、YAMLモードで作成されたスキル用に記述されたOBotMLではなく、ビジュアル・ダイアログ・モードに準拠しています。フローをエクスポートする場合、このドキュメントのみをエクスポートします。参照されている場合でも、次の依存関係は伴われません。
- セキュリティ・コンポーネントの状態によって参照されるセキュリティ・サービス。
- 様々なサービス統合状態のサービス
- 翻訳サービス
- インテント、エンティティ、リソース・バンドル
- 参照されるタスク・フロー
メイン・フローを除く任意のフローをエクスポートできます。
name: "WineryChats"
trackingId: "D6BFE43B-D774-412A-91F6-4582D04B3375"
type: "task"
version: "2.0"
interface:
returnActions:
- "done"
variables:
- name: "redWineCard"
type: "map"
system: false
defaultTransitions:
actions:
system.outOfOrderMessage: "outOfOrderMessageHandler"
system.startTaskFlow: "buildRedWineMenu"
states:
buildRedWineMenu:
component: "System.SetVariable"
properties:
variable: "redWineCard"
value:
Cabernet Sauvignon:
image: "https://cdn.pixabay.com/photo/2016/05/24/16/16/wine-1412603__340.jpg"
price: 35
description: "Flavor of dark fruits like black cherry and blackberry along with a warm spice, vanilla and black pepper"
title: "Cabernet Sauvignon"
...フローのインポート
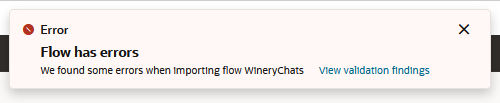
フローをインポートするには、「詳細」→「インポート・フロー」をクリックし、ビジュアル・ダイアログ・モード用にフォーマットされたYAMLドキュメントを参照して選択します。これらのフローは、ダイアログ・フローをエクスポートするときに生成されるYAMLドキュメント(<skill name> - <flow name> -Flow.yaml としてフォーマットされた名前を持つドキュメント)またはビジュアル・ダイアログ・モードを使用してビルドされたスキルのエクスポートされたZIPファイルのdialogsフォルダにあるYAMLファイルです。OBotMLドキュメントを直接インポートすることはできません。最初にスキルを移行する必要があります。
- メイン・フロー(ビジュアル・ダイアログ・モード・スキルのエクスポートされたZIPファイルの
dialogsフォルダにあるSystem.MainFlow.yamlファイル)はインポートできません。 - スキルまたはインスタンスにすでに存在するフローはインポートできません。フローがすでに存在する場合は、
nameノードの値を変更してYAMLドキュメントをアップロードできます。
ただし、YAMLを編集するのではなく、フロー(「メニュー」→「選択したフローの複製」)を複製することもできます。name: "WineryChats" trackingId: "D6BFE43B-D774-412A-91F6-4582D04B3375" type: "task" ...