機能
Oracle Web SDKで構成できる機能は次のとおりです。
絶対タイムスタンプおよび相対タイムスタンプ
- 機能フラグ:
timestampMode: 'relative' | 'absolute'(デフォルト:'relative') - 機能構成:
timestampMode
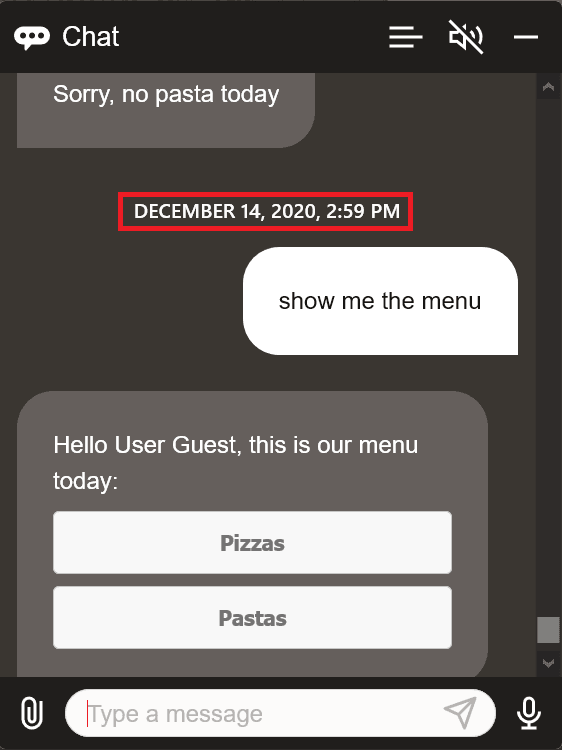
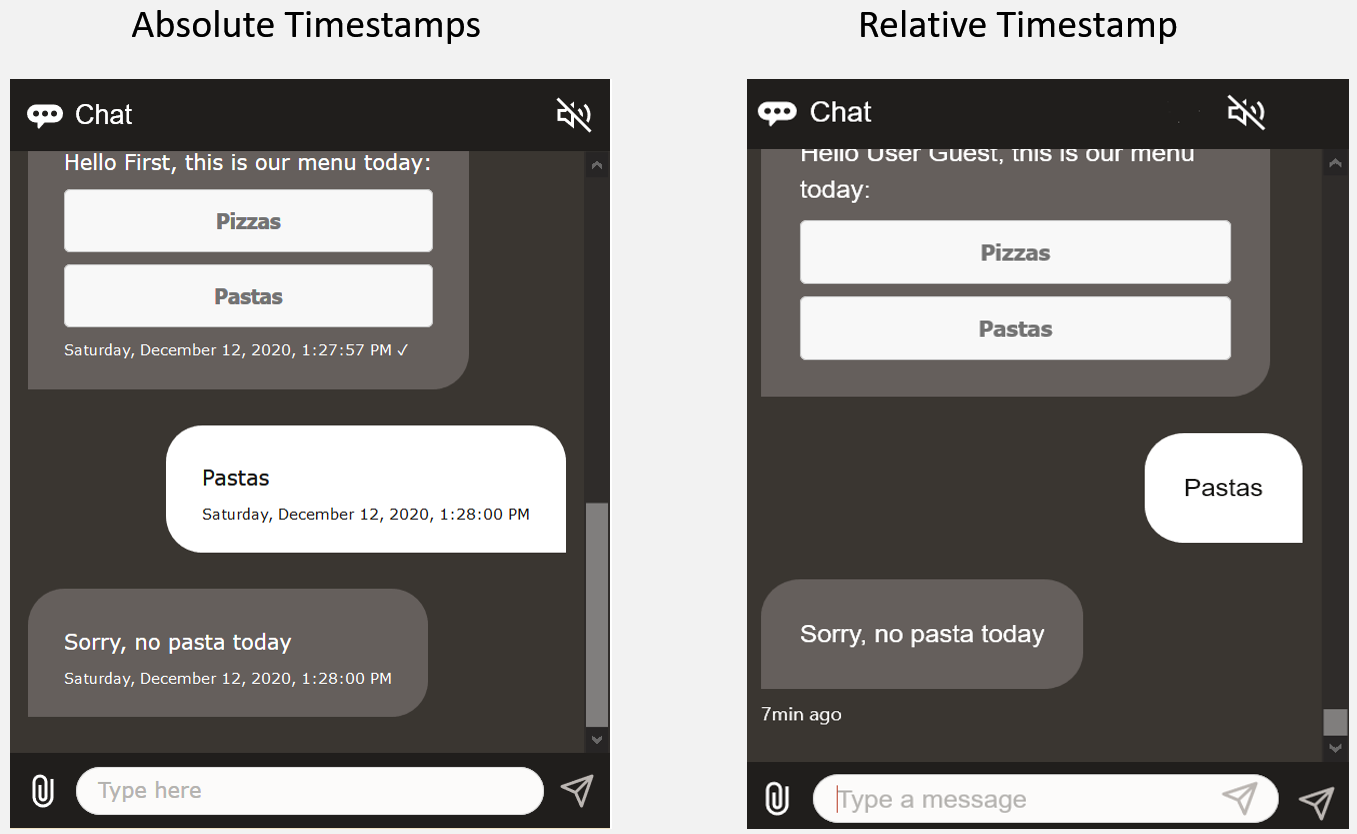
チャット・メッセージについて絶対タイムスタンプまたは相対タイムスタンプを有効にできます。絶対タイムスタンプには、各メッセージの正確な時間が表示されます。相対タイムスタンプは最新のメッセージにのみ表示され、前のメッセージからの秒数、日数、時間数、月数または年数で表されます。
図relative-v-absolute-timestamps.pngの説明
精度絶対タイムスタンプによりアーカイブ・タスクに最適になりますが、チャット・セッションの限定的なコンテキスト内では、ユーザーがタイムスタンプを比較してメッセージ間の時間経過を調べる必要があるため、ユーザー・エクスペリエンスが損なわれます。相対タイムスタンプを使用すると、ユーザーは、すぐに理解できる「たった今」や「少し前」のような言葉を使用して会話を簡単に進めることができます。相対タイムスタンプを使用すると、開発タスクが簡略化されるだけでなく、別の方法でユーザー・エクスペリエンスが向上します。相対タイムスタンプでは、メッセージからの経過時間が秒、日、時、月または年を単位としてマークされるため、タイムゾーンに合せて変換する必要がありません。
相対タイムスタンプの動作
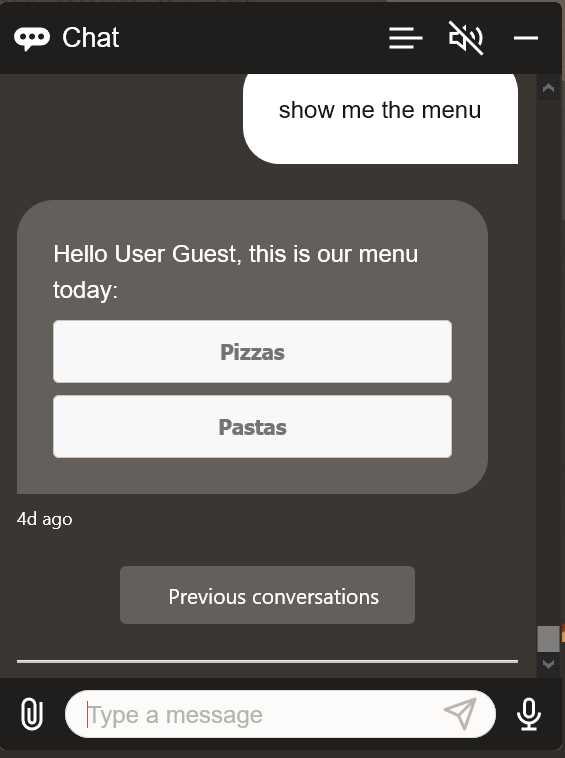
timestampMode: 'relative'またはtimestampMode: 'default')を構成すると、一日の最初のメッセージの前にヘッダーとして絶対タイムスタンプが表示されます。このヘッダーは、会話がクリアされておらず、履歴で古いメッセージをまだ確認できる場合に表示されます。その後、新しいメッセージごとに相対タイムスタンプが表示されます。

図most-recent-message-timestamp.pngの説明
このタイムスタンプは、新しいメッセージが受信されるまで、次の一定間隔(秒数、分数など)で更新されます。
- 最初の10秒間
- 10秒-60秒
- 1分-60分の毎分
- 1時間-24時間の毎時
- 1日-30日の毎日
- 1月-12月の毎月
- 1年目の後の毎年
相対タイムスタンプの追加
- 相対タイムスタンプの有効化 –
timestampMode: 'relative' - オプションのステップ:
- 相対タイムスタンプの色の設定 –
timestamp: '<a hexadecimal color value>' - 複数言語スキルの場合は、次のキーを使用してタイムスタンプのテキストをローカライズします:
キー デフォルト・テキスト 説明 relTimeNowNow最初の9秒間表示される初期タイムスタンプ。このタイムスタンプは、会話がリセットされたときにも表示されます。 relTimeMomenta few moments ago10-60秒間表示されます。 relTimeMin{0}min ago毎分更新されます relTimeHr{0}hr ago毎時間更新されます relTimeDay{0}d ago最初の1か月間に毎日更新されます。 relTimeMon{0}mth ago最初の12か月間に毎月更新されます。 relTimeYr{0}yr ago毎年更新されます。 timeStampFormat設定を使用して、毎日の最初のメッセージの前に表示される絶対タイムスタンプの書式を変更します。
- 相対タイムスタンプの色の設定 –
オート補完
- 機能フラグ:
enableAutocomplete: true(デフォルト:false) - クライアント側キャッシュの有効化:
enableAutocompleteClientCache
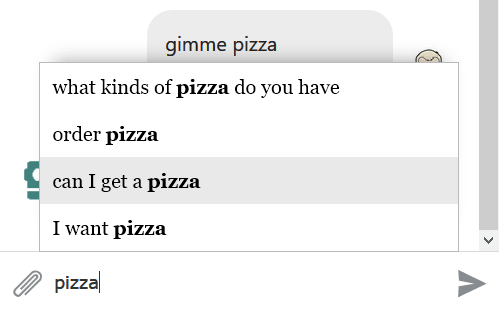
enableAutocomplete: trueによってウィジェット設定を更新し、最適化されたユーザー・メッセージのセットを「インテントの作成」ページに追加します。有効化されると、ユーザーが3文字以上入力した後に、これらのメッセージがポップアップに表示されます。提案されたメッセージでユーザー入力に一致する単語は、太字で強調表示されます。そこから、ユーザーは独自の入力を行うことも、かわりにオートコンプリート・メッセージの1つを選択することもできます。
この機能は、WebSocketでのみ使用できます。
デジタル・アシスタントをOracle Webチャネルに関連付けると、そのデジタル・アシスタントに登録されているスキルに構成されているすべてのサンプル発話を、オートコンプリートの提案として使用できます。
フィールドの自動送信
フィールドのautoSubmitプロパティがtrueに設定されている場合、クライアントは、これまでに入力された有効なフィールド値を含むsubmittedFieldマップを含むFormSubmissionMessagePayloadを送信します。まだ設定されていないフィールド(必須かどうかに関係なく)、またはクライアント側の検証に違反するフィールドは、submittedFieldマップに含まれません。自動送信フィールド自体に無効な値が含まれている場合、送信メッセージは送信されず、その特定のフィールドに対するクライアント・エラー・メッセージが表示されます。自動発行が成功すると、フォーム送信メッセージのpartialSubmitFieldは、autoSubmitフィールドのidに設定されます。
自動RTLレイアウト
ホスト・ページの基本の向きが<html dir="rtl">を使用して設定され、右から左(RTL)に記述する言語に対応するとき、チャット・ウィジェットは自動的に左側にレンダリングされます。ウィジェットはRTL言語では左揃えされるため、そのアイコンおよびテキスト要素も同様に再配置されます。アイコンは、左から右(LTR)のレンダリングの場合とは反対の位置に置かれます。たとえば、送信、マイクおよび添付のアイコンの配置が反対になるので、マイク・アイコンと送信アイコンが入力フィールドの左側になり(送信アイコンの方向が左を指す)、添付アイコンが入力フィールドの右側になります。inputPlaceholderやchatTitleなど、テキスト要素の位置合せは、テキスト言語がLTRかRTLかによって異なります。RTL言語では、inputPlaceHolderテキストおよびchatTitleは入力フィールドの右側に表示されます。
アバター
avatarBot- イメージ・ソースのURL、またはスキル・メッセージの横に表示されるSVGイメージのソース文字列。avatarUser- イメージ・ソースのURL、またはユーザー・メッセージの横に表示されるSVGイメージのソース文字列。また、スキルにライブ・エージェント統合がある場合、エージェント・メッセージに別のアイコンが表示されるようにSDKを構成できます。avatarAgent- イメージ・ソースのURL、またはエージェント・メッセージとともに表示されるSVGイメージのソース文字列。この値が指定されておらず、avatarBotが設定されている場合は、かわりにavatarBotアイコンが使用されます。
これらの設定は、初期化設定でのみ渡すことができます。これらは動的に変更できません。
new WebSDK({
URI: '<URI>',
//...,
icons: {
avatarBot: '../assets/images/avatar-bot.png',
avatarUser: '../assets/images/avatar-user.jpg',
avatarAgent: '<svg xmlns="http://www.w3.org/2000/svg" height="24" width="24"><path d="M12 6c1.1 0 2 .9 2 2s-.9 2-2 2-2-.9-2-2 .9-2 2-2m0 9c2.7 0 5.8 1.29 6 2v1H6v-.99c.2-.72 3.3-2.01 6-2.01m0-11C9.79 4 8 5.79 8 8s1.79 4 4 4 4-1.79 4-4-1.79-4-4-4zm0 9c-2.67 0-8 1.34-8 4v3h16v-3c0-2.66-5.33-4-8-4z"/></svg>'
}
})クロスタブ会話同期
機能フラグ: enableTabsSync: true (デフォルト: true)
様々な理由で、ユーザーがウェブサイトを複数のタブで開ける必要があるかもしれません。enableTabsSync: trueを使用すると、接続パラメータ(URI、channelIdおよびuserId)がすべてのタブ間で同じであるかぎり、任意のタブからユーザーの会話を同期して続行できます。この機能により、ユーザーはスキルからのメッセージを任意のタブで表示し、同じタブまたは他のタブから応答できます。また、ユーザーが1つのタブで会話履歴を消去すると、他のタブからも削除されます。ユーザーが1つのタブでチャット言語を更新すると、チャット言語は他のタブと同期されます。
- 新しいタブは、開いているユーザーとスキル間の新しいメッセージの既存のタブと同期されます。会話履歴からのメッセージを表示するようにSDKを構成していない場合、新しいタブの初期チャット・ウィジェットは開いたときに空で表示されます。
- 会話履歴を表示するようにSDKを構成した場合、既存のタブの現在のチャットからのメッセージは、会話履歴の一部として新しいタブに表示されます。
disablePastActionsをallまたはpostbackに設定すると、新しいタブのメッセージに対するアクションとの相互作用が妨げられる場合があります。 - Safariブラウザは現在、この機能をサポートしていません。
カスタム・メッセージのレンダリング
機能フラグ: delegate.render: (message) => boolean (default: undefined)
render委任関数を実装する必要があります。特定のメッセージ・タイプのカスタム・レンダリングでデフォルトのレンダリングを置き換えるには、trueを返す必要があります。falseが返された場合、かわりにデフォルトのメッセージがレンダリングされます。
カスタム・レンダリングの場合、すべてのアクション・クリック処理、およびアクションの無効化または有効化を明示的に処理する必要があります。
samplesディレクトリに含まれる統合サンプルを参照して、React、Angular、Oracle JavaScript Extension Toolkit (JET)などのフレームワークでこの機能を使用する方法を確認してください。
デフォルトのクライアント・レスポンス
機能フラグ: enableDefaultClientResponse: true (デフォルト: false)
このフラグは、スキル・レスポンスが遅延したとき、またはスキル・レスポンスがまったくないときに、デフォルトのクライアント側のレスポンスを入力インジケータとともに指定する場合に使用します。ユーザーが最初のメッセージ/問合せを送信したが、defaultGreetingTimeoutフラグで設定された秒数内にスキルが応答しない場合、スキルはdefaultGreetingMessage翻訳文字列を使用して構成されたグリーティング・メッセージを表示できます。次に、クライアントはスキル・レスポンスを再度チェックします。クライアントは、受け取ったスキル・レスポンスを表示しますが、受信されていない場合は、defaultWaitMessageIntervalで設定された間隔で待機メッセージ(defaultWaitMessage変換文字列で構成)を表示します。スキル・レスポンスの待機がtypingIndicatorTimeoutフラグで設定されたしきい値を超えると、クライアントはユーザーへのsorryレスポンスを表示し、入力インジケータを停止します。defaultSorryMessage変換文字列を使用して、sorryレスポンスを構成できます。
委任
機能構成: delegate
delegateパラメータを渡すか、setDelegateメソッドを使用します。デ委任オブジェクトには、オプションでbeforeDisplay、beforeSend、beforePostbackSend、beforeEndConversationおよびrender委任関数を含めることができます。const delegate = {
beforeDisplay: function(message) {
return message;
},
beforeSend: function(message) {
return message;
},
beforePostbackSend: function(postback) {
return postback;
},
beforeEndConversation: function(message) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(message);
}, 2000);
});
},
render: function(message) {
if (message.messagePayload.type === 'card') {
// Perform custom rendering for card using msgId
return true;
}
return false;
}
}
Bots.setDelegate(delegate);beforeDisplay
beforeDisplayデリゲートでは、スキルのメッセージが会話で表示される前に変更できるようになります。委任によって返されたメッセージは、元のメッセージではなく表示されます。null、undefined、falseなどの偽の値を返す場合、返されるメッセージは表示されません。委任がエラーになった場合は、委任者が返したメッセージのかわりに元のメッセージが表示されます。beforeDisplayデリゲートを使用して、ウィジェット内Webビューのリンク動作を選択的に適用します。
beforeSend
beforeSendデリゲートでは、ユーザー・メッセージがsendMessageの一部としてチャット・サーバーに送信される前に変更できるようになります。デリゲートから返されたメッセージは、元のメッセージではなくスキルに送信されます。委任者がnull、undefined、falseなどの偽の値を返す場合、委任によって返されるメッセージは設定されず、メッセージは送信されません。エラーが出た場合は、委任者が返したメッセージではなく、元のメッセージが送信されます。
beforePostbackSend
beforePostbackSendデリゲートは、beforeSendに似ていますが、ユーザーからのポストバック・メッセージにのみ適用されます。デリゲートから返されたポストバックはスキルに送信されます。null、undefined、falseなどのfalseに評価される値が返された場合、メッセージは送信されません。
beforeEndConversation
beforeEndConversationデリゲートでは、何らかの終了前アクティビティを実行する必要がある場合に、会話フローの最後に傍受できます。functionは、その入力パラメータとして終了メッセージを受信し、Promiseを返す必要があります。このPromiseが終了メッセージで解決された場合、CloseSession終了メッセージがチャット・サーバーに送信されます。それ以外の場合、終了メッセージは送信されません。...
beforeEndConversation: function(message) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(message);
}, 2000);
});
}レンダリング
renderデリゲートでは、デフォルトのメッセージ・レンダリングをオーバーライドできます。renderデリゲート関数が特定のメッセージ・タイプに対してtrueを返す場合、WebSDKはデフォルトのメッセージ・レンダリングではなくプレースホルダ・スロットを作成します。プレースホルダを識別するには、メッセージのmsgIdを要素のidとして追加します。renderデリゲート関数では、この識別子を使用してプレースホルダの参照を取得し、カスタム・メッセージ・テンプレートをレンダリングできます。カスタム・メッセージのレンダリングを参照してください。
ドラッグ可能な起動ボタンおよびウィジェット
機能フラグ: enableDraggableButton: true (デフォルト: false)
特に画面サイズが制限されているモバイル・デバイスでは、チャット・ウィジェットまたは起動ボタンによってWebページのコンテンツがブロックされる場合があります。enableDraggableButton: trueを設定すると、ウィジェットまたは起動ボタンをビューが見えないときにユーザーがドラッグできるようになります。このフラグは、チャット・ウィジェットではなく起動ボタンの位置にのみ影響します。ウィジェットは変わらず元の場所で開かれます。
動的入力インジケータ
機能フラグ: showTypingIndicator: 'true'
入力インジケータは、スキルがレスポンスを準備しているため、メッセージの送信を保留するようユーザーに示します。デフォルトでは、SDKをshowTypingIndicator: 'true'で初期化すると、スキルは最初のレスポンスに対してのみ入力インジケータを表示します。最適なユーザー・エクスペリエンスを得るには、スキルに動的入力インジケータが必要です。これは、各スキル・レスポンスの後に表示される入力インジケータです。スキルがタイムアウトしておらず、レスポンスをアクティブに処理していることをユーザーに認識させることに加えて、各スキル・レスポンスの後に入力インジケータを表示することで、ユーザーによるレスポンスの挿入を許可しない一連の個別のメッセージで返信するようにkeepTurnプロパティがスキルに指示する場合など、ユーザーが早まってメッセージの送信を試みないようにします。
showTypingIndicatorをtrueに設定してSDKを初期化します。showTypingIndicatorAPIをコールします
showTypingIndicatorは、次の場合にのみ動的入力インジケータの表示を有効にできます。
- ウィジェットがOracle Chat Serverに接続されている場合。接続が閉じている場合、動的入力インジケータは表示されません。
showTypingIndicatorをtrueに設定してSDKを初期化している場合。ノート
このAPIは、SDKがヘッドレス・モードで使用されている場合は機能しません。
typingIndicatorTimeoutで設定された期間(デフォルト設定は20秒)表示されます。入力インジケータがすでに表示されている間にAPIがコールされると、タイマーはリセットされ、インジケータは非表示になります。
入力インジケータは、ユーザーがスキルのメッセージを受信するとすぐに消えます。ユーザーがメッセージを入力するか、アタッチメントをアップロードするか、ロケーションを送信すると、入力インジケータはチャット・ウィンドウの下部に移動しますが、表示されたままです。
埋込みリンクの動作の制御
- カスタム処理:
linkHandler: { onclick: <function>, target: '<string>' } - 「In-widget」Webビュー:
linkHandler: { target: 'oda-chat-webview' } - 新しいウィンドウ:
openLinksInNewWindow: 'true'
Web SDKには、会話内のURLリンクのターゲットの場所を制御するための様々な方法が用意されています。デフォルトでは、会話内の任意のリンクをクリックすると、リンクされたURLが新しいタブで開きます。linkHandler設定を使用して、ウィジェットを特定のターゲットで開くように構成できます。
linkHandler設定では、targetおよびonclick.という2つのオプション・フィールドを使用できるオブジェクトが想定されます。ターゲット・フィールドは、リンクされたURLが表示される場所(タブ、ウィンドウまたは<iframe>)を識別する文字列を受け入れます。次のキーワードには、URLをロードする場所に関する特別な意味があります。
'_self': 現在のブラウジング・コンテキスト。'_blank': 通常は新しいタブですが、かわりに新しいウィンドウを開くようにブラウザを構成できます。'_parent': 現在の参照コンテキストの親参照コンテキスト。親ブラウジング・コンテキストがない場合、動作はデフォルトで'_self'に設定されます。'_top': 最上位のブラウジング・コンテキスト(つまり、現在のコンテキストの祖先である最も高いコンテキスト)。祖先がない場合、'_self'として動作します。
settings = {
...,
linkHandler: { target: '_blank'}
};
const Bots = new WebSDK(settings);<iframe name="container" width="400" height="300"></iframe>
<script>
settings = {
...
linkHandler: { target: 'container'}
}
const Bots = new WebSDK(settings);
</script>linkHandlerの onclickプロパティを使用すると、会話内のすべてのアンカー・リンクにイベント・リスナーを追加できます。リスナーはリンクを開く前に起動され、リンクに基づいてアクションを実行するために使用できます。リスナーは、クリック・アクションによって生成されるパラメータとしてイベント・オブジェクトを渡します。リスナーからfalseを戻すことで、リンクが開かないようにできます。リスナーは、クリックされたアンカー要素にもバインドされます。コンテキストは、リスナー内のHTMLAnchorElementを参照します。linkHandler設定の1つまたは両方のプロパティを設定できますが、フィールドの1つを渡す必要があります。linkHandler: {
onclick: function(event) {
console.log('The element clicked is', this);
console.log('The event fired from the click is', event);
console.log('The clicked link is', event.target.href);
console.log('Preventing the link from being opened');
return false;
}
}ヒント:
一部のシナリオでは、ブラウザ・プリファレンスをオーバーライドして、新しいウィンドウでリンクを明示的に開くことができます。これを行うには、設定でopenLinksInNewWindow: true を渡します。
埋込みモード
- 機能フラグ:
embedded: true(デフォルト:false) - ターゲット・コンテナ要素のIDを渡します:
targetElement
embedded: trueを追加します。- ウィジェットのコンテナとして使用されるDOM要素(HTMLコンポーネント)のIDを使用して
targetElementプロパティを定義します(たとえば、次のスニペットの'container-div')。
<head>
<meta charset="utf-8">
<title>Oracle Web SDK Sample</title>
<script src="scripts/settings.js"></script>
<script>
const chatSettings = {
URI: YOUR_URI,
channelId: YOUR_CHANNELID,
embedded: true,
targetElement: 'container-div'
...
</script>
</head>
<body>
<h3 align="center">The Widget Is Embedded Here!</h3>
</body>
<div id="container-div"
style="height: 600px; width: 380px; padding: 0; text-align: initial">
</div>ウィジェットは、コンテナの幅と高さ全体を占めます。コンテナに格納できない場合、ウィジェットはページに表示されません。
会話セッションの終了
機能フラグ: enableEndConversation: true (デフォルト: true)
バージョン21.12以降、SDKは、ユーザーが現在のセッションを終了できるようにするクローズ・ボタンをデフォルトでチャット・ウィジェット・ヘッダー(enableEndConversation: true)に追加します。
endConversationConfirmMessageおよびendConversationDescriptionキーを使用してカスタマイズできます。ユーザーが「はい」をクリックしてプロンプトを終了すると、SDKは、現在の会話セッションを終了済としてマークするイベント・メッセージをスキルに送信します。その後、インスタンスはスキルから切断し、チャット・ウィジェットを縮小して、現在のユーザーの会話履歴を消去します。また、次のものに登録できるchatendイベントも発生します。Bots.on('chatend', function() {
console.log('The conversation is ended.');
});メッセージの最初のアクションへのフォーカス
機能フラグ: focusOnNewMessage: 'action' (デフォルト: 'input')
キーボードベースのナビゲーションを希望するユーザー(パワー・ユーザーを含む)のために、メッセージ内のユーザー入力フィールドから、最初(すなわち左端)のアクション・ボタンにフォーカスを移動できます。デフォルトでは、チャット・ウィジェットは、新しいメッセージごとにフォーカスをユーザー入力フィールドに戻します(focusOnNewMessage: 'input')。これは、ユーザーからの多数のテキスト入力を想定するダイアログ・フローに適していますが、アクションを含むメッセージがいくつもダイアログ・フローに含まれている場合は、ユーザーはマウス操作またはリバース・タブ・ナビゲーションを使用しないと、これらのアクションを選択できません。このユースケースでは、focusOnNewMessage: 'action'を設定することで、スキル・メッセージの受信時にメッセージの最初のアクション・ボタンにフォーカスを変更できます。メッセージにアクションが含まれていない場合、フォーカスはユーザー入力フィールドに設定されます。
キーボード・ショートカットおよびホットキー
hotkeysオブジェクトを定義することで、チャット・ウィジェットのUI要素をアクティブ化またはシフトする代替キーの組合せショートカットを作成できます。ユーザーは、マウスまたはタッチ・ジェスチャを使用するかわりにこれらのショートカットを実行できます。たとえば、ユーザーは[Alt] + [L]と入力してチャット・ウィジェットを起動し、[Alt] + [C]キーを押して縮小できます。キーボード・キーは、hotkeysオブジェクトのキーと値のペアを使用して要素に割り当てます。例: const settings = {
// ...,
hotkeys: {
collapse: 'c', // Usage: press Alt + C to collapse the chat widget when chat widget is expanded
launch: 'l' // Usage: press Alt + L to launch the chat widget when chat widget is collapsed
}
};- 1つのキーに対して1つの文字または数字のみを渡すことができます。
- 値として使用できるのは、キーボード・キーa-zおよび0-9のみです。
属性は大文字と小文字を区別しません。
| キー | 要素 |
|---|---|
clearHistory |
会話履歴をクリアするボタン。 |
close |
チャット・ウィジェットを閉じて会話を終了するボタン。 |
collapse |
拡張されたチャット・ウィジェットを折りたたむボタン。 |
input |
チャット・フッターのテキスト入力フィールド |
keyboard |
入力モードを音声からテキストに切り替えるボタン。 |
language |
言語選択リストを表示する選択メニュー。 |
launch |
チャット・ウィジェットの起動ボタン |
mic |
入力モードをテキストから音声に切り替えるボタン。 |
send |
入力テキストをスキルに送信するボタン。 |
shareMenu |
チャット・フッターの「共有」メニュー・ボタン |
shareMenuAudio |
共有するオーディオ・ファイルを選択する共有メニュー・ポップアップのメニュー・アイテム。 |
shareMenuFile |
共有用の汎用ファイルを選択する共有メニュー・ポップアップのメニュー・アイテム |
shareMenuLocation |
共有するユーザーの場所を選択する共有メニュー・ポップアップのメニュー・アイテム。 |
shareMenuVisual |
共有するイメージまたはビデオ・ファイルを選択する共有メニュー・ポップアップのメニュー・アイテム。 |
ヘッドレスSDK
機能フラグ: enableHeadless: true (デフォルト: false)
enableHeadless: trueを渡します。通信は次のように実装できます:
- メッセージの送信 -
Bots.sendMessage(message)をコールして、ペイロードをサーバーに渡します。 - メッセージの受信 - レスポンスは、
Bots.on('message:received', <messageReceivedCallbackFunction>)を使用してリスニングできます。 - 接続ステータスの更新の取得 -
Bots.on('networkstatuschange', <networkStatusCallbackFunction>)を使用して、接続のステータスに関する更新をリスニングします。コールバックには、0から3の値で更新されるステータス・パラメータがあり、それぞれWebSocketの状態にマップされています:0:WebSocket.CONNECTING1:WebSocket.OPEN2:WebSocket.CLOSING3:WebSocket.CLOSED- 問合せに対する提案を返す – 指定された問合せ文字列に対する提案に解決される約束を返します。提案のフェッチに時間がかかりすぎる場合(約10秒)、約束は拒否されます。
Bots.getSuggestions(utterance) .then((suggestions) => { const suggestionString = suggestions.toString(); console.log('The suggestions are: ', suggestionString); }) .catch((reason) => { console.log('Suggestion request failed', reason); });
複数言語チャット
Web SDKのネイティブ言語サポートによって、チャット・ウィジェットがユーザーの言語を検出したり、ユーザーが会話言語を選択できるようにすることができます。ユーザーは、会話間でのみ言語を切り替えることができますが、新しい言語を選択すると会話がリセットされるため、会話中にはできません。
言語メニューの有効化
multiLangChatプロパティを、言語タグ(lang)とオプションの表示ラベル(label)で構成されるsupportedLangs配列を含むオブジェクトで定義することで、ユーザーがドロップダウン・メニューから優先言語を選択できるメニューを有効にできます。この配列の外部で、primaryキー(次のスニペットではprimary: 'en')を使用してオプションでデフォルト言語を設定できます。multiLangChat: {
supportedLangs: [{
lang: 'en'
}, {
lang: 'es',
label: 'Español'
}, {
lang: 'fr',
label: 'Français'
}, {
lang: 'hi',
label: 'हिंदी'
}],
primary: 'en'
}ヒント:
chatlanguagechangeイベントのイベント・リスナー(「ダウンロード」ページから使用可能なOracle Web SDKに付属する参照を参照)を追加できます。これは、チャット言語がドロップダウン・メニューから選択されているか、変更されたときにトリガーされます。Bots.on('chatlanguagechange', function(language) {
console.log('The selected chat language is', language);
});- ドロップダウン・メニューを表示するには、少なくとも2つの言語を定義する必要があります。
labelキーは、ネイティブ・サポート言語ではオプションです。frはメニューでは「フランス語」と表示され、esは「スペイン語」と表示されます。- 言語のラベルは、
i18n設定を使用してラベルを渡すと動的に設定できます。任意の言語のラベルをlanguage_<languageTag>キーに渡すことで設定できます。このパターンによって、すべての言語(サポートおよび未サポート)のラベル設定が可能になり、様々なロケールでのラベルそのものの翻訳も可能になります。例:i18n: { en: { langauge_de: 'German', language_en: 'English', language_sw: 'Swahili', language_tr: 'Turkish' }, de: { langauge_de: 'Deutsche', language_en: 'Englisch', language_sw: 'Swahili', language_tr: 'Türkisch' } }i18nプロパティに選択した言語の翻訳文字列が含まれている場合、フィールドのテキスト(入力プレースホルダ、チャット・タイトル、ボタンのホバー・テキスト、ツールチップ・タイトルなど)は、選択した言語に自動的に切り替えられますフィールド・テキストを別の言語に切り替えることができるのは、選択した言語の翻訳文字列がある場合のみです。そのような文字列が存在しない場合、フィールド・テキストの言語は変更されません。 primaryキーを省略すると、ウィジェットはユーザー・プロファイルの言語を自動的に検出し、「言語の検出」オプションをアクティブ化します。labelはオプションですが、追加した言語がネイティブにサポートされない場合、特にその言語のi18n文字列がないときには、タグを識別するラベルを追加する必要があります。たとえば、label: 'हिंदी'をlang: hiに対して定義しないと、ドロップダウンには「hi」がかわりに表示され、最適なユーザー・エクスペリエンスを提供できなくなります。
言語メニュー使用不可
バージョン21.12以降では、multiLangChat.supportedLangs配列を渡さずに初期構成でmultiLangChat.primaryを渡すことによって、言語選択ドロップダウン・メニューを構成せずにチャット言語を構成および更新することもできます。primary変数に渡される値は、会話のチャット言語として設定されます。
言語の検出
primaryキーを省略すると、ウィジェットによってユーザー・プロファイルの言語が自動的に検出され、メニューの「言語の検出」オプションがアクティブ化されます。
setPrimaryChatLanguage(lang) APIをコールすると、選択した言語を動的に更新できます。渡されたlangがサポートされている言語のいずれかと一致すると、その言語が選択されます。一致するものが見つかりません。「言語の検出」がアクティブ化されます。setPrimaryChatLanguage('und') APIをコールして「検出言語」オプションをアクティブ化することもできます。ここで、'und'は未確定、またはmultiLangChat: {primary: null}またはmultiLangChat: {primary: 'und'}を渡すことによって示されます。
setPrimaryChatLanguage(lang) APIを使用してチャット言語を動的に更新できます。例:Bots.setPrimaryChatLanguage('fr')音声認識は、ユーザーがサポートされている言語を選択した場合に使用できます。これは、「言語の検出」オプションの設定時には使用できません。音声認識でサポートされていない言語を選択すると、サポートされている言語が選択されるまで認識機能が無効になります。
複数言語チャット・クイック・リファレンス
| 手順は次のとおりです... | ...操作 |
|---|---|
| 言語選択ドロップダウンをエンド・ユーザーに表示します。 | multiLangChat.supportedLangsを渡します。
|
| 言語選択ドロップダウン・メニューをエンド・ユーザーに表示せずに、チャット言語を設定します。 | multiLangChat.primaryを渡します。
|
| デフォルト言語を設定します。 | multiLangChat.supportedLangsを指定してmultiLangChat.primaryを渡します。primary値は、配列に含まれるサポートされている言語のいずれかである必要があります。
|
| 言語検出機能の有効化 | primary: nullまたはprimary: 'und'をmultiLangChatとともに渡します。
|
| チャット言語を動的に更新します。 | setPrimaryChatLanguage(lang) APIをコールします。
|
ウィジェット内Webビュー
ユーザーがチャット・ウィジェット内からWebページにアクセスできるように、チャット・メッセージのリンク動作を構成できます。チャット・ウィジェットがWebビュー内でリンクを開くため、ユーザーは、ページをタブまたは別のブラウザ・ウィンドウで表示するために会話から切り替える必要がなく、チャットにとどまることができます。
Webビューへのリンク動作の構成
- Webビューですべてのリンクを開くには、設定で
linkHandler: { target: 'oda-chat-webview' }を渡します。これにより、すべてのリンクのターゲットが、Webビューのiframeの名前であるoda-chat-webviewに設定されます。 - 特定のリンクのみをWebビューで開き、その他のリンクは通常どおり他のタブまたはウィンドウで開くようにするには、
beforeDisplayデリゲートを使用します。Webビューで特定のメッセージURLアクションを開くには、action.typeフィールドの'URL'値を'webview'で置き換えます。beforeDisplay関数でアクション・タイプが'webview'の場合、アクション・ボタンをクリックするとリンクがWebビューで開きます。
Webビュー内でリンクを開く
Webビュー内に表示されるページに埋め込まれたリンクを、Webビュー内で開くことができるのは、target属性がtarget="oda-chat-webview"として定義されているアンカー要素(<a>)にリンクが変換される場合のみです。
WebViewのカスタマイズ
webViewConfig設定を使用して、Webビューをカスタマイズできます。例:{ referrerPolicy: 'no-referrer-when-downgrade', closeButtonType: 'icon', size: 'tall' この構成は、
webViewConfigオブジェクトをsetWebViewConfigメソッドで渡すことで動的に更新することもできます。このオブジェクトのすべてのプロパティはオプションです。
| フィールド | 値 | 説明 |
|---|---|---|
accessibilityTitle
|
文字列 | WebアクセシビリティのためのWebビュー・フレーム要素の名前。 |
closeButtonIcon
|
文字列 | 閉じるボタン・アイコンの表示に使用されるイメージURL/SVG文字列。 |
closeButtonLabel
|
文字列 | 閉じるボタンのテキスト・ラベル/ツールチップ・タイトル。 |
closeButtonType
|
|
Webビューでの閉じるボタンの表示方法を設定します。 |
referrerPolicy
|
ReferrerPolicy
|
フレームのリソースをフェッチするときに送信するリファラを指定します。referrerPolicyポリシー値は有効なディレクティブである必要があります。適用されるデフォルトのポリシーは'no-referrer-when-downgrade'です。
|
sandbox
|
文字列配列 | フレーム内で特定のアクションを除外するための有効な制限文字列の配列。このフィールドに渡すことができる制限は、MDN Webドキュメントのsandbox属性の説明に含まれています。
|
size
|
|
チャット・ウィジェットの高さと比較したWebビューの高さ。'tall'に設定すると、ウィジェットの高さの80%として設定され、'full'に設定すると、ウィジェットの高さと等しくなります。
|
title
|
文字列 | Webビュー・コンテナのヘッダーに表示されるタイトル。 |
- レスポンス・ヘッダー
X-frame-options: denyまたはX-frame-options: sameoriginを提供するページは、Webビューで開かない場合があります。これは、iframe内でページが開かないようにするサーバー側の制限によるものです。このようなケースでは、Webビューはユーザーにリンクを戻し、ユーザーが新しいウィンドウまたはタブで開くことができるようにします。 - 認可ページは、クリックジャック攻撃を防ぐために常に
X-frame-options: denyを返すため、サーバー側の制限により、WebViews内で認可ページを開けません。 - 外部リンク。Webビュー内で正しく開けません。Webビューで開くことができるのは、会話メッセージに埋め込まれたリンクのみです。
ノート
外部メッセージはWebビューと互換性がないため、外部リンクをWebビューで開こうとしないでください。
webViewErrorInfoText i18n翻訳文字列を使用してカスタマイズできます:settings = {
URI: 'instance',
//...,
i18n: {
en: {
webViewErrorInfoText: 'This link can not be opened here. You can open it in a new page by clicking {0}here{/0}.'
}
}
}ロング・投票
機能フラグ: enableLongPolling: true (デフォルト: false)
SDKは、WebSocketを使用してサーバーに接続し、スキルと対話します。なんらかの理由でWebSocketがネットワーク上で無効化された場合、従来のHTTPコールを使用してスキルとチャットできます。SDKは継続的にサーバーをコール(ポーリング)してスキルから最新のメッセージをフェッチする必要があるため、この機能はロング・ポーリングと呼ばれます。このフォールバック機能を有効にするには、初期設定でenableLongPolling: trueを渡します。
ユーザーエージェント会話のインジケータの入力
機能フラグ: enableSendTypingStatus: ブール(デフォルト: false)
この機能により、エージェントは、ライブ・エージェントにユーザー・ステータスを送信して、ユーザーがまだ会話に参加しているかどうかを確認できます。enableSendTypingStatusがtrueに設定されている場合、SDKは、ユーザーが現在入力しているテキストとともにRESPONDING入力ステータス・イベントをOracle B2C ServiceまたはOracle Fusion Serviceに送信します。これにより、エージェント・コンソールに入力インジケータが表示されます。ユーザーが入力を完了すると、SDKによってLISTENINGイベントがサービスに送信され、エージェント・コンソールの入力インジケータが非表示になります。
最小値が3秒のtypingStatusInterval構成では、入力ステータスの更新が抑制されます。
enableAgentSneakPreview (デフォルトではfalse)をtrueに設定し、Oracle B2C Serviceチャット構成でスニーク・プレビューを有効にする必要があります。
ユーザー側でライブ入力ステータスを構成する必要はありません。デフォルトでは、エージェントの入力ステータスを確認できます。エージェントが入力中の場合、SDKは
RESPONDINGステータス・メッセージを受信し、その結果、ユーザーのビューに入力インジケータが表示されます。同様に、エージェントがアイドル状態の場合、SDKは、入力インジケータを非表示にするLISTENINGステータス・メッセージを受信します。
音声認識
enableSpeech: true(デフォルト:false):enableSpeech: trueを設定すると、ユーザー入力フィールドが空の場合に送信ボタンの代わりにマイクロフォン・ボタンが表示されます。enableSpeechAutoSendは、入力の自動送信と移入を制御します。enableSpeechAutoSendフラグを使用すると、ユーザーからの手動入力なしでユーザーの音声から認識されるテキストを、チャット・サーバーに直接送信するかどうかを構成できます。このプロパティをtrue(デフォルト)に設定すると、ユーザーの音声レスポンスをチャット・サーバーに自動的に送信できます。これをfalseに設定すると、ユーザーは、チャット・サーバーに送信する前にメッセージを編集するか、削除したりできます。startVoiceRecording(onSpeechRecognition, onSpeechNetworkChange, options) / stopVoiceRecording(): スキルでは、startVoiceRecording(onSpeechRecognition, onSpeechNetworkChange)メソッドで音声認識を使用して記録を開始し、stopVoiceRecordingメソッドで記録を停止することもできます。(これらのメソッドについては、SDKに付属するユーザーズ・ガイドに説明されています。)setSpeechLocale(locale): サポートされている認識ロケールを確認します。
OCI Speech統合
機能構成: ociSpeechConfig
Oracle OCI Speech Live Transcribeは、Whisper Speech認識モデルを使用して、ODA Speechがサポートしていない多くのロケールに依存しない言語を提供します。
ライブ・トランスクリプションをテストするには、次のステップに従います。権限がないというメッセージが表示された場合は、管理者に連絡して、音声リソースへのアクセス権を付与するポリシーを設定してください。その他の質問については、スピーチのドキュメントを参照してください。
- OCIへの認証
- OCI Speech Realtime JWTの取得および返却
ステップ1では、Instance Principal認証方法を使用してOCIでサーバーを実行することをお薦めします。
ローカル・テスト
このスクリプトは、ローカル・テスト専用です。この実装は安全ではないため、実稼働 環境では使用しないでください。
const common = require('oci-common'); // For authenticating (See https://www.npmjs.com/package/oci-common)
const aispeech = require('oci-aispeech'); // To retreive the JWT token (See https://www.npmjs.com/package/oci-aispeech)
const express = require('express');
const os = require('os');
const PORT = 8085; // Change if needed
const COMPARTMENT_ID = '';
const PROFILE_NAME = 'OCI_SPEECH'; // As an example not to overwrite an eventual existing default profile
const PROFILE_PATH = `${os.homedir()}/.oci/config`;
const REGION = '';
async function getRealtimeSessionToken(region, compartmentId) {
try {
// Use the AuthDetailsProvider suited for your use case.
// Read more at - https://docs.oracle.com/en-us/iaas/Content/API/Concepts/sdk_authentication_methods.htm
const authenticationProvider = new common.SessionAuthDetailProvider(PROFILE_PATH, PROFILE_NAME);
authenticationProvider.setRegion(region);
// Initialize the OCI AI Speech API Client
const speechClient = new aispeech.AIServiceSpeechClient({ authenticationDetailsProvider: authenticationProvider });
// Create a request and dependent object(s).
const createRealtimeSessionTokenDetails = {
compartmentId: compartmentId,
};
const createRealtimeSessionTokenRequest = {
createRealtimeSessionTokenDetails: createRealtimeSessionTokenDetails,
};
// Send request to the Client.
const createRealtimeSessionTokenResponse = await speechClient.createRealtimeSessionToken(createRealtimeSessionTokenRequest);
return {realtimeSessionToken: createRealtimeSessionTokenResponse.realtimeSessionToken.token};
} catch (e) {
console.error(e);
return e;
}
}
const app = express();
app.use(express.json());
app.listen(PORT, () => {
console.log('OCI speech token server listening on port:', PORT);
});
app.get('/getToken', async (_request, response) => {
const token = await getRealtimeSessionToken(REGION, COMPARTMENT_ID);
response.setHeader('Access-Control-Allow-Origin', '*');
if (token.realtimeSessionToken) {
response.send({
compartmentId: COMPARTMENT_ID,
region: REGION,
token: token.realtimeSessionToken
});
} else {
response.status(token.statusCode || 500).send();
}
});PROFILE_NAMEおよびREGIONを使用して認証する必要があります。OCIセッションが期限切れになったら、端末でこのコマンドを使用して再度実行します。
oci session authenticate --profile-name OCI_SPEECH --region --tenancy-name settings.jsファイルで、次を追加して、ノード・サーバーからOCI Speech Realtime JWTを取得します:const chatWidgetSettings = {
...
ociSpeechConfig: ociSpeechConfig
};
/**
* Example of OCI speech configuration
*/
async function getOCIAuthCredentials() {
const response = await fetch('http://localhost:8085/getToken');
if (!response.ok) throw new Error(String(response.status));
return response.json();
};
const ociSpeechConfig = {
getOCIAuthCredentials: getOCIAuthCredentials,
useOCISpeech: 'always' // default is auto
};音声ビジュアライザ
機能構成: enableSpeechAutoSend
キーボード

図voice-visualizer.pngの説明
enableSpeechAutosendのデフォルト設定はtrue (enableSpeechAutoSend: true)であるため、メッセージは認識後に自動的に送信されます。enableSpeechAutoSend: falseを設定すると、音声メッセージの認識後に入力モードがテキストに切り替わり、ユーザーは手動で送信する前にテキストを使用してメッセージを編集または完了できます。あるいは、手動で送信する前に音声アイコンをクリックして、メッセージを音声で完了することもできます。
音声ビジュアライザは、AnalyserNodeを使用して作成されます。
startVoiceRecordingメソッドを使用して、ヘッドレス・モードで音声ビジュアライザを実装できます。AnalyserNodeおよび頻度レベルの詳細は、SDKを参照してください。