チャット・ウィジェットのカスタマイズ
チャット・ウィジェットは、レイアウトとアイコン、色、テキストなどの様々な側面をカスタマイズできます。
ヒント:
この記事では、様々なカスタマイズ・プロパティについて説明しています。ネットワーク構成
scripts/settings.jsファイルでの設定方法の例が提供されています。
| プロパティ名 | 説明 | 必須? | デフォルト値 |
|---|---|---|---|
URI |
Oracle Chat ServerのURL | はい | N/A |
channelId |
Oracle WebチャネルのチャネルID | はい | N/A |
userId |
ユーザーの一意の識別子。これを指定しない場合、Oracle Digital Assistantによって生成されます。 | 番号 | ランダム生成値 |
clientAuthEnabled |
クライアント認証が有効なチャネルにSDKが接続するかどうかを決定します。クライアント認証の構成の説明に従って、これをtrueに設定し、認証が有効なチャネルに接続してJWTトークンを使用します。
|
はい | false |
機能フラグ
- セキュアな接続
- 楕円形のアクション・ボタン
- スキル・レスポンスのオーディオ・ナレーション。
- アタッチメントの共有
- 以前の(フォーカス外)メッセージのクリックの無効化
- ユーザー入力のオートコンプリート
<script>
var chatWidgetSettings = {
showConnectionStatus: true,
conversationBeginPosition: 'bottom',
openChatOnLoad: true,
position: {bottom: '2px', right: '2px'},
displayActionAsPills: true,
initUserHiddenMessage: 'Hello',
embedded: true,
targetElement: 'chat-container',
embedTopScrollId: 'top-text',
customHeaderElementId: 'custom-header',
botButtonIcon: 'images/bot-button.png',
logoIcon: 'images/bot-white.png',
botIcon: 'images/bot-green.png',
personIcon: 'images/user-icon.png',
URI: YOUR_URI,
channelId: YOUR_CHANNELID,
};
...
</script>ヒント:
リリース22.08以降、チャット・ウィジェット構成設定スキーマは、CDN (https://static.oracle.com/cdn/oda/22.8.0/settings-schema.json)を介して標準のJSONスキーマ形式で使用でき、動的構成画面の作成に使用できます。
| プロパティ名 | 説明 | 必須? | デフォルト値 |
|---|---|---|---|
alwaysShowSendButton |
ユーザー入力テキストがない場合でも、チャット・フッターに送信ボタンを表示します。 | 番号 | false |
defaultGreetingTimeout |
デフォルトのタイムアウト(秒)。このタイムアウト後、デフォルトのグリーティング・メッセージが表示されます。 | 番号 | 5 |
defaultWaitMessageInterval |
デフォルトの待機メッセージが表示されるデフォルトの間隔(秒)。 | 番号 | 5 |
disablePastActions |
ユーザーがポストバック、場所またはフォーム送信アクションを操作した後、スキル・メッセージ内のアクション・ボタンを無効にします。許可される値は、all、noneまたはpostbackです。allに設定すると、メッセージのすべてのアクション・ボタンは対話時に無効になります。postbackを設定すると、ポストバック・アクションおよびロケーション・アクションのみが無効になり、noneを設定すると、対話後もすべてのボタンが有効になります。このプロパティによって有効になる動作は、過去のアクションの選択を無効化するデジタル・アシスタント・レベルの構成とは関係ありません。2つを別々に設定する必要があります。
|
番号 | all |
displayActionsAsPills |
楕円形のアクション・ボタンを表示します。 | 番号 | false |
enableAttachment |
アタッチメントの共有を構成します。 | 番号 | true |
enableAttachmentSecurity |
trueに設定すると、追加のヘッダーが添付アップロード・リクエストに渡されます。これにより、有効な署名付きのJWTトークンを認可ヘッダーとして渡さない場合は、添付をダウンロードできないようになります。
スキルが接続するODAインスタンスがバージョン20.08の場合、または20.08より前のバージョンで実行されている場合は、この設定を有効にしないでください。このプロパティは、ODAプラットフォームのバージョン20.12以降へのクライアント認証対応接続にのみ適用されます。 |
番号 | false |
enableAutocomplete |
trueに設定すると、スキルは、「インテントの作成」ページで「オートコンプリートの提案」として入力された理想的なユーザー・リクエストを使用して、ユーザー・リクエストをオートコンプリートできるようになります。ユーザーが3文字以上入力すると、スキルによってこれらの提案が出力されます。また、提案されたフレーズと一致するユーザー入力の単語は、太字で強調表示されます。
|
番号 | false |
enableBotAudioResponse |
Web音声合成APIを使用して受信されるスキルのレスポンスの発話を有効にします。 | 番号 | false |
enableClearMessage |
チャット・ウィジェット・ヘッダーにあるメッセージのクリア・ボタンを有効化します。 | 番号 | false |
enableDraggableButton |
チャット・ウィジェット・ボタンがWebページ上のコンテンツをブロックしているときに、ユーザーがチャット・ウィジェット・ボタンをドラッグできるようにします。この機能は、AndroidおよびiOS Safariブラウザでも動作します。 | 番号 | false |
enableHeadless |
UIなしでOracle Web SDKを使用して、独自のチャットUIを開発できます。 | 番号 | false |
enableLocalConversationHistory |
指定されたuserIdに関連付けられている以前の会話を、ウィジェットの初期化時にブラウザにロードできます。
|
番号 | false |
enableLongPolling |
Websocketが接続に失敗したときにHTTPリクエストを使用します。 | 番号 | false |
enableSecureConnection |
セキュアな通信(httpに対してhttps、wsに対してwss)を構成します。
|
番号 | true |
enableSpeech |
trueに設定されている場合、このプロパティによって音声認識のマイクロフォンが有効化されます。例: |
番号 | false |
enableSpeechAutoSend |
true (デフォルト)に設定されている場合、ユーザーの音声レスポンスはチャット・サーバーに自動的に送信されます(送信メッセージとしてチャット・ウィジェットに表示されます)。falseに設定されている場合、ユーザーの音声レスポンスは、チャット・サーバーに送信される前にメッセージ・テキスト・フィールドにレンダリングされるため、手動で送信する前に変更したり、メッセージを削除したりできます。
|
番号 | true |
focusOnNewMessage |
新しいメッセージを受信したときに、ユーザー入力フィールドまたはメッセージの最初のアクション・ボタンにフォーカスを設定します。
|
番号 | input |
multiLangChat |
チャット・ウィジェットがユーザーの言語を検出できると同時に、ヘッダーのドロップダウン・メニューでユーザーに優先言語を選択してもらえるようになります。このメニューは、プライマリ言語と、複数言語のタグの配列(複数言語チャットで説明しているsupportedLangs配列)を定義するオブジェクトを使用して定義します。
|
番号 | N/A |
name |
インスタンスの名前。インスタンスにネームスペースを提供し、CSSクラス名および要素IDの接頭辞として使用します。 | 番号 | oda-chat |
openChatOnLoad |
ページのロード時にチャット・ウィジェットを展開します。 | 番号 | false |
openLinksInNewWindow |
新しいウィンドウでリンクを開いて、ユーザーのブラウザ・プリファレンスをオーバーライドします。この設定は、アクション・ボタン、アタッチメントのフォールバック・リンク、カード・リンクなど、会話に存在するすべてのリンクに適用されます。 | 番号 | false |
showConnectionStatus |
チャット・ウィジェット・ヘッダーに接続ステータスを表示できるようにします。 | 番号 | false |
showPrevConvStatus |
以前の会話の古いメッセージの最後にステータス・メッセージを表示します。 | 番号 | true |
showTypingIndicator |
レスポンスを待機する間、チャット・バブルを表示します。 | 番号 | true |
機能
- スキルによって開始される会話を再現します。
- スクロールするか固定されている(スティッキーな)チャット・ウィンドウの上部と下部にコンテンツを埋め込みます。
- ロケールを設定します。
- デバッグ・モードを設定します。
- 音声合成用のロケールと音声を設定します。
| プロパティ名 | 説明 | 必須? | デフォルト値 |
|---|---|---|---|
customHeaderElementId |
チャット・ウィジェットのヘッダーに追加される<div>要素のIDを指定します。
|
番号 | N/A |
delegate |
会話で特定のイベントが発生する前にコールバックを受信するようにデリゲートを設定するオブジェクト。delegateオブジェクトでは、メッセージが送信されてレスポンスが表示される前に、コードがユーザー・メッセージとスキル・レスポンスの両方と対話できます。
|
番号 | N/A |
embedBottomScrollId |
チャットの下部にスクロール・コンテンツとして追加される要素のID。このプロパティを使用して、チャット・ウィジェットの会話ビューにカスタム・コンテンツを追加します。 | 番号 | N/A |
embedBottomStickyId |
チャットの下部に表示されるスティッキー・コンテンツに使用される要素のID。このプロパティを使用して、チャット・ウィジェットの会話ビューにカスタム・コンテンツを追加します。 | 番号 | N/A |
embedded |
これをtrueに設定すると、チャット・ウィジェットの埋込みモードがアクティブになります。このプロパティの設定に加えて、targetElementプロパティで、ウィジェットを格納するdiv要素を指定する必要があります。
|
番号 | false |
embeddedVideo |
これをtrueに設定すると、チャット・ウィジェット内から再生できるように、YouTube、Daily MotionおよびOracle Video Hubのビデオのリンクが埋め込まれます。
|
番号 | false |
embedTopscrollId |
チャット・ウィジェットの上部にスクロール・コンテンツとして追加されるdiv要素のID。
|
番号 | N/A |
embedTopStickyId |
チャット・ウィジェットの上部に表示されるスティッキー・コンテンツに使用されるdiv要素のID。このプロパティを使用して、チャット・ウィジェットの会話ビューにカスタム・コンテンツを追加します。たとえば、次のスニペットのtop-text div要素をembedTopStickyId: 'top-text'として参照します:
|
番号 | N/A |
enableAgentSneakPreview |
ユーザー入力テキストと入力ステータスをエージェントに送信します。 | 番号 | false |
enableAutocompleteClientCache |
クライアント側のキャッシュを有効化して、オートコンプリート機能の使用時のサーバー・コールを最小化します。 | 番号 | false |
enableDefaultClientResponse |
trueに設定すると、スキル・レスポンスが遅延した場合、またはスキルからのレスポンスがない場合、クライアントはデフォルトのレスポンスを表示します。
|
番号 | false |
enableEndConversation |
ユーザーが会話を終了し、チャット・セッションをリセットできるようにします。また、ローカルの会話履歴をクリアし、チャット・サーバーから切断してウィジェットを最小化します。 | 番号 | true |
enableHeaderActionCollapse |
アイコン数が2を超える場合は、ヘッダー アクションをメニュー ボタンに折りたたみます。 | 番号 | true |
enableResizableWidget |
ユーザーがチャット・ウィジェットを展開した後にサイズを変更できます。ウィジェットがWebページの右側にある場合、ユーザーは上端、左端または左上隅をドラッグしてディメンションを調整します。同様に、ウィジェットを左側に配置すると、ユーザーは上端、右端、または右上隅のサイズを変更します。 | 番号 | false |
enableSendTypingStatus |
ライブエージェントにユーザーの入力ステータスを送信します。 | 番号 | false |
enableTabsSync |
特定のuserIdおよびchannelIdの異なるタブ間で会話メッセージを同期します。
|
番号 | true |
enableVoiceOnlyMode |
音声のみモードを有効にします。ボイス専用モードをアクティブにすると、ユーザーがボット・メッセージを受信するたびにマイク・ボタンをクリックする必要がなくなります。このモードを有効にすると、受信したメッセージのTTS (Text-to-Speech)が発信されると、SDKは自動的に音声認識を開始します。 | 番号 | false |
hotkeys |
ALTキーと渡されたホットキーを組み合わせて使用した要素をアクティブ化またはフォーカスするキーボードキーのリストを含むオブジェクト。 | 番号 | {...}例: |
i18n |
ロケール・フィールドを含むオブジェクト。各ロケールでは、ウィジェットで使用されるテキスト文字列に対してi18nのキーと値のペアが維持されます。
|
番号 | {'en-us':{…}}例:
|
initBotAudioMuted |
スキル・メッセージ発話がミュート・モードで初期化されます。この機能は、enableBotAudioResponseをtrueに設定した場合にのみアクティブ化できます。
|
番号 | true |
initMessageOptions |
initUserHiddenMessageでは、クライアントがスキルに接続してチャット・ウィジェットが展開された後にのみ初期の非表示メッセージを送信しますが、この設定を使用すると、ウィジェットが展開されているかどうかに関係なく、クライアントがスキルに接続した直後にメッセージを送信できます。この設定では、sendAtプロパティを含むオブジェクトを使用できます。sendAtプロパティの値は、'init'または'expand'のいずれかです。'init'を設定すると、接続が確立されるとすぐに初期化メッセージが送信されます。'expand'を設定すると、ウィジェットが展開されたときにのみ初期化メッセージが送信されます。次のスニペットでは、sendAt: 'init'のため、接続が確立されるとメッセージが送信されます。sendAt: 'initの場合)。
|
||
initUserHiddenMessage |
会話を開始するために使用されるメッセージ。このメッセージは、テキスト文字列またはメッセージ・ペイロードです。例: initUserHiddenMessage: 'Hi'これらのメッセージはユーザー履歴に依存しません。このメッセージは、すべてのセッションで、クライアントがスキルに接続してチャット・ウィジェットが展開された後に送信されます。会話履歴が空の場合のみ初期メッセージを送信するには、イベント・リスナーをBots.on()メソッドにバインドする必要があります。たとえば、SDKのドキュメントで説明されているWIDGET_OPENEDイベントとNETWORKイベントをバインドすることで、これを実現できます。
|
番号 | N/A |
initUserProfile |
会話の開始前にユーザー・プロファイルを更新します。プロファイル・ペイロードのフォーマットは{ profile: {...} }である必要があります。例:initUserHiddenMessageも渡された場合でも、ユーザー・プロファイル・メッセージは最初の非表示メッセージの前に送信されます。
ペイロードには |
番号 | N/A |
isDebugMode |
デバッグ・モードを有効化します。 | 番号 | false |
linkHandler |
スキルのレスポンスに埋め込まれたリンクのクリックを処理するための構成をオーバーライドするオブジェクト。このオブジェクトがリンクを処理する方法には、文字列を受け入れるtargetと、関数を受け入れるonclickの2つがあります。targetまたはonclickのいずれかを設定できますが、両方は設定できません。すべてのリンクをWebビューで開く場合は、linkHandler: { target: 'oda-chat-webview' }を渡します。
|
番号 |
|
locale |
ウィジェットのテキスト文字列のデフォルト・ロケール。初期化時に渡されるロケールは、ユーザーのブラウザ・ロケールよりも優先されます。完全一致するものがない場合、SDKは最も近い言語に一致するように試行します。たとえば、ロケールが'da-dk'であっても、i18nの翻訳が'da'にのみ提供されている場合、'da'の翻訳が使用されます。渡されたロケールの翻訳がない場合、ブラウザ・ロケールの翻訳が検索され、適用されます。これらのどの翻訳もない場合、デフォルト・ロケールの'en'が翻訳に使用されます。
|
番号 | en-us |
messageCacheSizeLimit |
一度にlocalStorageに保存できるメッセージの最大数。
|
番号 | 2000 |
reconnectMaxAttempts |
初期接続が失敗したときにチャット・ウィジェットが再接続を試行した回数。 | 番号 | 5 |
shareMenuItems |
共有ポップアップ・メニューのメニュー・アイテム。このプロパティは、メニュー・アイテムにマップされた文字列値を含む配列を受け入れます。
['audio', 'file']など)。配列が空の場合、配列内のアイテムが正しくない場合(['audio', 'visuil'])またはshareMenuItemsが定義されていない場合、すべてのメニュー・アイテムを使用できます。
|
番号 |
|
skillVoices |
レスポンスのナレーションに使用される優先音声を含む配列。配列の各項目は、langとnameの2つのフィールドを持つオブジェクトである必要があります。nameはオプションです。システムで使用可能な音声と一致した最初の項目が、ナレーションに使用されます。この設定は非推奨です。
|
番号 | System language |
speechLocale |
音声認識に使用されるユーザーの音声の想定されたロケール。英語(米国) ('en-US')がデフォルト・ロケールです。その他のサポートされるロケールは、オーストラリア英語('en-au')、英国英語('en-uk')、フランス語('fr-fr')、ドイツ語('de-de')、イタリア語('it-it')、インド・ヒンディー語(hi-in)、インド英語(en-in)、ブラジル・ポルトガル語('pt-br')およびスペイン語('es-es')です。音声ロケールを設定するには、setSpeechLocale('<locale>') APIをコールします。サポートされていないロケールが渡された場合、音声認識は機能しません。
|
番号 | 'en-us' |
storageType |
userIdがホスト・アプリケーションによって渡されるユーザーの会話履歴の格納に使用されるWebストレージ・メカニズム。サポートされている値は、'localStorage'および'sessionStorage'です。匿名ユーザーの会話は常にsessionStorageに格納され、ブラウザ・セッションの終了後に自動的に削除されます。
|
番号 | 'localStorage' |
targetElement |
チャット・ウィジェットをWebページに埋め込む場所となるdiv要素を指定します。次のスニペットのchat-container div要素をtargetElement: 'chat-container'として参照します:div要素を追加してスタイルを設定する方法は、Web SDKチュートリアルを確認してください。
|
番号 | N/A |
theme |
プライマリ・レイアウト・テーマ。3つのテーマが使用できます: 'default'、'redwood-dark'および'classic'。
|
番号 | default |
timestampFormat |
メッセージに付随する配信タイムスタンプをフォーマットします。タイムスタンプのカスタマイズで説明されているように、DateTimeFormat optionsオブジェクトの値またはパターン文字列として受け入れますノート: これは、ヘッダー・タイムスタンプではなく、メッセージ・タイムスタンプを制御します。 . |
番号 |
|
timestampHeaderFormat |
メッセージ・ヘッダーのタイムスタンプ書式をカスタマイズします。DateTimeFormat optionsオブジェクトまたはパターン文字列を使用できます(タイムスタンプのカスタマイズを参照)。
|
番号 | |
timestampHeaderMode |
1日の最初のメッセージの上に表示されるタイムスタンプ・ヘッダーを構成します。'absolute' (デフォルト形式)は完全なタイムスタンプを絶対形式で表示し、'relative'は相対形式で表示し、'none'はタイムスタンプ・ヘッダーを完全に非表示にします。
|
番号 | absolute |
timestampMode |
タイムスタンプ表示モードを、各メッセージに表示される絶対タイムスタンプ、または最新のメッセージにのみ表示される相対タイムスタンプとして構成します。
ノート: これは、ヘッダー・タイムスタンプではなく、メッセージ・タイムスタンプを制御します。 |
番号 | default (絶対タイムスタンプ)またはrelative。
|
ttsService |
テキスト読み上げ(TTS)による応答の読み上げに使用される優先音声を含む配列。配列の各項目は、langおよびnameの少なくとも1つのフィールドを持つオブジェクトである必要があります。システムで使用可能な音声と一致した最初のアイテムがTTSに使用されます。
|
番号 | oracle |
typingIndicatorTimeout |
チャット・ウィジェットがまだレスポンスを受信していない場合に、入力インジケータが自動的に削除されるまでの秒数を設定します。 | 番号 | 20 |
typingStatusInterval |
ライブ・エージェントに送信される入力ステータスを抑制する間隔を秒単位で設定します。 | 番号 | 3 |
webViewConfig |
ウィジェット内Webビューをカスタマイズします。 | 番号 | { referrerPolicy: 'no-referrer-when-downgrade', closeButtonType: 'icon', size: 'tall' } |
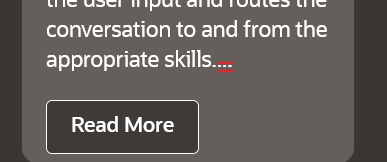
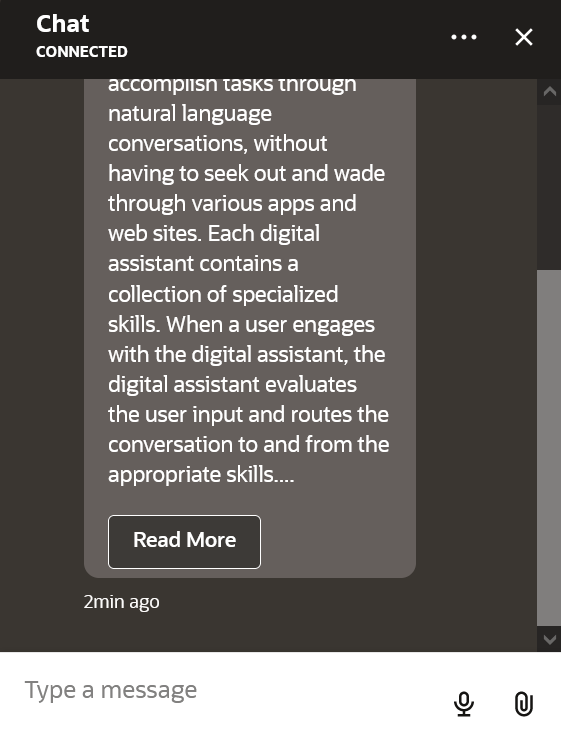
複数段落スキル応答の「詳細を読む」ボタンと「詳細を読む」ボタン
「続きを読む」および「少なく読む」ボタンを追加することで、複数段落のスキル・メッセージのユーザー・エクスペリエンスを最適化できます。
図readmore.pngの説明delegateオブジェクトおよびカスタム関数を使用して、段落の表示と非表示を切り替えるこれらのボタンのクライアント側コードを追加できます。
settings.jsで、var chatWidgetSettings宣言でbeforeDisplayコールバック関数を使用してdelegateオブジェクトを定義します。
メッセージのタイプがdelegate: { beforeDisplay: function (message) { var messagePayload = message && message.messagePayload; if (messagePayload.type === 'text') { messagePayload.text = splitParagraph(messagePayload.text); } return message; } }textの場合、beforeDisplayはカスタムのsplitParagraph関数をコールして、テキストを最初の段落で分割します。- カスタムの
splitParagraphおよびtoggleParagraphビュー関数の変数を宣言します。var PREFIX_DOTS = 'dots_'; var PREFIX_MORE = 'more_'; var PREFIX_TOGGLE = 'toggle_button'; splitParagraph関数式およびtoggleParagraphView関数を追加します。splitParagraphは、globalIDCounter変数を分離してsplitParagraph関数によってのみアクセスできるようにするIFE (即時起動関数式)です。コードは段落("\n\n")を識別し、それに応じてテキストを分割します。次に、表示するテキストが多いことを示す3つのドット(...)と、残りのテキストを非表示にするための「続きを読む」ボタンが追加されます。var splitParagraph = (function () { var globalIDCounter = 0; return function splitParagraph(text) { var paragraphs = text.split('\n\n'); if (paragraphs.length > 1) { var HTMLText = '<p>' + paragraphs[0] + '<span id="' + PREFIX_DOTS + globalIDCounter + '">...</span></p>' + '<span id="' + PREFIX_MORE + globalIDCounter + '" class="more">'; for (var i = 1; i < paragraphs.length; i++) { HTMLText += '<p>' + paragraphs[i] + '</p>'; } HTMLText += '</span><button id="' + PREFIX_TOGGLE + globalIDCounter + '" class="readMore" onclick="toggleParagraphView(' + globalIDCounter + ')">Read More</button>'; globalIDCounter++; return HTMLText; } else { return text; } } })(); function toggleParagraphView(elemID) { var dots = document.getElementById(PREFIX_DOTS + elemID); var textMore = document.getElementById(PREFIX_MORE + elemID); var buttonToggle = document.getElementById(PREFIX_TOGGLE + elemID); if (!dots || !textMore || !buttonToggle) { return; } if (dots.style.display === 'none') { dots.style.display = 'inline'; buttonToggle.innerText = 'Read More'; textMore.style.display = 'none'; } else { dots.style.display = 'none'; buttonToggle.innerText = 'Read Less'; textMore.style.display = 'inline'; } }- 「詳細表示」ボタンと「詳細表示」ボタンの構成とスタイル設定(オプション)。CSSには、長いテキスト表示の状態に応じてボタンを表示または非表示にする
display:noneスタイルが含まれています。- ボタンをスタイル設定しない場合は、次のコードを追加します。
<style> .more { display: none; } </style> - ボタンをスタイル設定する場合は、次のような操作を実行できます。
<style> .readMore { color: #fff !important; background-color: red; font-size: 12pt; padding: 4px; outline: 0; -moz-outline: 0; border: 0; } .readMore:hover { color: #fff !important; background-color: #606060 !important; } .more { display: none; } </style>
- ボタンをスタイル設定しない場合は、次のコードを追加します。
レイアウト
- Webページ内でのウィジェットの位置を設定します。
- チャット・ウィジェットのディメンション、色およびフォント・スタイルを設定します。
- ウィジェット内のメッセージのパディングを設定します。
- ボット・ボタンに対する通知バッジ・アイコンの位置を設定します。
- ウィジェット内の会話の開始位置を設定します。
<script>
var chatWidgetSettings = {
URI: YOUR_URI,
channelId: YOUR_CHANNELID,
font: '14px "Helvetica Neue", Helvetica, Arial, sans-serif', //layout modification property
height: '60vh', //layout modification property
width: '20vw', //layout modification property
"colors": { //custom colors property
"branding": "#01538A",
"text": "#B20637"
},
}
...
</script>| プロパティ | 説明 | 必須? | デフォルト値 |
|---|---|---|---|
actionsLayout |
ローカル・アクションのレイアウト方向を設定します。これをhorizontalに設定すると、これらのボタンは横方向にレイアウトされ、コンテンツがオーバーフローすると折り返されます。
|
番号 | vertical |
badgePosition |
アイコン・ボタンに対するバッジ・アイコンの位置。 | 番号 | {"top": "0", "right": "0"} |
cardActionsLayout |
カード・アクションのレイアウト方向を設定します。これをhorizontalに設定すると、これらのボタンは水平に配置され、内容があれば折り返されます。
|
番号 | vertical |
colors |
チャット・ウィジェットで使用される色。 | 番号 | {"branding": "#1B8FD2", "text": "#212121", "textLight": "#737373"} |
conversationBeginPosition |
ウィジェット内の会話の開始位置。topに設定すると、最初のメッセージがウィジェットの上部に表示されます。bottomに設定すると、会話は下部から開始されます。
|
番号 | bottom |
font |
チャット・ウィジェットで使用されるフォント。 | 番号 | 16px "Oracle Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", "Helvetica Neue |
fontFamily |
チャット・ウィジェットのすべてのテキストに使用されるフォント・ファミリ。この設定は、font構成よりも優先されます。
|
番号 | "Oracle Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", "Helvetica Neue" |
fontSize |
ウィジェットのヘッダー、バブルおよびフッター・テキストに使用するフォント・サイズ。この設定は、font構成より優先されます。
|
番号 | 16px |
globalActionsLayout |
グローバル・アクションのレイアウト方向を設定します。「水平」に設定すると、ボタンは横に並べられ、コンテンツがオーバーフローすると折り返されます。 | 番号 | vertical |
height |
<length>データ型の値の1つによって設定されるチャット・ウィジェットの高さ。 | 番号 | 70vh |
messagePadding |
チャット・ウィジェットのメッセージ周囲のパディング。 | 番号 | 15px |
position |
ブラウザ・ウィンドウでのチャット・ウィジェットの配置。これはJSONオブジェクトとして渡される必要があります。 | 番号 | {bottom: '20px', right: '20px'} |
width |
<length>データ型の値の1つに設定されるチャット・ウィジェットの幅。 | 番号 | 30vw |
カスタム・ヘッダー・ボタン・アイコン
colors.headerButtonFillプロパティに色の値を渡すことでもカスタマイズできます。
色のカスタマイズは、複数の色を設定することも、独自のストロークおよび塗りつぶしの色を設定することもできるため、すべてのSVGで機能するわけではありません。
| アイコン | 機能 | 機能フラグ | カスタマイズ |
|---|---|---|---|
| メッセージのクリア | 会話の現在のメッセージと古いメッセージの両方をクリアします。 | enableClearMessage: true |
'<image URL | SVG string>' |
| オーディオ・レスポンス | スキル・レスポンスの受信時に、そのオーディオを切り替えます。これはトグル・ボタンであるため、発話オン(レスポンスが話される)、発話オフ(レスポンスが話されない)の2つの状態があります。 | enableBotAudioResponse: true |
|
| 閉じる | ウィジェットを縮小し、起動ボタン |
なし: このアイコンは、チャット・ウィジェットで常に使用可能です。埋込みモードでは表示されません。 | closeIcon : '<image URL | SVG string>' |
カスタム色
colors構成を渡すことができます:colors: { "branding": "#e00", "text": "#545454" },- または、チャット・ラッパー(
.oda-chat-wrapper)で定義されたCSS変数を使用できます。.oda-chat-wrapper { --color-branding: '#e00'; --color-text: '#545454'; } }
ヒント:
CSS変数を使用して色を変更することをお薦めします。| CSS変数 | キー | 説明 |
|---|---|---|
--color-actions-background |
actionsBackground |
アクション・ボタンの背景色 |
--color-actions-background-hover |
actionsBackgroundFocus |
フォーカスされているときのアクション・ボタンの背景色。 |
--color-actions-background-focus |
actionsBackgroundHover |
カーソルを置いたときのアクション・ボタンの背景色 |
--color-actions-border |
actionsBorder |
アクション・ボタンの枠線の色 |
--color-actions-text |
actionsText |
アクション・ボタンのテキストの色 |
--color-actions-text |
actionsTextFocus |
フォーカス時のアクション・ボタンのテキストの色 |
--color-actions-text-focus |
actionsTextHover |
カーソルを置いたときのアクション・ボタンのテキストの色 |
--color-user-message-background |
botMessageBackground |
スキルのレスポンス・メッセージ・バブルの背景色 |
--color-bot-text |
botText |
スキルによって送信されるメッセージのテキストの色 |
--color-branding |
branding |
ウィジェット・ブランディングのプライマリ色。この色は、ヘッダーの背景およびフッター・ボタンのホバー色として使用されます。 |
--color-card-background |
cardBackground |
カードに使用される背景色。 |
--color-conversation-background |
conversationBackground |
会話ペインの背景に使用される色 |
--color-danger-actions-background |
dangerActionsBackground |
危険アクション・ボタンの背景色 |
--color-danger-actions-background-focus |
dangerActionsBackgroundFocus |
フォーカス時の危険アクション・ボタンの背景色 |
--color-danger-actions-background-hover |
dangerActionsBackgroundHover |
ホバー時の危険アクション・ボタンの背景色 |
--color-danger-actions-border |
dangerActionsBorder |
危険アクション・ボタンの境界色 |
--color-danger-actions-text |
dangerActionsText |
危険アクション・ボタンのテキストの色 |
--color-danger-actions-text-focus |
dangerActionsTextFocus |
フォーカス時の危険アクション・ボタンのテキストの色 |
--color-danger-actions-text-hover |
dangerActionsTextHover |
ホバー時の危険アクション・ボタンのテキストの色 |
--color-danger-form-actions-background |
dangerFormActionsBackground |
表、フォーム、表フォームおよび編集フォーム・メッセージの危険アクションの背景色 |
--color-danger-form-actions-background-focus |
dangerFormActionsBackgroundFocus |
表、フォーム、表フォームおよび編集フォーム・メッセージでのフォーカスに対する危険アクションの背景色 |
--color-danger-form-actions-background-hover |
dangerFormActionsBackgroundHover |
表、フォーム、表フォームおよび編集フォーム・メッセージでのホバー時の危険アクションの背景色 |
--color-danger-form-actions-border |
dangerFormActionsBorder |
表、フォーム、表フォームおよび編集フォーム・メッセージの危険アクションの枠線の色 |
--color-danger-form-actions-text |
dangerFormActionsText |
表、フォーム、表フォームおよび編集フォーム・メッセージの危険アクションのテキスト色 |
--color-danger-form-actions-text-focus |
dangerFormActionsTextFocus |
表、フォーム、表フォームおよび編集フォーム・メッセージでのフォーカスに対する危険アクションのテキスト色 |
--color-danger-form-actions-text-hover |
dangerFormActionsTextHover |
表、フォーム、表フォームおよび編集フォーム・メッセージでのホバー時の危険アクションのテキスト色 |
--color-error-border |
errorBorder |
エラー・メッセージ・バブルの枠線の色。この色は、フォームの編集メッセージに表示されるフォーム・レベルのエラー・メッセージの枠線の色として使用されます。 |
--color-error-message-background |
errorMessageBackground |
エラー・メッセージ・バブルの背景色。この色は、フォームの編集メッセージに表示されるフォーム・レベルのエラー・メッセージの背景色として使用されます。 |
--color-error-title |
errorTitle |
エラー・メッセージ・コンテンツのタイトル色。この色は、フォーム編集メッセージに表示されるフォーム・レベルのエラー・メッセージのエラー・テキスト色として使用されます。 |
--color-footer-background |
footerBackground |
フッターの背景に使用される色 |
--color-footer-button-fill |
footerButtonFill |
チャット・フッターにあるボタンで使用されるSVGアイコンの塗りつぶしの色。 |
--color-form-actions-background |
formActionsBackground |
フォーム・アクションの背景色 |
--color-form-actions-background-focus |
formActionsBackgroundFocus |
フォーカス時のフォーム・アクションの背景色 |
--color-form-actions-background-hover |
formActionsBackgroundHover |
ホバー時のフォーム・アクションの背景色 |
--color-form-actions-border |
formActionsBorder |
フォーム・アクションの境界線の色 |
--color-form-actions-text |
formActionsText |
フォーム・アクションのテキスト色 |
--color-form-actions-text-focus |
formActionsTextFocus |
フォーカス時のフォーム・アクションのテキスト色 |
--color-form-actions-text-hover |
formActionsTextHover |
ホバー時のフォーム・アクションのテキスト色 |
--color-form-background |
formBackground |
フォームの背景色 |
--color-form-error |
formError |
編集フォーム・メッセージに表示されるフィールド・レベルおよびフォーム・レベルのエラー・メッセージのアイコンのSVG塗りつぶしの色。この色は、編集フォーム・メッセージでエラーが発生した場合の入力フィールドの枠線の色として使用されます。 |
--color-form-error-text |
formErrorText |
編集- フォーム・メッセージに表示されるフィールドレベルのエラー・メッセージのテキスト色 |
--color-form-header-background |
formHeaderBackground |
フォーム・タイトルの背景色 |
--color-form-header-text |
formHeaderText |
フォーム・タイトルのテキスト色 |
--color-form-input-background |
formInputBackground |
編集- フォーム・メッセージの入力フィールドの背景色 |
--color-form-input-border |
formInputBorder |
編集- フォーム・メッセージの入力フィールドの枠線の色 |
--color-form-input-border-focus |
formInputBorderFocus |
編集- フォーム・メッセージでフォーカスされている入力フィールドの枠線の色 |
--color-form-input-text |
formInputText |
編集- フォーム・メッセージの入力フィールドのテキスト色 |
--color-form-label |
formLabel |
フォーム・ラベルの色 |
--color-form-text |
formText |
フォームのテキスト色 |
--color-global-actions-background |
globalActionsBackground |
グローバル・アクション・ボタンの背景色 |
--color-global-actions-background-focus |
globalActionsBackgroundFocus |
フォーカスされているときのグローバル・アクション・ボタンの背景色。 |
--color-global-actions-background-hover |
globalActionsBackgroundHover |
グローバル・アクション・ボタンの上にカーソルを置いた場合の背景色。 |
--color-global-actions-border |
globalActionsBorder |
グローバル・アクション・ボタンの枠線の色 |
--color-global-actions-text |
globalActionsText |
グローバル・アクション・ボタンのテキストの色 |
--color-global-actions-text-focus |
globalActionsTextFocus |
フォーカスされているときのグローバル・アクション・ボタンのテキストの色。 |
--color-global-actions-text-hover |
globalActionsTextHover |
ユーザーがカーソルを置いたときのグローバル・アクション・ボタンのテキストの色。 |
--color-header-background |
headerBackground |
チャット・ウィジェットのヘッダーの背景色 |
--color-header-button-fill |
headerButtonFill |
チャット・ヘッダーのボタンに使用されるSVGアイコンの塗りつぶしの色 |
--color-header-text |
headerText |
チャット・ヘッダー・タイトルの色 |
--color-input-background |
inputBackground |
チャット・フッターのメッセージ入力フィールドの背景色 |
--color-input-text |
inputText |
チャット・フッターのメッセージ入の力テキストの色 |
--color-links |
links |
スキル・メッセージに埋め込まれているリンクの色 |
--color-error-border |
N/A | エラー・メッセージ・バブルの枠線の色 |
--color-error-message-background |
N/A | エラー・メッセージ・バブルの背景色 |
--color-error-text |
N/A | エラー・メッセージ・コンテンツの説明の色 |
--color-error-title |
N/A | エラー・メッセージ・コンテンツのタイトル色 |
--color-footer-button-background-hover |
N/A | カーソルを置いたときのフッター・ボタンの背景色 |
--color-footer-button-fill-hover |
N/A | カーソルを置くとヘッダー・フッターの塗りつぶしの色 |
--color-header-button-background-hover |
N/A | カーソルを置いたときのヘッダー・ボタンの背景色 |
--color-header-button-fill-hover |
N/A | カーソルを置くとヘッダーボタンの塗りつぶし色 |
--color-input-border |
N/A | 入力フィールドの枠線の色 |
--color-user-links |
N/A | ユーザー・メッセージに埋め込まれているリンクの色。 |
--color-popup-background |
N/A | プロンプトおよびポップアップの背景色 |
--color-popup-button-background |
N/A | ポップアップ・ボタンの背景色 |
--color-popup-button-text |
N/A | ポップアップ・ボタンのテキストの色 |
--color-popup-horizontal-rule |
N/A | マルチラン・チャット・メニュー・アクションのセパレータの水平ルール色 |
--color-popup-item-background-hover |
N/A | ポップアップ・リスト・アイテムのホバー時の背景色 |
--color-popup-text |
N/A | プロンプトとポップアップのテキストとアイコンの色 |
--color-table-background |
N/A | テーブルの背景色 |
--color-table-header-background |
N/A | 表ヘッダーの背景色 |
--color-table-separator |
N/A | 表の行のセパレータ色 |
--color-table-text |
N/A | テーブルのテキストの色 |
--color-notification-badge-background |
notificationBadgeBackground |
メッセージ通知バッジの背景色 |
--color-notification-badge-text |
notificationBadgeText |
通知バッジのメッセージ件数のテキストの色 |
--color-primary-actions-background |
primaryActionsBackground |
プライマリ・アクション・ボタンの背景色 |
--color-primary-actions-background-focus |
primaryActionsBackgroundFocus |
フォーカス時の主なアクションボタンの背景色 |
--color-primary-actions-background-hover |
primaryActionsBackgroundHover |
ホバー時の主なアクション・ボタンの背景色 |
--color-primary-actions-border |
primaryActionsBorder |
プライマリ・アクション・ボタンの枠線の色 |
--color-primary-actions-text |
primaryActionsText |
プライマリ・アクション・ボタンのテキストの色 |
--color-primary-actions-text-focus |
primaryActionsTextFocus |
フォーカス時のプライマリ・アクション・ボタンのテキストの色 |
--color-primary-actions-text-hover |
primaryActionsTextHover |
ホバー時のプライマリ・アクション・ボタンのテキストの色 |
--color-primary-form-actions-background |
primaryFormActionsBackground |
表、フォーム、表フォームおよび編集フォーム・メッセージでのプライマリ・アクションの背景色 |
--color-primary-form-actions-background-focus |
primaryFormActionsBackgroundFocus |
表、フォーム、表フォームおよび編集フォーム・メッセージでのフォーカスに対するプライマリ・アクションの背景色 |
--color-primary-form-actions-background-hover |
primaryFormActionsBackgroundHover |
表、フォーム、表フォームおよび編集フォーム・メッセージでのホバー時のプライマリ・アクションの背景色 |
--color-primary-form-actions-border |
primaryFormActionsBorder |
表、フォーム、表フォームおよび編集フォーム・メッセージでのプライマリ・アクションの枠線の色 |
--color-primary-form-actions-text |
primaryFormActionsText |
表、フォーム、表フォームおよび編集フォーム・メッセージのプライマリ・アクションのテキスト色 |
--color-primary-form-actions-text-focus |
primaryFormActionsTextFocus |
表、フォーム、表フォームおよび編集フォーム・メッセージでのフォーカスに対するプライマリ・アクションの背景色 |
--color-primary-form-actions-text-hover |
primaryFormActionsTextHover |
表、フォーム、表フォームおよび編集フォーム・メッセージでのホバー時のプライマリ・アクションの背景色 |
--color-rating-star |
ratingStar |
ユーザーがマウス・ポインタを重ねるか選択したときにフィードバック・メッセージ内の評価星に適用される色。色を指定しない場合は、かわりにbranding色が使用されます。
|
| N/A | recognitionViewBackground |
ユーザーが音声モードをアクティブにしたときに、認識されたテキストが表示されるビューの背景色。この色を定義しない場合は、かわりにheaderBackgroundに定義された色が使用されます。
|
| N/A | recognitionViewButtonFill |
ユーザーが音声モードに切り替えると、音声テキスト・モードのSVG塗りつぶし色が切り替わります。 |
--color-recognition-view-text |
recognitionViewText |
ユーザーの音声入力から認識されたテキストに使用される色。この色を定義しない場合は、かわりにtextに定義された色が使用されます。
|
| N/A | shareMenuText |
共有メニュー項目に使用される色。この色は、テキスト・キーに設定された値を上書きします(渡された場合)。 |
--color-table-actions-background-focus |
tableActionsBackgroundFocus |
フォーカス時のテーブル・アクションの背景色 |
--color-table-actions-text-focus |
tableActionsTextFocus |
フォーカス時のテーブル・アクションのテキスト色 |
--color-table-actions-text-hover |
tableActionsTextHover |
ホバー時のテーブル・アクションのテキスト色 |
--color-text |
text |
チャット・ウィジェットのメッセージのテキストの色。 |
-color-text-light |
textLight |
メッセージのセカンダリ・テキスト(チャット・ウィジェットのカード説明など)のテキストの色。 |
--color-timestamp |
timestamp |
相対タイムスタンプの色。 |
--color-typing-indicator |
typingIndicator |
入力インジケータに使用される背景塗りつぶしの色。 |
| N/A | userMessageBackgound |
ユーザー・メッセージに使用されるバブルの背景色。 |
--color-user-text |
userText |
ユーザーによって送信されるメッセージのテキストの色 |
--color-visualizer |
visualizer |
ビジュアライザ・グラフの棒に使用される色。この色を定義しない場合は、かわりにbrandingに定義された色が使用されます。
|
--color-visualizer-container-background |
visualizerContainerBackground |
ユーザーが音声モードに切り替えると表示される音声ビジュアライザのコンテナの背景色。この色を定義しない場合は、かわりにuserMessageBackgoundに定義された色が使用されます。
|
conversationBackground、headerBackgroundおよびfooterBackgroundのイメージを設定できます。これらのフィールドには、CSSの背景のbackgroundプロパティに渡すことができる任意のパラメータを指定できます。例:colors: {conversationBackground: 'no-repeat url("https://images.unsplash.com/photo-1582580470647-e3be5274d6a0?ixlib=rb-1.2.1&auto=format&fit=crop&w=668&q=80")'},カスタム・アイコン
スキル・アイコン、チャット・ロゴ・アイコン、スキルとユーザーのアバター・アイコンなどのアイコンをカスタマイズできます。
ヒント:
SVG文字列は、イメージ・アセットよりも高速にロードされます。イメージのアニメーションを使用して、その色を変更することもできます。themeプロパティに定義されているレイアウトは、アタッチメント、送信およびマイクの各ボタンのSVG文字列に適用されますが、他のイメージ・アセットには適用されません。
iconsプロパティを使用して、すべてのカスタム・アイコンを1つのフィールドにグループ化できます。21.10より前のアイコンは引き続きサポートされていますが、iconsオブジェクトとともに渡された値が優先されます。iconsオブジェクト内のすべてのフィールドは、イメージ・リソース・パスとRAW SVG文字列の両方をサポートしています。var settings = {
URI: '<URI>',
channelId: '<channel ID>',
icons: {
rating: '<svg xmlns="http://www.w3.org/2000/svg" height="24" width="24" viewBox="0 0 24 24"><path d="M15.994 3.006a5.7 5.7 0 00-3.795 1.707L12 4.916l-.199-.202a5.676 5.676 0 00-8.128 0c-2.231 2.275-2.231 5.953 0 8.228L12 21.428l8.326-8.486A5.873 5.873 0 0022 8.828a5.873 5.873 0 00-1.675-4.115A5.693 5.693 0 0016.262 3z"/></svg>'
},| プロパティ(21.10リリース) | プロパティ(前のリリース) | 説明 | SVG文字列互換? |
|---|---|---|---|
avatarAgent |
agentAvatar |
ライブ・エージェントと統合されたスキルの場合、このアイコンはライブ・エージェントからのメッセージの横に表示されます。このプロパティが定義されていない場合は、avatarBot (またはagentAvatar)が表示されます。
|
はい |
avatarbot |
botIcon |
スキルのレスポンス・メッセージと一緒に表示されるアイコン。このスキル・アイコンは、このアイコンを指定した場合にのみ表示されます。それ以外の場合、アイコンは表示されません。 | はい |
avatarUser |
personIcon |
ユーザー・メッセージと一緒に表示されるアイコン。このアイコンはデフォルトでは表示されず、定義した場合にのみ表示されます。 | はい |
clearHistory |
clearMessageIcon |
ウィジェット・ヘッダーにあるメッセージのクリア・ボタンのアイコン | はい |
close |
N/A | エラー・メッセージ・バナー、展開されたイメージ・プレビューおよびウィジェット内WebViewのクローズ・ボタンに表示されるアイコン。 | はい |
collapse |
closeIcon |
チャット・ビュー・ヘッダーにある、チャット・ビューを最小化するボタンのアイコン。 | はい |
download |
downloadIcon |
スキルによって送信される各添付メッセージに表示される添付ダウンロード・ボタンに使用されるアイコン。 | download– はい
|
error |
errorIcon |
エラー・アイコンに使用されるイメージのURL。 |
|
expandImage |
expandImageIcon |
スキルによって送信される各イメージ添付メッセージに表示されるイメージ拡張コントロールに使用されるアイコン。 | expandImage– はい
|
fileAudio |
audioIcon |
アタッチメントのソースURLにアクセスできない場合に表示されるオーディオ・アタッチメント・アイコン |
|
fileGeneric |
fileIcon |
ファイル・アタッチメント・アイコン |
|
fileImage |
imageIcon |
アタッチメントのソースにアクセスできない場合に表示されるイメージ・アタッチメント・アイコン。 |
|
fileVideo |
videoIcon |
アタッチメントのソースURLにアクセスできない場合に表示されるビデオ・アタッチメント・アイコン。 |
|
keyboard |
keyboardIcon |
音声モードからキーボード・モードに切り替えるボタンに表示されるキーボード・アイコン。 | はい |
launch |
botButtonIcon |
チャット・ウィジェットを最小化したときに表示されるスキル・ボット・ボタン。 |
|
logo |
logoIcon |
チャット・ウィジェットのヘッダーに表示されるチャット・ロゴ・アイコン。 |
|
mic |
micIcon |
次の場合に表示されるチャット・ウィジェットのフッターのマイク・ボタン・アイコン | はい |
rating |
N/A | 評価コンポーネントのフィードバック処理ボタンに表示されるアイコン。ホバー・アクションに最適なユーザー・エクスペリエンスを得るには、入力されたSVGアイコン文字列を渡します。 | rating– はい
|
send |
sendIcon |
メッセージ送信ボタン・アイコン | はい |
shareMenu |
attachmentIcon |
アタッチメント・アップロード・アイコン | はい |
shareMenuAudio |
N/A | 共有メニュー・ポップアップのオーディオ・メニュー・アイテムのアイコン。 | はい |
shareMenuFile |
N/A | 共有メニュー・ポップアップのファイル・メニュー・アイテムのアイコン。 | はい |
shareMenuLocation |
N/A | 共有メニュー・ポップアップの「共有」メニュー・ボタンのアイコン。 | はい |
shareMenuVisual |
N/A | 共有メニュー・ポップアップのイメージ/ビデオ・メニュー・アイテムのアイコン | はい |
ttsOff |
audioResponseOffIcon |
オーディオ・レスポンスがオフの場合のトグル・ボタンのアイコン | はい |
ttsOn |
audioResponseOnIcon |
オーディオ・レスポンスがオンの場合のトグル・ボタンのアイコン | はい |
typingIndicator |
chatBubbleIcon |
スキルから送信されるレスポンスを示す会話ペインのアニメーション・アイコン。 | はい |
chatBubbleIconで有効化)のアイコンは、サイズ変更することもできます。
| プロパティ名 | 説明 | 必須? | デフォルト値 |
|---|---|---|---|
chatBubbleIconHeight |
ロード・チャット・バブル・アイコンの高さ。 | 番号 | 42px |
chatBubbleIconWidth |
ロード・チャット・バブル・アイコンの幅。 | 番号 | 56px |
カスタム文字列
en-us以外のロケールですべてのキーを更新する必要があります。そうしない場合、欠落している値に対してen-usの翻訳が表示されます。"i18n": {
"fr": {
"chatTitle": "Soutien"
},
"en-us": {
"chatTitle": "Support"
},
"es": {
"chatTitle": "Apoyo"
},
"zh-cn": {
"chatTitle": "支持"
}
}
| キー | 説明 | デフォルト値 |
|---|---|---|
agent |
エージェントに使用されるテキスト | 'Agent' |
agentMessage |
スクリーン・リーダーのスキル・メッセージ・インジケータ。スキル・レスポンスの前にスクリーン・リーダーによって読み込まれます。テキスト(`{0}`)は、エージェント名に置き換えられます。
|
`'{0} says'` |
attachment_audio |
オーディオ添付のTTS発話に使用されるテキスト。 | 'Audio attachment' |
attachment_file |
添付ファイルのTTS発話に使用されるテキスト。 | 'File attachment' |
attachment_image |
イメージ添付のTTS発話に使用されるテキスト。 | 'Image attachment' |
attachment_video |
ビデオ添付のTTS発話に使用されるテキスト。 | 'Video attachment' |
attachmentAudioFallback |
オーディオがクライアントでレンダリングできない場合にオーディオ・アタッチメントのかわりに表示されるフォールバック・メッセージ。{0}と{/0}の間のテキストは、ファイルをダウンロードするためのリンクに設定されます。
|
Your browser does not support embedded audio. However you can {0}download it{/0}. |
attachmentVideoFallback |
ビデオがクライアントでレンダリングできない場合にビデオ・アタッチメントのかわりに表示されるフォールバック・メッセージ。{0}と{/0}の間のテキストは、ファイルをダウンロードするためのリンクに設定されます。
|
Your browser does not support embedded video. However you can {0}download it{/0}.
|
audioResponseOn |
ユーザーがヘッダーの音声発話「オフ」ボタンの上にカーソルを置いたときに表示されるツールチップ。 | Turn audio response on |
avatarAgent |
エージェント・メッセージの横に表示されるエージェント・アイコンに使用される代替テキスト。 | Agent icon |
avatarBot |
スキル・メッセージの横に表示されるスキル・アイコンに使用される代替テキスト。 | Bot icon |
avatarUser |
ユーザー・メッセージの横に表示されるユーザー・アイコンに使用される代替テキスト。 | User icon |
card |
カードの識別子 | 'Card {0}'.文字列をローカライズするには、序数プレースホルダ({0})を単語の前後に配置します。以前のリリースで使用されている序数プレースホルダを含まない'Card'文字列は引き続きサポートします。この文字列の場合、序数は単語の後に配置されます。発話をミュートする場合は、空の文字列(card: '')を渡します。
|
cardImagePlaceholder |
カード・イメージがフェッチおよびロードされている間に表示されるプレースホルダ・テキスト。 | Loading image |
cardImagePlaceholder |
カード・イメージがフェッチおよびロードされている間に表示されるプレースホルダ・テキスト。 | Loading image |
cardNavNext |
水平レイアウトで次のカードを表示するためのカード・ナビゲーション・ボタンのラベル。 | Next card |
cardNavPrevious |
水平レイアウトで前のカードを表示するためのカード・ナビゲーション・ボタンのラベル。 | Previous card |
chatSubtitle |
チャット・ビューのサブタイトルを設定し、チャット・ビュー・ヘッダーのタイトルの下に表示します。サブタイトル・フラグが設定され、showConnectionStatusまたはshowTypingIndicatorフラグ(あるいはその両方)がtrueに設定されている場合、接続ステータスまたは入力インジケータのかわりにサブタイトルが表示されます。
|
N/A |
chatTitle |
ヘッダーに表示されるチャット・ウィジェットのタイトル。 | Ask |
clear |
ユーザーがヘッダーの「メッセージのクリア」ボタンの上にカーソルを置いたときに表示されるツールチップ。 | Clear |
close |
ユーザーがヘッダーの「ウィジェットを閉じる」ボタンの上にカーソルを置いたときに表示されるツールチップ。 | Close |
closing |
チャット・ウィジェットとサーバー間の接続がクローズされているときに表示されるステータス・テキスト。 | Closing |
connected |
チャット・ウィジェットとサーバー間の接続が確立されたときに表示されるステータス・テキスト。 | Connected |
connecting |
チャット・ウィジェットがチャット・サーバーに接続したときに表示されるステータス・テキスト。 | Connecting |
connectionFailureMessage |
ウィジェットをスキルに接続できない場合に表示される失敗メッセージ。 | Sorry, the assistant is unavailable right now. If the issue persists, contact your help desk. |
connectionRetryLabel |
接続の再試行ボタンのラベル。 | Try Again |
defaultGreetingMessage |
defaultGreetingTimeout.で設定された秒数内にスキル・レスポンスが受信されなかった場合に表示されるデフォルトのクライアント・グリーティング・レスポンス。
|
Hey, Nice to meet you! Allow me a moment to get back to you. |
defaultSorryMessage |
スキル・レスポンスがtypingIndicatorTimeoutで設定された秒数を受信していないときのデフォルトのクライアント・レスポンス。
|
Unfortunately, I am not able to get you the right content. Please try again. |
defaultWaitMessage |
実際のスキル・レスポンスが受信されていない間隔で表示されるデフォルトのレスポンス。この間隔は、defaultWaitMessageIntervalによって秒単位で設定されます。
|
I'm still working on your request. Thank you for your patience! |
disconnected |
チャット・ウィジェットとサーバー間の接続がクローズされたときに表示されるステータス・テキスト。 | Disconnected |
download |
スキルによって送信される各添付メッセージに表示されるダウンロード・ボタンのアクセシビリティ・テキスト。 | Download |
endConversation |
「会話の終了」ヘッダー・ボタンにマウス・ポインタを重ねると表示されるツールチップ。 | End Conversation |
endConversationConfirmMessage |
ユーザーが「会話の終了」ボタンをクリックすると表示される確認メッセージ。 | Are you sure you want to end the conversation? |
endConversationDescription |
会話終了プロンプトの確認メッセージとともに表示される説明メッセージ。 | This will also clear your conversation history. |
errorSpeechInvalidUrl |
音声サーバーURLが設定されていない場合に表示されるエラー・メッセージ。 | ODA URL for connection is not set. Please pass 'URI' parameter during SDK initialization. |
errorSpeechMultipleConnection |
短い間隔で複数の音声接続が試行された場合に表示されるエラー・メッセージ。 | Another voice recognition is ongoing. Can't start a new one.' |
errorSpeechTooMuchTimeout |
ユーザーが用意したボイス・メッセージが長すぎて認識できない場合に表示されるエラー・メッセージ。 | Too much voice input to recognize. Can not generate recognized text. |
errorSpeechUnsupportedLocale |
記録が試行され、サポートされていないロケールが音声認識に対して構成されている場合に表示されるエラー・メッセージ。 | The set speech locale is not supported. Cannot start recording. |
imageViewerClose |
展開されたイメージを閉じるボタンのアクセシビリティ・テキスト。 | Close image viewer |
imageViewOpen |
イメージを展開するボタンのアクセシビリティ・テキスト。 | Open image viewer |
inputPlaceholder |
ユーザー入力フィールドに表示されるプレースホルダ・テキスト。 | Type a message |
itemIterator |
Table、FormまたはTable-Formメッセージ内のアイテムのリスト内のアイテム識別子。テキスト({0})は、アイテム索引に置き換えられます。
|
Item {0} |
language_<languageTag> |
languageTagで表される言語のラベル。たとえば、多言語チャットを構成するときに使用できる言語選択ドロップダウン内のenのEnglishです。|
|
Language Label |
language_detect |
言語選択ドロップダウン・メニューの自動検出オプションのラベル。 | Detect Language |
languageSelectDropdown |
ユーザーがヘッダーの言語選択ボタンにマウス・ポインタを重ねると表示されるツールチップ。 | Select chat language |
linkField |
Table、FormまたはTable-Formメッセージ内のリンク・フィールドの置換発話テキスト。プレースホルダー({0})は、フィールドのlinkLabelに置き換えられます。
|
Click on the highlighted text to open Link for {0} |
noSpeechTimeout |
チャット・サーバーが音声を認識できないときに表示されるステータス・テキスト。 | Could not detect the voice, no message sent. |
noText |
「確認なし」ボタンのラベル。 | No |
openMap |
ロケーション・マップを開くために使用されるアクション・ボタンのラベル。 | Open Map |
previousChats |
古いメッセージの最後に表示されるステータス・テキスト。 | Previous conversations |
ratingStar |
フィードバック・メッセージの各評価星に表示されるツールチップ・テキスト。プレースホルダ`{0}`は、ユーザーが選択した星の数に置き換えられます。
|
Rate {0} star |
recognitionTextPlaceholder |
音声モードがアクティブな場合、これは認識テキスト・フィールドに表示されるプレースホルダ・テキストです。 | Speak your message |
relTimeDay |
直前のメッセージが受信されてから毎日表示される相対タイムスタンプ。{0}は、経過した日数で置き換えられます。
|
{0}d ago |
relTimeHr |
直前のメッセージの受信後24時間に毎時間表示される相対タイムスタンプ。{0}は、経過した時間数で置き換えられます。
|
{0}hr ago |
relTimeMin |
最後のメッセージが受信されてから毎分表示される相対タイムスタンプ。{0}は、経過した分数で置き換えられます。
|
{0}min ago |
relTimeMoment |
相対タイムスタンプ。メッセージが受信された10秒後から、最後のメッセージが受信されてから60秒経過するまで表示されます。 | A few seconds ago |
relTimeMon |
直前のメッセージが受信されてから毎月表示される相対タイムスタンプ。{0}は、経過した月数で置き換えられます。
|
{0}mth ago |
relTimeNow |
新規メッセージに表示される相対タイムスタンプ。 | Now |
relTimeYr |
直前のメッセージが受信されてから毎年表示される相対タイムスタンプ。{0}は、経過した年数で置き換えられます。
|
{0}yr ago |
requestLocation |
ユーザー・ロケーションをリクエストしている間に表示されるテキスト。 | Requesting location |
requestLocationDeniedPermission
|
ロケーションにアクセスするための権限が拒否された場合に表示されるエラー・メッセージ。 | Location permission denied. Please allow access to share your location, or else type in your location. |
requestLocationDeniedTimeout |
タイムアウトのためにロケーション・リクエストが解決されなかった場合に表示されるエラー・メッセージ。 | Taking too long to get your current location. Please try again, or else type in your location. |
requestLocationDeniedUnavailable |
クライアント・デバイスの現在のロケーションが使用できないためにロケーション・リクエストが拒否された場合に表示されるエラー・メッセージ。 | Your current location is unavailable. Please try again, or else type in your location. |
requestLocationString |
ユーザーがロケーション・リクエストを拒否したときに表示されるエラー・テキスト。 | Cannot access your location. Please allow access to proceed further. |
retryMessage |
ユーザー・メッセージがサーバーに送信されなかったときに表示されるテキスト。 | Try again |
send |
ユーザーがフッターの送信ボタンの上にカーソルを置いたときに表示されるツールチップ。 | Send |
shareAudio |
オーディオ・ファイルを共有するための共有ポップアップのメニュー・アイテム・テキスト | Share Audio |
shareFailureMessage |
メッセージの共有アクション・ボタンがクリックされたのに、共有APIがクライアント・デバイスで使用できない場合、または共有リクエストが拒否された場合に表示されるエラー・メッセージ。 | Sorry, sharing is not available on this device. |
shareFile |
汎用ファイルを共有するための共有ポップアップのメニュー・アイテム・テキスト | Share File |
shareLocation |
ポップアップでロケーションを共有するためのメニュー・アイテム・テキスト | Share Location |
shareVisual |
イメージまたはビデオ・ファイルを共有するための共有ポップアップのメニュー・アイテム・テキスト | Share Image/Video |
skillMessage |
スクリーン・リーダーのスキル・メッセージ・インジケータ。スキル・レスポンスの前にスクリーン・リーダーによって読み上げられます。 | Skill says |
speak |
ユーザーがフッターの発言ボタンの上にカーソルを置いたときに表示されるツールチップ。 | Speak |
typingIndicator |
入力インジケータのアクセシビリティーテキスト。スクリーン・リーダーによって話されています。 | Waiting for response |
upload |
ユーザーがフッターのアップロード・ボタンの上にカーソルを置いたときに表示されるツールチップ。 | Share popup |
uploadFailed |
アップロードが失敗したときに表示されるエラー・テキスト。 | Upload Failed. |
uploadFileSizeLimitExceeded |
アップロード・ファイルのサイズが制限を超過しているときに表示されるエラー・テキスト。 | Upload Failed. File size should not be more than 25MB. |
uploadFileSizeZeroByte |
アップロード・ファイル・サイズが0バイトのときに表示されるエラー・テキスト。 | Upload Failed. Files of size zero bytes cannot be uploaded. |
uploadUnsupportedFileType |
サポートされていないファイル・タイプに対してアップロードが試行されたときに表示されるエラー・テキスト。 | Upload Failed. Unsupported file type. |
userMessage |
スクリーン・リーダーのユーザー・メッセージ・インジケータ。ユーザー・メッセージの前にスクリーン・リーダーによって読み上げられます。 | I say |
utteranceGeneric |
発話で使用されるレスポンス・メッセージのフォールバックの説明 | Message from skill. |
webViewAccessibilityTitle |
スクリーン・リーダーによって読み上げられるWebビューのデフォルト・アクセシビリティ・タイトル。 | In-widget WebView to display links |
webViewClose |
Webビューの閉じるボタンのデフォルトのlabel/tooltipタイトル。
|
Done |
webViewErrorInfoDismiss |
Webビュー内のフォールバック・リンクを閉じるために使用される終了ボタンのツールチップ。 | 'Dismiss' |
webViewErrorInfoText |
クリックしたリンクをWebビュー内でオープンできないときにWebビューに表示される情報テキスト。{0}と{/0}の間のテキストには元のリンクが設定され、このリンクが新しいタブまたはウィンドウで開きます。
|
Sorry, we can't open this page in the chat window. Click {0}here{/0} to open it in your browser. |
yesText |
「はい」確認ボタンのラベル。 | Yes |
editFieldErrorMessage |
ユーザーが入力した値がそのフィールドに無効な場合に表示されるフィールド・レベルのエラー・メッセージ。スキルがクライアント・エラー・メッセージを提供しない場合、SDKはデフォルトでこのメッセージに設定されます。 | Field Input is invalid |
editFormErrorMessage |
クライアント側検証用のフォームの送信アクションの下に表示されるフォーム・レベルのエラー・メッセージ。このメッセージは、少なくとも1つのフィールドが有効ではなく、複数のフィールドが存在する場合に表示されます。スキルがメッセージ・ペイロードにエラー・メッセージを提供しない場合、SDKはデフォルトでこのメッセージに設定されます。 | Some of the fields need your attention. |
noResultText |
複数選択リスト・ビューでユーザー検索から一致がない場合に表示されるステータス・テキスト。 | No more results |
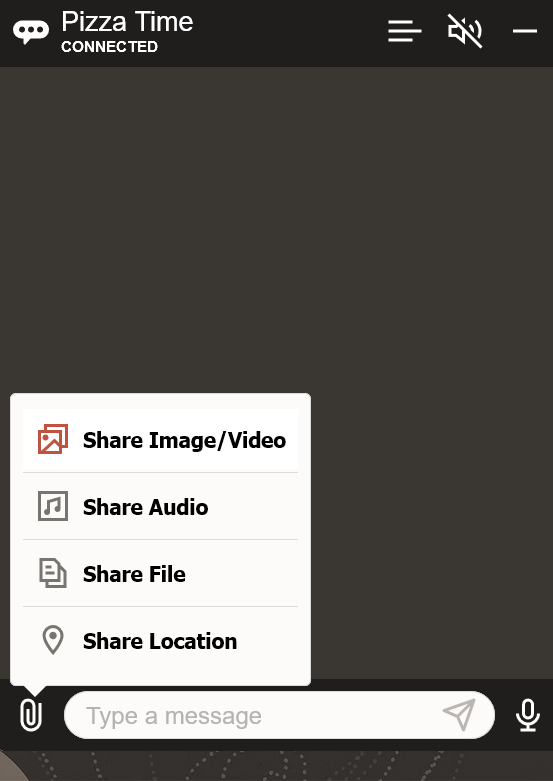
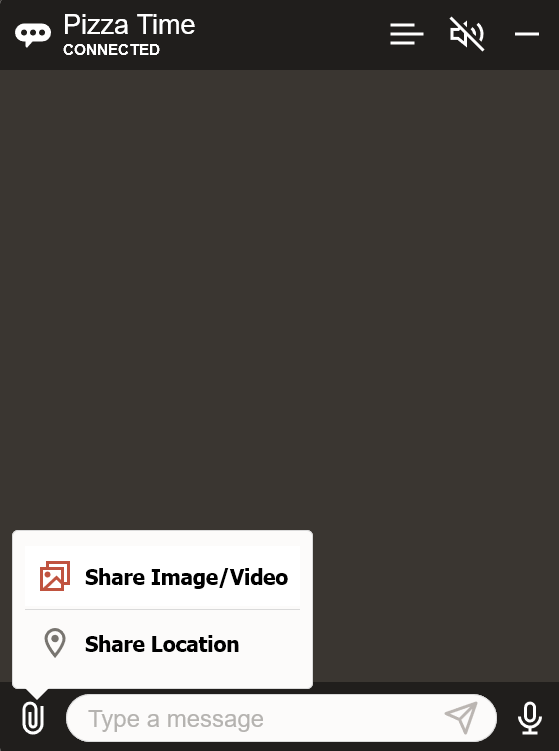
「共有」メニューのオプションの構成
- ビジュアル・メディア・ファイル(イメージおよびビデオ)
- オーディオ・ファイル
- ドキュメント、PDF、スプレッドシートなどの一般ファイル
- ロケーション
shareMenuItems設定を使用すると、「共有」メニューに表示されるアイテムを制限できます。この設定では、「共有」メニュー・アイテムにマップされたキーが含まれる文字列配列を受け入れます: 'visual' (イメージ/ビデオの共有アイテム用)、 'audio' (オーディオの共有アイテム用)、'file' (ファイルの共有アイテム用)、'location' (ロケーションの共有アイテム用)。大/小文字が区別されないこれらのキーを使用して、メニューで使用可能なアイテム(['visual', 'location']など)を指定できます。配列が空の場合または無効な値が渡された場合は、すべてのメニュー・アイテムが使用できます。
アタッチメント機能を無効にするには、
enableAttachmentをfalseに設定します。
スキルが接続するODAインスタンスがバージョン20.08の場合、または20.08より前のバージョンで実行されている場合は、この設定を有効にしないでください。このプロパティは、ODAプラットフォームのバージョン20.12以降へのクライアント認証対応接続にのみ適用されます。
カスタム共有メニュー・アイテム
shareMenuItems配列のオブジェクトとして渡します:
{
type: string, // Space separated list of file formats, pass '*' to allow all supported file types
label: string, // OPTIONAL, label for the share menu item, should preferably be configured through i18n strings
icon?: string, // OPTIONAL, Icon image source path or SVG source string, the file icon is displayed as fallback
maxSize?: number // OPTIONAL, Maximum file size allowed for upload in KiloBytes, the maximum and fallback value is 25 MB (25600 KB)
}stringカテゴリの有無に関係なく渡すことができます。
ヒント:
複数言語のラベルをサポートするには、labelタグのかわりにi18nを使用することをお薦めします。
shareMenuItems配列をsettings変数で渡す方法を示しています。ラベルを設定するには、このスニペットにも示されているようにshare_キーを使用してラベルを渡します。ワイルド・カード(*)のラベルは、share_all i18nキーを使用して設定できます。var settings = {
shareMenuItems: [ {
type: 'pdf',
label: 'Upload PDF',
}, {
type: 'pdf'
}, {
type: 'jpg png jpeg',
icon: 'https://image-source-site/imageicon'
}, {
type: 'doc docx xls',
maxSize: 4096
}],
i18n: {
en: {
share_pdf: 'Upload PDF',
share_jpg_png_jpeg: 'Upload Image',
share_doc_docx_xls: 'Upload document'
}
}
}CSSクラスのカスタマイズ
| Class | コンポーネント |
|---|---|
oda-chat-launch-button
|
チャット・ウィジェット・ランチャ・ボタン |
oda-chat-button-clear
|
メッセージのクリア・ボタン |
oda-chat-button-close
|
ウィジェットを閉じるボタン |
oda-chat-button-narration
|
スキルのオーディオ・レスポンス・トグル・ボタン |
oda-chat-button-send
|
メッセージの送信ボタン |
oda-chat-button-upload
|
ファイルのアップロード・ボタン |
oda-chat-card
|
カード・メッセージ |
oda-chat-closing
|
ウィジェットがサーバーから切断されているときに兄弟としてoda-chat-connection-statusに適用されます
|
oda-chat-connected
|
ウィジェットがサーバーに接続されたときに兄弟としてoda-chat-connection-statusに適用されます
|
oda-chat-connecting
|
ウィジェットがサーバーに接続しているときに兄弟としてoda-chat-connection-statusに適用されます
|
oda-chat-connection-status
|
接続ステータス。各接続値には、oda-chat-connected、oda-chat-disconnected、oda-chat-connectingなどの独自のクラスもあります。
|
oda-chat-conversation
|
会話のコンテナ |
oda-chat-disconnected
|
ウィジェットがサーバーから切断されたときに兄弟としてoda-chat-connection-statusに適用されます
|
oda-chat-footer
|
チャット・ウィジェットのフッター |
oda-chat-footer-button
|
すべてのフッター・ボタンの共通クラス |
oda-chat-header
|
チャット・ウィジェットのヘッダー |
oda-chat-header-button
|
すべてのヘッダー・ボタンの共通クラス |
oda-chat-icon-wrapper
|
スキルのラッパー、またはメッセージと一緒に表示されるユーザーのラッパー。 |
oda-chat-left
|
スキル・メッセージのラッパー |
oda-chat-logo
|
ウィジェット・ヘッダーのロゴ |
oda-chat-message
|
すべてのチャット・メッセージの共通ラッパー・クラス |
oda-chat-message-action-location
|
ロケーション・リクエスト・アクション・ボタン |
oda-chat-message-action-postback
|
ポストバック・アクション・ボタン |
oda-chat-message-actions
|
アクション・ボタンのラッパー |
oda-chat-message-bubble
|
メッセージ・バブル |
oda-chat-message-global-actions
|
グローバル・アクション・ボタンのラッパー |
oda-chat-message-icon
|
スキルのイメージ、またはメッセージと一緒に表示されるユーザーのイメージ。 |
oda-chat-notification-badge
|
表示されていないメッセージの通知バッジ。 |
oda-chat-rating-star
|
フィードバック・メッセージの評価星ボタン |
oda-chat-rating-star-icon
|
評価星ボタンの SVGアイコン |
oda-chat-right
|
ユーザー・メッセージのラッパー |
oda-chat-title
|
ウィジェット・ヘッダーのタイトル |
oda-chat-user-input
|
ユーザー入力テキスト領域 |
oda-chat-widget
|
展開されたチャット・コンポーネント。ウィジェットのヘッダー、会話およびフッターをラップします。 |
oda-chat-wrapper
|
チャット・コンポーネント全体のラッパー |
タイムスタンプのカスタマイズ
デフォルトでは、timestampHeaderModeおよびtimestampHeaderFormatが設定されている場合にヘッダーに表示されるタイムスタンプは、ロケールの週、月、日付、年および時間(amおよびpm)の書式で表示されます。たとえば、Thursday, August 13, 2020, 9:52:22 AMです。timestampFormat設定でフォーマット・オプションを渡すことで、このタイムスタンプを構成できます。トークンのフォーマットのパターン文字列を渡すか、Intl.DateTimeFormatオプションが含まれるオブジェクトを渡すことで、タイムスタンプをフォーマットできます。
パターン文字列を使用した日時のフォーマット
timestampFormat: 'hh:mm:ss a'を渡すと、タイムスタンプは09:30:14 pmと設定されます。
これらのトークンでは大/小文字が区別されるため、たとえば、
YYYYのかわりにyyyyを渡すと、年が表示されなくなります。
| コンポーネント | トークン | 出力 |
|---|---|---|
| 該当月の日 |
|
|
| 曜日 |
|
|
| 月 |
|
|
| 年 |
|
|
| 時間 |
|
|
| 分 |
|
|
| 秒 |
|
|
| 小数秒 |
|
|
| AM/PM |
|
|
| タイムゾーン |
|
|
Intl.DateTimeFormatオブジェクトを使用したタイムスタンプのフォーマット
| プロパティ | 値 |
|---|---|
dateStyle |
'full' | 'long' | 'medium' | 'short' |
timeStyle |
'full' | 'long' | 'medium' | 'short' |
weekday |
|
day |
|
month |
|
year |
|
era |
|
hour |
|
minute |
|
second |
|
timeZoneName |
|
timeZone |
タイムゾーン。すべての実装はUTCを認識する必要があります。デフォルト値は、ランタイムのデフォルトのタイムゾーンです。実装では、IANAタイムゾーン・データベースのタイムゾーン名(Asia/Shanghai、Asia/Kolkata、America/New_Yorkなど)も認識できます。
|
hour12 |
12時間制(24時間制ではなく)を使用するかどうか。値は、trueおよびfalseです。
|
フィードバック・メッセージ評価ゲージのカスタマイズ
フィードバック・コンポーネント・メッセージを使用すると、ユーザー・フィードバックを収集できます。21.10 SDKを使用している場合、フィードバック・コンポーネントのデフォルト表示は星評価システムであり、ユーザーがマウス・ポインタを重ねて選択すると強調表示される星の水平行です。「ユーザー・フィードバック」コンポーネントを使用してコンポーネントの動作を変更できますが、SDK設定を使用してコンポーネントの外観をカスタマイズできます。
iconsフィールドでratingアイコンを定義することで、選択したアイコンを渡すことで、コンポーネントの評価選択ボタンのアイコンを変更できます。
ヒント:
最適なユーザー・エクスペリエンスを得るには、塗りつぶしの色なしでソリッドSVG文字列を使用します。これにより、ホバーで認識可能な強調表示が可能になります。new WebSDK({
URI: '<Server URI>',
//...,
icons: {
rating: '<svg height="24" width="24" xmlns="http://www.w3.org/2000/svg"><path d="M15.994 3.006a5.7 5.7 0 00-3.795 1.707L12 4.916l-.199-.202a5.676 5.676 0 00-8.128 0c-2.231 2.275-2.231 5.953 0 8.228L12 21.428l8.326-8.486A5.873 5.873 0 0022 8.828a5.873 5.873 0 00-1.675-4.115A5.693 5.693 0 0016.262 3z"/></svg>' // A heart icon
}
})ratingStarおよびratingStarFillカラー・フィールドで構成できます。new WebSDK({
URI: '<Server URI>',
//...,
icons: {
rating: '<svg height="24" width="24" xmlns="http://www.w3.org/2000/svg"><path d="M15.994 3.006a5.7 5.7 0 00-3.795 1.707L12 4.916l-.199-.202a5.676 5.676 0 00-8.128 0c-2.231 2.275-2.231 5.953 0 8.228L12 21.428l8.326-8.486A5.873 5.873 0 0022 8.828a5.873 5.873 0 00-1.675-4.115A5.693 5.693 0 0016.262 3z"/></svg>' // A heart icon
},
colors: {
ratingStar: '#ffebee',
ratingStarFill: '#d32f2f'
}
})ヒント:
ユーザー・フィードバック・コンポーネントによって出力されるプロンプトをカスタマイズするには、「リソース・バンドル構成」ページからアクセスするフィードバック関連のリソース・バンドルを編集するか、エクスポートされたリソース・バンドルCSVファイルのsystemComponent_Feedback_キーを編集します。
会話履歴が空の場合に初期メッセージを送信
initUserHiddenMessageメッセージの送信は、ユーザーの会話履歴には関係ありません。各セッションでチャット・ウィジェットが最初に開かれたときに送信されます。会話履歴が空であるときに初期メッセージを送信するには、イベント・リスナーをBots.on()メソッドにバインドする必要があります。例:Bots = new WebSDK(chatWidgetSettings);
var isHandled = false;
var message = ;
Bots.on(WebSDK.EVENT.WIDGET_OPENED, function() {
if (!isHandled && Bots.isConnected() && !Bots.getConversationHistory().messagesCount) {
Bots.sendMessage(message, { hidden: true });
isHandled = true;
}
});
Bots.on(WebSDK.EVENT.NETWORK, function(state) {
if (!isHandled && Bots.isConnected() && Bots.isChatOpened() && !Bots.getConversationHistory().messagesCount) {
Bots.sendMessage(message, { hidden: true });
isHandled = true;
}
});
Bots.connect();音声合成サービス注入
- 多くの場合、ブランディングを損なう可能性のある、不自然で一般的な音声に限定されます。
- ユーザーのデバイスは、性別固有の音声をサポートしていない可能性があります。
- 一部のネイティブ・フレームワーク(CordovaおよびReactNative)では、WebビューではWeb SDKで必要なネイティブ音声合成APIが公開されないため、TTSサービス用のサードパーティ・ライブラリが必要です。
ttService機能フラグを使用してSDKを起動するか、setTTSServiceメソッドをコールして(SDKに付属のドキュメントを参照)、TTSサービスをSDKインスタンスに注入することで、スキルのレスポンスに使用される音声を設定できます。Oracle提供のサービス(Oracle Cloud Infrastructure (OCI) Speechサービスなど)またはサード・パーティが提供するサービスを使用できます。
音声変換
- 機能フラグ:
enableBotAudioResponse: true(デフォルトはfalse) - デフォルトのTTSサービス:
WebSDK.TTS.oracle - 機能構成:
ttsVoice
テキスト読み上げ(TTS)を有効にして、SDKに到達したときにレスポンスを話すことで、会話エクスペリエンスを充実させることができます。SDKには、WebSDK.TTS.platformとWebSDK.TTS.oracleという2つのタイプのTTSサービスが用意されています。デフォルトでは、SDKは、より自然なトーンで話されるレスポンスにOracle Cloud Infrastructure (OCI) Speechサービスを使用します。このサービスは、複数の音声を提供するため、簡単にブランド化されたエクスペリエンスを提供します。ただし、Web Speech APIに基づくプラットフォーム依存のTTSサービスWebSDK.TTS.platformを使用することもできます。ユーザーのデバイスで音声合成APIを使用して、レスポンスを話します。
ttsVoice配列を使用して、TTSの音声を構成します。配列の各項目は、少なくともlangフィールドまたはnameフィールドを持つオブジェクトである必要があります。SDKは、設定で渡された順序で各音声の可用性を検索します。最初の完全一致が音声として設定されます。完全一致が見つからない場合、SDKはlang値のみに基づいて最初の一致を使用します。まだ一致しない場合、SDKはデフォルトの音声を使用します。var settings = {
...,
enableBotAudioResponse: true,
ttsVoice: [{
lang: 'en-US',
name: 'Samantha'
}, {
lang: 'en-US',
name: 'Alex'
}, {
lang: 'en-UK'
}]
}ttsVoice配列では、各アイテムのオプションのpitch、rateおよびvolumeプロパティを渡すことができます。これらのプロパティは、SpeechSynthesisUtteranceインタフェースの同じフィールドに対応します。
pitchプロパティには、0から2までの値を指定できます。rateプロパティには、0.1から10までの値を指定できます。volumeプロパティには、0から1までの値を指定できます。
var settings = {
// ....,
ttsVoice: [{
lang: 'en-us',
name: 'Alex',
pitch: 1.5,
rate: 2,
volume: 0.8
}, {
lang: 'en-us',
name: 'Victoria',
pitch: 1.2,
rate: 1.7,
}, {
lang: 'en',
name: 'Fiona',
pitch: 2,
}, {
lang: 'en'
}]
}音声合成サービスインターフェイス
SpeechSynthesisServiceインタフェースを実装する必要があります。/**
* Interface for the speech synthesis service; this can be used to define a service that can be
* injected into the SDK to perform speech synthesis on behalf of the skill or assistant
*/
interface SpeechSynthesisService {
/**
* Adds a phrase to the utterance queue to be spoken
* @param phrase string
*/
speak(phrase: string): void;
/**
* Cancels any ongoing speech synthesis utterance
*/
cancel(): void;
/**
* Returns a Promise that resolves into a list of SpeechSynthesisServiceVoice objects representing
* the available voices
*
* @return {*} {Promise<SpeechSynthesisServiceVoice[]>}
*/
getVoices(): Promise<SpeechSynthesisServiceVoice[]>;
/**
* Sets the voice to be used for speaking the utterances. It accepts an array of candidate voices
* sorted in their preference order, and sets one of them according to its matching criteria.
* It returns a Promise that gets resolved when the voice is set.
*
* @param {SpeechSynthesisServiceVoice[]} voice
* @return {*} {Promise<void>}
*/
setVoice(voices: SpeechSynthesisServiceVoice[]): Promise<void>;
/**
* Returns the voice that is used for speaking the utterances
*/
getVoice(): SpeechSynthesisServiceVoice;
}/**
* Represents a voice that the SpeechSynthesisService supports. Every SpeechSynthesisServiceVoice has
* its own relative speech service including information about language, name and optionally more.
*/
interface SpeechSynthesisServiceVoice {
/**
* Returns a BCP 47 language tag indicating the language of the voice
*/
readonly lang: string;
/**
* Returns a human-readable name that represents the voice
*/
readonly name: string;
/**
* Pitch of the voice, can range between 0 and 2, default is 1
* Optional
*/
pitch?: number;
/**
* Speed at which the utterance is spoken at, can range between 0.1 and 10, default is 1
* Optional
*/
rate?: number;
/**
* Volume at which the utterance is spoken at, can range between 0 and 1, default is 1
* Optional
*/
volume?: number;
}setTTSService(service)メソッドに渡して動的に注入することもできます。
TTSサービスが注入されると、SDKは、メッセージを発するサービス・メソッドへのコールを処理します。ただし、これらのメソッドを直接コールすることも、SDKで公開されているTTSメソッドを任意の要件に使用できます。たとえば、ヘッドレス・モードでは、Bots.speakTTS(message)メソッドをコールして、スキルから受信したメッセージを渡すことができます。SDKは、メッセージからの発話可能なテキストの解析と、TTSサービスへのこのテキストの受渡しの両方を処理して、それを発話できるようにします。